 HabAjax — скрипт, который существует около года, выполняет много мелкой и крупной работы по оформлению страниц сайта. Начавшись приблизительно с 20 функций обработки страниц, он развивался и получал новые возможности. Поддерживается 3 основными браузерами — Firefox, Opera, Chrome и несколько отошёл от поддержки 4-го браузера — Safari. Его основная цель — представить страницы более компактными и с меньшим количеством графического мусора — элементов, без которых можно обойтись.
HabAjax — скрипт, который существует около года, выполняет много мелкой и крупной работы по оформлению страниц сайта. Начавшись приблизительно с 20 функций обработки страниц, он развивался и получал новые возможности. Поддерживается 3 основными браузерами — Firefox, Opera, Chrome и несколько отошёл от поддержки 4-го браузера — Safari. Его основная цель — представить страницы более компактными и с меньшим количеством графического мусора — элементов, без которых можно обойтись.
Вслед за некоторыми изменениями вёрстки и наполнения сайта вышла очередная версия пользовательского скрипта (0.892). На этот раз — с рядом изменений, касающихся внешнего вида. Уже есть стандартная тема и другая, ZenComment, в модификации «компакт». Но тут возникла мысль облагородить сочетание стандартной вёрстки и скрипта HabrAjax, чтобы устранить массу мелких недочётов дизайна, из которых складывается общее впечатление об удобстве. И получилось, что стандартная тема довольно сильно преобразована, хотя на этот раз обошлось без стилей ZenComment. Много элементов стилей ZenComment были скопированы в HabrAjax, а остальные доработки CSS дополняют мелкие нестыковки дизайна.
В крупном плане рука дизайнера так и не приложилась к стилям, несмотря на то, что уже более 3 месяцев назад был брошен клич: «Все на борьбу за дизайн!» (раздел об этом есть и на официальной странице скрипта). Поэтому, возможно, глобальный дизайн сайта останется в чём-то пострадавшим. Но в стыковках мелких деталей (устранение графического мусора, излишних выступов, микроскопических размеров ссылок, слоновьих кнопок) прогресс есть. Элементы, которые добавлены скриптами, по возможности обработаны стилями.
Что получилось — видно из скриншотов. Если раньше 90% читателей нравился старый дизайн, то среди их рядов новый (очень похожий на старый) дизайн должен приобрести немало поклонников. При этом поддерживаются и более 30 функций скрипта, к которым продолжают добавляться новые.
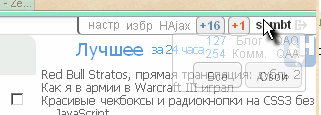
На первых скриншотах: вся лента:

, начало комментариев в статье:

Здесь — относительно малое применение стилей, тот самый новый вид чистого HabrAjax.
Для сравнения — он же с дополнительными стилями, ряд скриншотов с применёнными стилями ZenComment.
- Нотификация трекера и почты. Заметные цифры, различные цвета, всегда в пределах окна. Неповторение ссылок.
- Лента с аннотациями и вопросами. Блог компании. Сокращённые хабы. Пометки профильности хабов. Дубли дат в статьях, без дублей — в вопросах.
- Подгруженный комментарий к статье Показан процент видимой и невидимой части статьи.
- Подгруженный вопрос с ответами Пример кода в ответе. Флажок «Решение» на CSS. Время подгрузки вопроса.
- Конец статьи — начало комментариев Расцветка авторов и количество их ответов.
- Похожие посты — просматриваются по наведению мыши на кнопку.
- Меню пользователя В верхнем правом углу. Сокращённые ссылки на комментарии, статьи, свои вопросы, свои ответы.
- Поле поиска По наведению — 3 кнопки: по сайту, в Гугле, в Яндексе. Ctrl+клик — в новом окне. Enter — в фрейме половинной высоты.
- Главное меню (По наведению — несколько ссылок на разделы и время-день скачки страницы.)
- Вопрос-ответы Уточнения, похожие, ответы автора, ввод тегов Source, прибитый футер.
- Поиск Тот же список с подгрузкой статей и комментариев.
- Лента — Все (Статьи, вопросы, от компаний, из песочницы.)
Самые свежие изменения, за 1-3 дня
Из последних добавлений можно перечислить такие.
* в левом уголке меню теперь не малоинформативное «ле[нта]», а время загрузки страницы и день недели; ссылка ведёт на ту же ленту; момент прочтения одиночной страницы — находится слева на меню сайта. Там же день недели, в то время как дни недели для дат «сегодня» и «вчера» более нигде не указаны (борьба с информационным мусором); момент прочтения статей по аяксу (подгрузка статей) показывается внизу статьи на панели сворачивания статьи или комментариев;
* ввод аргументов изображения: Ctrl+клик по кнопке над полем ввода — с аргументом align=right, Shift+клик — с аргументом align=left, Ctrl+Shift+клик — с аргументом align=center;
* из дат выпущен воздух: от часов не надо знать, что они показывают «сегодня», от вчерашней даты достаточно слова «вчера», от текущего года не надо каждый раз узнавать, какой он, а от старых дат полезно узнать дни недели;
* Заголовки вопросов несколько уменьшены, чем заголовки статей и сделаны наклонными, чтобы в общей ленте их легко было отличать от статей и они не занимали пространства;
* гигантские заголовки уже давно заменяются скриптом на адаптивные — чем длиннее название, тем мельче шрифт. Но малый шрифт начинает проигрывать в читаемости, если он неконтрастный. Улучшен контраст заголовков;
* Имена хабов передвинуты вправо, как в ZenComment, и укорочены (по настройке); даты — туда же, потому что строчку на дату — как-то очень роскошно для ленты новостей; а имена хабов, конкурирующие с именами статей — тоже не к месту на левой стороне ленты;
* в подписях (инфопанели) даты продублированы — потому что полезно видеть дату как вверху, так и внизу аннотации (и тем более, полной статьи), но в вопросах, где нет аннотации, даты сверху убраны, потому что там они больше мешают тексту вопроса, чем в инфопанели;
* меньше слов — больше знаков на кнопке ответов. Многочисленные одинаковые слова утомляют на сайте, где и без того очень много содержательной словесной информации. Лучше увидеть на слова «2 ответа», а 2 галочки вместо них, но кликать не строго по слову или знаку, а по площади всей кнопки ответа.
* не ссылка, а кнопка на комментарии к статье, выделенный цвет кнопки. Как для ответов, переход на комментарии лучше читается, если тоже выглядит как кнопка. Ну и, конечно, удобнее не целиться в пару цифр, а попасть в более крупную кнопку, на которой написаны эти цифры.
* приблизительные даты на основании номера статьи в URL. Теперь достаточно навести мышь на ссылку статьи (в том числе и на 3 случайных статьи внизу страницы), чтобы увидеть месяц и год публикации;
* то же самое — для вопросов-ответов. Хотя раздел существует 2 года, но ведь так удобно увидеть дату, когда был задан похожий вопрос. А даты похожих вопросов официально нет. Наведение мыши исправляет этот пробел.
Изменения, сделанные несколько дней назад
* блоки «Похожие посты» и «Похожие ответы» переползли на приглянувшееся новое место — на кнопку под статьёй, но над комментариями. В сентябре этот блок недели 3 примерялся на этом месте официально, но так и не прижился там. Но за это время был сделан скрипт, меняющий блок на спадающий список, что кажется удачным — места не занимает, в сайдбаре его тоже нет, но всегда под рукой на тот единственный момент, когда захочется увидеть похожие заголовки статей;
* заголовок всех комментариев выделен фоном цвета хаки, как в ZenComment; это помогает его визуально заметить при прокрутке страницы;
* расстановка кнопок ввода тегов в поле ввода и подсветки позаимствованы у ZenComent;
* языки для тега «source» разбросаны на 2 кнопки; все 216 цветов разбросаны на 3 кнопки, по 72 на каждую (не очень хорошо, но посмотрим);
* расставлены «Предпросмотр» и «Написать» на некоторое расстояние, как в ZenComment;
* графический мусор — подчёркивания ссылок в сайдбаре. Ведь там — все тексты — ссылки. Недрогнувшей рукой отступаем от традиций официального сайта; то же — в 3 ссылках внизу
* 5 видов флажков на чистом CSS: позволяют гибко настраивать размеры и цвет и сделаны заметно меньше базовых сайтовых флажков;
* в чистый HabrAjax внесены прозрачные кнопки «Далее» из ZenComment;
* скрывание излишних блоков справа перекочевало из ZenComment и заимело возможность выбора настройками скрипта. Например, для тех, кому раздел «Работа» неактуален, имеют возможность отключить его;
* переработка представления 3 ссылок внизу — центрирование по высоте, неравные ширины, зависящие от объёма текста, мягкое оформление, приблизительные даты в подсказках;
* наконец-то убрана фиксед-панель вверху у некоторых компаний;
* меню пользователя — переставлены ссылки так, чтобы не прыгали при раскрывании меню; убирание дублирующих ссылок при нотификации сообщений и трекера; клик по всей площади участка меню выполняет действие (площадь ссылок растянута без оставления мёртвых областей);
Изменения в последние 1-2 месяца
* все внешние ссылки открываются В НОВОМ ОКНЕ; как признак внешней ссылки — стрелочка вверх после неё; если стрелочки нет, то это ссылка на сайт, значит, в подсказке есть приблизительная дата публикации;
* сообщение о событии в ленте сворачивается (если включена настройка) до 2 букв — нет ни блока, ни мусора, но по наведению на строку читается заголовок и дата события;
* прилепленный к низу футер — изменение DOM так, чтобы футер был прилеплен к низу окна для невысоких страниц;
Давнее, но характерное изменение:
* ссылки в «прямом эфире» немного переставлены; ведь мы не хотим попасть на личную страничку комментатора, а хотим прочитать его комментарий: ссылка — на комментарий. А по названию статьи хотим попасть на статью — ссылка на статью;
Написано много, но лучше 1 раз увидеть и дня 3 попользоваться, чтобы получить представление о сумме удобств.
Было бы неплохо и футер свести в 3 строчки, как в ZenComment. Но уже так много заимствований… Это заложено в планы.
Если повышенная контрастность заголовков смотрится всё равно недостаточно хорошо, или есть другое замечание к юзабилити, просьба писать конструктивно, особенно, с предложениями по улучшению. До сих пор подавляющее большинство замечаний были без предложений, что не мешало пользоваться автору и ряду пользователей прежней версией скрипта и стилей в течение года.
В марте этого года был опрос о том, сколько пользователей было у скрипта и на каких браузерах использовалось. На примере 60 ответов видна картина распределения по браузерам и незначительно — по ОС. pollservice.ru/p/dd12f28d55258167c83e/results
Если вы пользовались скриптом и желаете принять участие в опросе — вход здесь: pollservice.ru/p/dd12f28d55258167c83e.
Автор: spmbt







