Flutter — новый инструмент от Google, позволяющий разработчикам писать кроссплатформенные приложения, которые можно запускать на различных системах (например, на Android или iOS) с общей кодовой базой.

Сам инструмент написан на C и C++. Предоставляет движок для 2D рендеринга, React-подобный FRP фреймворк и набор виджетов в стиле Material Design. На данный момент распространяется версия alpha:0.0.20, но несмотря на довольно "сырую" версию, уже можно создавать продвинутый интерфейс, работать с сетью и даже с файловой системой.
Подход Flutter отличается от инструментов, работающих через WebView и выполняющих HTML, CSS и Javascript (например Cordova), — он заключается в использовании Dart как единственного язык программирования. Dart довольно прост в изучении, а если вы ещё и знаете Java, то, считайте, 75% работы сделано, и на Dart можно перейти всего за пару дней.
Приложения компилируются в нативный код при сборке для релиза. Благодаря этому повышается производительность и уменьшается задержка при работе с интерфейсом. При сборке в режиме отладки (и выявлении возможных багов) Flutter также выполняет некоторые задачи, которые могут замедлять приложение. В таких случаях Flutter будет показывать надпись “Slow Mode” в правом верхнем углу экрана.

Почему именно Flutter?
Кроме того, что вы делаете приложение сразу под несколько систем (Android и iOS), код Flutter очень выразителен. То есть потребуется написать меньше кода чем если бы вы писали нативное приложение под одну платформу.
Производительность и отклик пользовательского интерфейса.

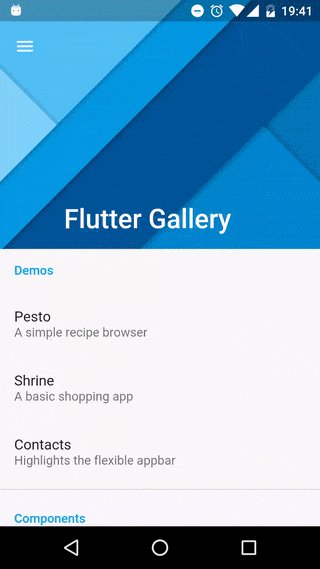
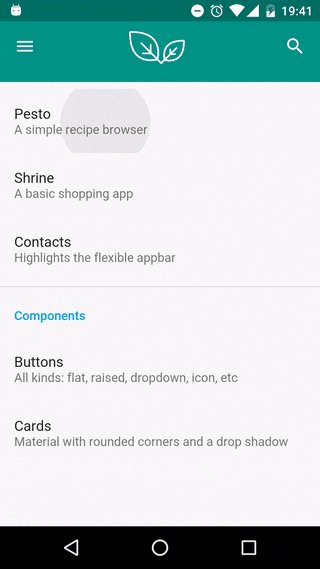
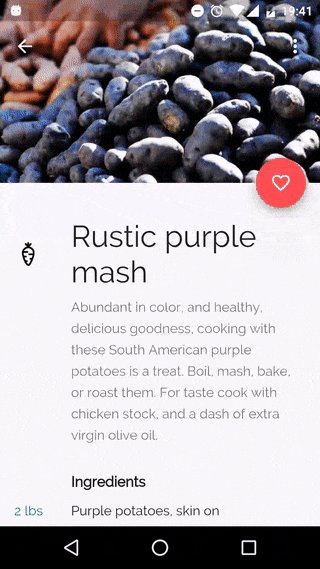
Ещё один плюс Flutter — он ориентирован на Material Design и предоставляет множество возможностей для работы с ним.
Google также использует Flutter для разработки пользовательского интерфейса своей новой системы Fuchsia.
Установка
Так как Flutter ещё в процессе разработки и постоянно обновляется, процесс установки со временем может поменяться. Актуальную инструкцию по установке можно найти на сайте Flutter.
Мы будем пользоваться версией 0.0.20+.alpha. (Прим.перев.: на данный момент установка возможна только под Mac и Linux (64-bit))
Шаг 1. Клонирование
Клонируйте ветку alpha из репозитория Flutter при помощи Git (SourceTree, Github Desktop…) и добавьте директорию bin в PATH.
$ git clone https://github.com/flutter/flutter.git -b alpha
$ export PATH=`pwd`/flutter/bin:$PATHШаг 2. Проверка зависимостей
Запустите Flutter doctor, чтобы установить все необходимые зависимости.
$ flutter doctorШаг 3. Установка платформ
Дальше мы установим платформы для разработки. Мы можем установить обе или ограничиться одной, для которой хотим написать приложение.
В случае с Android необходимо установить Android SDK. Можете просто установить Android Studio, SDK будет в комплекте. В случае, если Android Studio установлена не в директорию по умолчанию, необходимо добавить переменную ANDROID_HOME в PATH, указав новое расположение, куда был установлен SDK.
В случае с iOS необходим xCode версии 7.2 или выше. Для запуска приложений на физическом устройстве необходим дополнительный инструмент. Его можно установить при помощи Homebrew.
$ brew tap flutter/flutter
$ brew install ideviceinstaller ios-deployШаг 4. Конфигурация Atom
Рекомендуется использовать текстовый редактор Atom с установленными плагинами Flutter и Dart.
Установка плагина Flutter для Atom:
- Запустите Atom.
- Packages > Settings View > Install Packages/Themes.
- Напишите в поле Install Packages слово ‘flutter’, затем нажмите кнопку Packages.
- Выберите Flutter и установите.
Откройте Packages > Flutter > Package Settings и выставьте в FLUTTER_ROOT путь, куда был склонирован Flutter SDK.
Затем Packages > Dart > Package Settings и выставьте переменную с расположением dart sdk, обычно это bin/cache/dart-sdk в директории Flutter.
Если у вас Mac, запустите Atom > Install Shell Commands чтобы установить shell-команды.
И напоследок запустите ещё раз Flutter doctor, чтобы удостовериться, что всё в порядке.
Вывод из консоли ниже показывает, что процесс установки успешен, но среда iOS ещё не отвечает всем необходимым требованиям.
[✓] Flutter (on Mac OS, channel alpha)
• Flutter at /Users/XensS/dev-dart/flutter-sdk
• Framework revision 9a0a0d9903 (5 days ago), engine revision f8d80c4617
[✓] Android toolchain — develop for Android devices (Android SDK 24.0.1)
• Android SDK at /Users/XensS/Library/Android/sdk
• Platform android-N, build-tools 24.0.1
• Java(TM) SE Runtime Environment (build 1.8.0_25-b17)
[✓] iOS toolchain — develop for iOS devices (Xcode 6.4)
• XCode at /Applications/Xcode.app/Contents/Developer
• Xcode 6.4, Build version 6E35b
x Flutter requires a minimum XCode version of 7.0.0.
Download the latest version or update via the Mac App Store.
x ideviceinstaller not available; this is used to discover connected iOS devices.
Install via ‘brew install ideviceinstaller’.
x ios-deploy not available; this is used to deploy to connected iOS devices.
Install via ‘brew install ios-deploy’.
[✓] Atom — a lightweight development environment for Flutter
• flutter plugin version 0.2.4
• dartlang plugin version 0.6.37Первые шаги (Пишем Hello World!)
Давайте создадим простенькое приложение и посмотрим Flutter в действии. В последующих статьях примеры будут куда сложнее и увлекательнее.
Запустите Packages → Flutter → create new Flutter Project. В директории lib есть файл main.dart, откройте его и сотрите весь код.
Выполнение кода Dart начинается с функции main, которая должна быть включена в файл main.dart.
void main() { }Теперь импортируем библиотеку material, она предоставляет нам функцию для запуска приложений.
import ‘package:flutter/material.dart’;Эта функция называется runApp и принимает виджет (Widget) в качестве параметра. Виджет можно сравнить с представлением (View) в Android или iOS, чтобы иметь общее представление, но, само собой, между ними есть и отличия. То есть в Flutter весь интерфейс строится на использовании виджетов и весь код пишется на Dart. Например в Android надо было бы использовать XML для описания представлений.
Начнём с того, что выведем при помощи виджета Text произвольный текст.
import 'package:flutter/material.dart';
void main() {
runApp(
new Text("Hello World")
);
}Теперь запускаем приложение через Atom.
![]()
Как видно, текст появился за статус-баром. Так произошло потому, что туда установлены координаты Flutter (0,0).

Давайте добавим отступов, чтобы исправить это. Поскольку пользовательский интерфейс Flutter строится на виджетах, отступы тоже будут виджетом. Возможно, для людей с опытом разработки на Android и iOS (где отступы всего лишь свойства представления) это звучит дико. Нам же сейчас нужно добавить виджет Padding и указать виджет Text как дочерний элемент.
import 'package:flutter/material.dart';
void main() {
runApp(
new Padding(
padding: const EdgeInsets.only(top: 24.0),
child: new Text("Hello, World")
)
);
}В примере выше создан виджет Padding, в котором отступы установлены на 24 при помощи объекта EdgeInsets, а в качестве дочернего элемента указан виджет Text. Запустите приложение и увидите, что текст теперь ниже.
Примечание: если вы знакомы с Java, то имейте в виду, const EdgeInsets.only(top: 24.0) всего лишь вызов конструктора EdgeInsets. Он возвращает экземпляр объекта, который будет константой времени компиляции. В этом разница между Java и Dart, больше информации о конструкторах в Dart можете найти здесь.

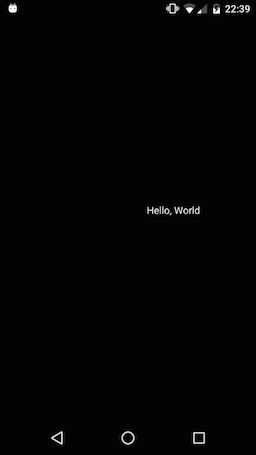
Воспользуемся виджетом Center, чтобы разместить текст в центре экрана.
import 'package:flutter/material.dart';
void main() {
runApp(
new Center(
child: new Text("Hello, World")
)
);
}
Оба виджета, Padding и Center, предоставляют атрибут, называемый child, используемый для указания дочернего элемента. На самом деле это одна из особенностей, делающих Flutter таким мощным инструментом. Каждый виджет может иметь дочерние элементы, благодаря чему одни виджеты могут быть вложены в другие виджеты. Так, например, Text может быть вложен в Padding, который будет вложен в Center.
import 'package:flutter/material.dart';
void main() {
runApp(
new Center(
child: new Padding(
padding: const EdgeInsets.only(left: 128.0),
child: new Text("Hello, World")
)
)
);
}
Заключение
В первой статье из цикла статей про Flutter мы рассмотрели, как можно при помощи всего нескольких строк кода вывести текст в приложении. В последующих статьях мы сосредоточимся на более сложных интерфейсах, чтобы показать, как их просто реализовать (по сравнению с нативным способом).
Original: @develodroid
Автор: Miyo






