
Уже довольно давно решая задачи проектирования веб-приложений, или веб-ресурсов я использую подход при котором проектирую логику работы исходя из предметной области к которой будет относится веб-приложение. Этот подход ни разу меня не подводил, и зачастую результат работы всегда меня удовлетворял (насколько вообще результат работы может удовлетворять — ведь всегда кажется, что можно сделать еще чуть чуть лучше, и процесс улучшения может быть бесконечным). Однако иногда среди коллег мне приходится встречать мнение, что проектирование с использованием CMS гораздо эффективнее. После последней такой беседы я решил написать статью и поделится своими мыслями с хабра-сообществом.
Я постарался описать оба подхода проектирования и как можно шире раскрыть тот подход, который использую сам.
Этой статьей я не пытаюсь доказать что использование CMS не эффективно. Оно эффективно, но по моему мнению только тогда, когда в будущий ресурс новый функционал вносить не предполагается. И когда изначальный функционал не выходит за пределы «сайта-визитки» (хотя и «визитка» порой может быть достаточно технологичной и требовать для реализации того, чего с ограниченными возможностями CMS добиться достаточно трудоемко).
Плюсы CMS:оттестированный проверенный многими разработчиками код
универсальность
простота использования
Минусы CMS:предметная область ограничена теми объектами которые предусмотрены в CMS
основная логика работы приложения определена разработчиками CMS. Внесение изменений в логику очень проблематично
излишняя универсальность (без которой сама CMS была бы бессмысленна) приводит к избыточному функционалу
Почему я предпочитаю работать в предметной области:есть возможность более чисто описать логику взаимодействия обектов предметной области
есть возможность более гибко изменять логику работы приложения
более чистый код
логика отображения, логика управления данными и бизнес-логика разделены между собой
Недостатки работы с предметной областьюизначально необходимо больше времени для создания проекта
некоторые вещи необходимо писать вручную
требования по квалификации для разработчика выше
На первых этапах при создании простого ресурса скорость разработки с применением CMS будет конечно выше. Но чем больше будет наращиваться функционал, тем больше времени нужно будет на его реализацию. К тому же в какой-то момент может появиться необходимость внесения изменений в исходный код самой CMS. А это сводит практически к нулю преимущество «надежности кода». Ведь, по сути, после этого все этапы тестирования исходного продукта (CMS) необходимо пройти заново. А такая возможность не всегда имеется.
Возможны варианты архитектуры веб-приложения
Ниже я опишу обобщенный вариант архитектуры веб-приложений с построенных с использованием CMS и с использованием подхода проектирования на основе предметной области.
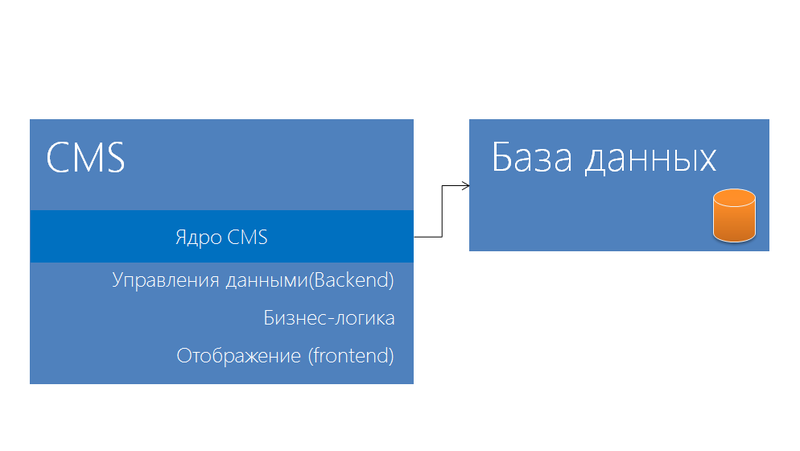
Обобщенная архитектура веб-приложения при использовании CMS
В данном случае, как видно бизнес-логика, логика отображения и логика доступа к данным связанны с архитектурой самой CMS.
Таким образом что бы изменить принцип построения отображения (forntend) иногда необходимо вмешаться в архитектуру самой CMS.
Кроме того модель данных также скорее всего будет основана на объектах которыми оперирует CMS, а не объектах которые могли бы отображать суть предметной области для которой разрабатывается приложение.
Обобщенная архитектура веб-приложения основанного на модели предметной области
В этом случае связанность между различными частями приложения гораздо ниже. Кроме того различные модули могут заменятся без необходимости вносить изменения во все части приложения.
Так например frontend может быть веб-приложением, в то время как backend будет системой работающей на основе скаффолдинга, windows приложением, или веб-сервисом запитывающимся данными из внешних источников.
Некоторые ограничения и опыт из жизни
Конечно, все вышеизложенное не означает, что проект нужно писать с нуля полностью. Принципы повторного использования кода никто не отменял. И тут они тоже как никогда кстати.
Например я за время своей деятельности я разработал ряд библиотек которые использую во всех своих проектах.
Вот краткий список наиболее востребованного функционала который я использую чаще всего при разработке под веб:инициализация метаданных страницы(keywords, description)
установка canonical url
инициализация данных для Open Graph (Facebook, Vkontakte)
отправка email
безопасное получение параметров запроса (параметры из обычных url, или url с применением роутинга получаются единообразно, с уже приведенным типом)
обработка исключений
генерация интерфейса (например Dynamic Data — применяется исключительно для администрирования ресурса)
Таким образом, проектируя новое приложение, я могу опираться на унаследованный функционал, но при этом не привязываюсь к чужеродной архитектуре.
Выводы
Исходя из различных наблюдений могу сказать, что итоговая стоимость разработки проекта, который активно развивается (то есть новый функционал появляется часто) при использовании CMS будет выше, чем у проекта, который проектируется исходя из предметной области.
Все это вовсе не означает, что CMS не нужны. Они нужны, и во многих случаях экономят силы, время и деньги. Но если проект отличается от «домашней странички» — скорее всего проектирование с учетом предметной области будет эффективнее.






