«Математика прекрасна». Это может показаться абсурдным, для людей которые при одном только упоминании математики вздрагивают. Однако некоторые из самых красивых вещей в природе и нашей Вселенной — это проецирование математических свойств, от самых маленьких до крупнейших галактик. Один из древних философов, Аристотель сказал: «математическим наукам свойственно выстраивать все по порядку, в симметрии и ограничениях, они являются главными формами прекрасного».
Из-за своей природной красоты, математика является частью искусства и архитектуры. Но она практически не применяется для дизайна сайтов и приложений. Это наблюдается из-за того, что многие не сопоставляют математику с дизайном. Хотя, наоборот, математика может быть инструментом для производства, поистине волшебных конструкций. Тем не менее, вы не должны полагаться на математику для каждого своего творения. Дело в том, что вы должны рассматривать математику как вашего помощника. Для наглядности мы создали пару сайтов, которые представляют математические принципы, обсуждаемые в этой статье. Мы также создали рекомендации, которые можно использовать в дизайне.
Все рекомендации данные тут, так-же использовались в процессе написания этой статьи и ее примеров. В процессе написания мы убедились, что все дизайнерские приемы показанные в этой статье, имеют математическую природу, то есть они обладают симметрией. Мы также опирались на статью Алгоритм веб-дизайна. Чтобы не усложнять подход, мы старались придерживаться минималистского дизайна, а также предпочли одно-страничные макеты. Очевидно, что примеры в этой статье, должны служить основой для ваших проектов, а не готовыми решениями.
Золотое сечение «и» Золотой прямоугольник
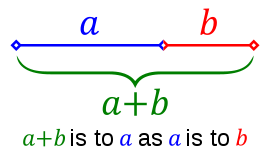
Золотое сечение, также известное как божественная пропорция являет собой иррациональную математическую константу со значением примерно 1,618033987. Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении) — деление непрерывной величины на две части в таком отношении, при котором меньшая часть так относится к большей, как большая ко всей величине.


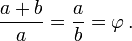
Мы уже опубликовали очень подробную статью «Применение золотого сечения в web-дизайне», которая объясняет, как использовать золотое сечение в веб-дизайне. В сегодняшней статье мы рассмотрим, как использовать золотые прямоугольники в веб-дизайне. Золотой прямоугольник является таковым, если его стороны соответствуют пропорции 1: (один-к-Phi), то есть 1:1.618.
Построить золотой прямоугольник достаточно просто. Во-первых, надо построить квадрат. Затем провести линию от середины одной стороны к противоположному углу и использовать эту линию в качестве радиуса дуги, которая определяет высоту прямоугольника. Наконец, завершить прямоугольник, достроив секцию, где угол, в который проведен радиус, является правым нижним углом секции, а левый верхний угол ограничен дугой.

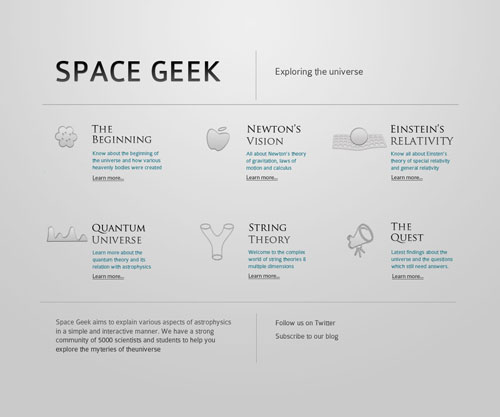
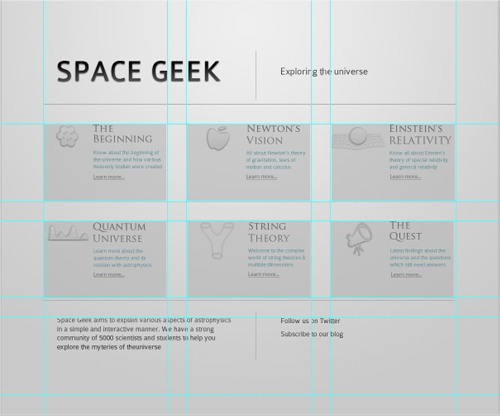
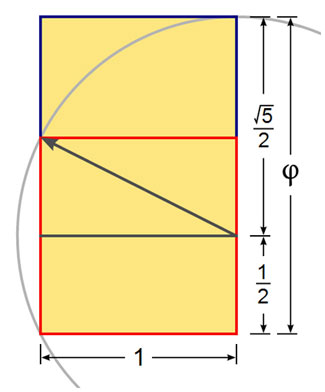
В качестве примера рассмотрим минималистский дизайн ниже. Он имеет шесть золотых прямоугольников, по три прямоугольника в каждой строке. Прямоугольники имеют размеры 299 х 185 пикселей. Таким образом, стороны этих прямоугольников образуют золотое сечение, то есть 299/185 = 1,616. Обратите внимание, что большое количество свободного пространства, окружающего Золотой прямоугольник создает спокойную и простую атмосферу, в которой каждый блок служит своей цели. Хотя используется всего несколько цветов и все блоки очень похожи, навигация является очевидной и простой.
Однако, может быть довольно сложно добавить новый блок, сохраняя последовательность конструкции. Вероятно, единственным разумным решением, является добавление блока на третьей строке и использование оставшейся части горизонтального пространства для других целей. Вы можете нажать на картинку ниже, чтобы увидеть увеличенную версию.
Возможное применение
Такие прямоугольники хорошо подходят для фото-галерей, презентационных сайтов и каталогов продукции. Они так-же могут быть использованы и в другой последовательности, для получения красивых дизайнов. Например такой подход можно использовать для организации бокового меню и показа рекламы. Естественно такой подход не применяют для создания профессиональных сайтов. Вы также должны работать по сеткам, учитывать выравнивание, соотношение блоков и не терять фокуса на главной цели вашего сайта. Например, интересным дизайнерским решением будет CSS / Jquery основе резинового дизайна, однако мы не рассматриваем эту технику в данной статье.
PSD-макет
Мы подготовили архив с PSD макетами, в который включен шаблон разработанный в соответствии с «золотым сечением» и «Золотым прямоугольником». Не стесняйтесь использовать его.
Дизайн Фибоначчи
Как следует из названия, дизайн Фибоначчи основан на последовательности чисел Фибоначчи. По определению, два первых числа Фибоначчи равны 0 и 1, и каждое последующее число равно сумме двух предыдущих. Некоторые источники опускают 0, и начинают последовательность с двух единиц. Итак, два первых числа Фибоначчи равны 0 и 1, и каждое последующее число равно сумме двух предыдущих. Чем больше числа в последовательности Фибоначчи, тем ближе они связаны друг с другом в соответствии с «золотым сечением». Последовательность Фибоначчи выглядит следующим образом:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144...
В музыке, числа Фибоначчи, иногда используются для настроек, а в изобразительном искусстве, чтобы определить длину или размер содержания или элементов.
Jürgen Schmidhuber, в своем блоге, рассматривает методологию чисел Фибоначчи в основе дизайна. Однако, если вы изучите тот дизайн, который он создал, вы, вероятно, найдете его жестким и немного трудным для понимания и навигации. Действительно, Вам стоит применить творческий подход к математике, а не слепо следовать правилам — математика дает нам возможности, которое мы можем применить.
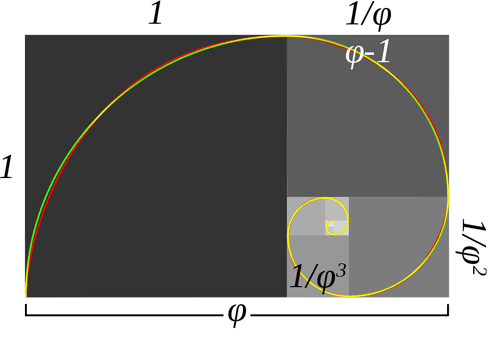
Приблизительная и истинная золотые спирали. Зеленая спираль построена из четвертей круга касательных к углам каждого квадрата, а красная спираль построена с применением особого типа логарифмической спирали. Перекрытие окрашено желтым цветом.
Основная идея такой конструкции состоит в использовании Фибоначчи при решении вопроса о размерах и содержании основной и боковой областях. И Фибоначчи и Золотое сечение равнозначны в данном контексте и пусть дизайнеры полагаться то, что им удобнее.
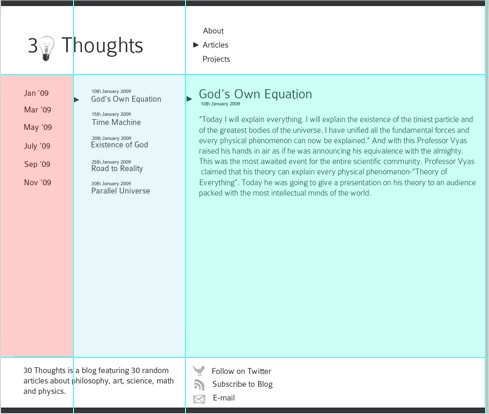
В целом, макет довольно легко построить с использованием последовательности Фибоначчи. Вы выбираете определенную ширину базе первого блока — например, 90px. Затем, при определении размера контейнера, нужно умножить базовую ширину на номер блока из ряда Фибоначчи (1,2,3,5,8…). В зависимости от расчетов вы получаете значения которые являются ширинами блоков, для вашего макета. Давайте посмотрим на примере. Ниже минималистичный макет, созданный на основе веб-дизайна по Фибоначчи.
Вы видите, что страница разделена на три колонки. Каждый столбец соответствует числу Фибоначчи. Для этого дизайна, мы использовали базу шириной 90 пикселов. Эта база шириной затем умножается на число Фибоначчи, чтобы получить общую ширину столбца. Например, первая колонка имеет ширину 180 пикселей (90 х 2), вторая колонка имеет ширину 270 пикселей (90 х 3) и третья колонка имеет ширину 720 пикселей (90 х 8). Размер шрифта также соответствует числу Фибоначчи. Заголовок страницы имеет размер 55px; заголовок статьи 34px; а основной текст 21px.

Однако, достаточно трудно адаптировать шаблон, с фиксированной шириной, для использования последовательности Фибоначчи. Но это только в случае выбора ширины, например, 1000px. В этой ситуации проще использовать отношение золотого сечения. Просто умножить вашу ширину 1000px на 0,618 и получить 618px что было бы идеальной шириной для блоков контента. Однако, если вы пытаетесь достичь того же результата с последовательностью Фибоначчи, необходимо сначала выяснить ближайшее к 1000 число.
В соответствии с калькулятором последовательности Фибоначчи, последовательность будет ...,610, 987, 1597... И, 987 является хорошим числом, которое наиболее близко к выбранному числу 1000 и вы можете определить ширину для других блоков, используя предыдущие номера в последовательности. Но если ваш макет фиксированной ширины меньше или больше по ширине, то вам потребуется использовать примерные значения. Проблема может возникнуть в резиновом шаблоне но не в фиксированном, но при использовании % у вас гораздо больше свободы.
Возможное применение
Дизайн по Фибоначчи лучше всего подходит для блогов и журнальных макетов. Вы можете расположить макет по-разному в соответствии с числами Фибоначчи. В статье Nombre d'or, suite de Fibonacci et autres grilles de mise en page pour le design web (на французском языке) объясняется более глубокое применение чисел Фибоначчи в веб-дизайне. Опять же, стоит отметить, что вам следует опираться на творческий подход при использовании последовательности Фибоначчи в вашей работе, иначе ваши макеты будут казаться слишком жестким и, следовательно, сложны в использовании и навигации.
PSD-макета
Мы подготовили архив с PSD макетами, в который включен шаблон разработанный в соответствии с последовательностью Фибоначчи. Пожалуйста, не стесняйтесь использовать его любым способом.
Пять элементов, или Kundli дизайн
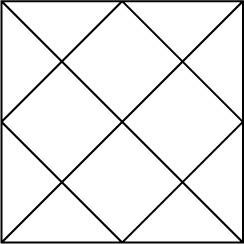
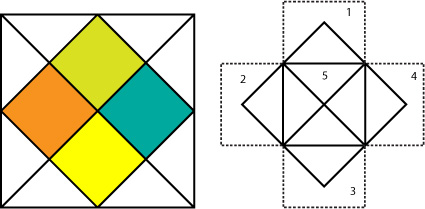
Еще одна интересная техника создания макетов происходит от индийских гороскопов, которые также называются Kundli. Вообще, Kundli очень простая фигура которая может быть сделана за три шага. Нарисовать квадрат. Пересечь его двумя диагоналями. Соединить смежные середины сторон. И мы получаем Kundli. У нас получились четыре прямоугольные ромбы на рисунке. Они будут являются основой для нашего дизайна.


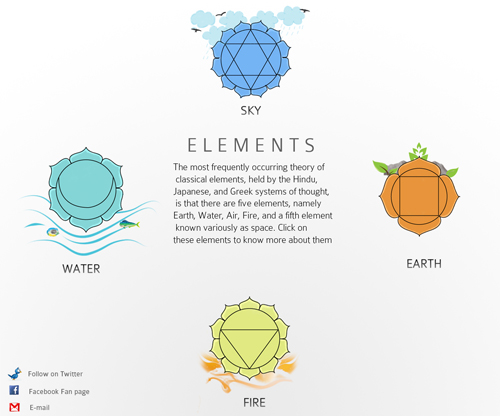
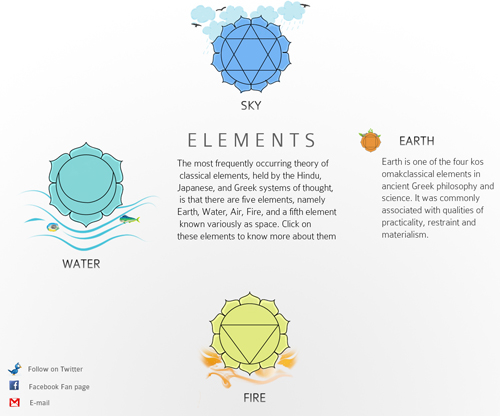
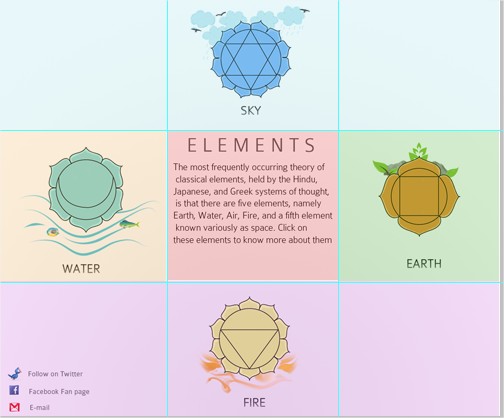
Дизайн представленный ниже, разработан на основе геометрического макета Kundli. Стоит отметить, что чакры также имеют математические свойства (я не нашел доказательств прим. пер.).
Это одно-страничный макет. Кроме того, можно использовать несколько простых анимаций на JQuery или текстовую подсказку, чтобы представить наш сайт в более информативном свете. Еще одним вариантом, могло бы стать применение слайдинга, где анимация используется для отображения различного содержания блоков, вы также можете изменить фон изображения для каждой из областей, чтобы сделать их отличными друг от друга.

На следующем рисунке вы можете увидеть, что наш дизайн достаточно прост: заголовок, три столбца и нижний колонтитул.

Возможное применение
Эта конструкция является оптимальной для отображения информации о продукте или для показа профилей. Вы можете украсить шаблон JavaScript анимацией. Например, вы можете обратиться к возможности преобразования цвета, изменяя цвет чакр, используя библиотеку Рафаэля, или вы можете добавить любую другую анимацию, например используя библиотеку jsAnim. Можно показать ростка дерева, когда пользователь нажимает на элементе «Земля», или можно показать морских обитателей, при клике на «Воде». Нет пределов, когда дело доходит до анимации с использованием этих библиотек JavaScript (но не стоит борщить прим. пер.).
PSD-макет
Мы подготовили архив с PSD макетами, в который включен шаблон разработанный в соответствии с дизайном Kundli.
Синусоидальный дизайн
Когда дело доходит до математики, и вам не хочется придерживаться Золотого сечения или последовательности Фибоначчи. Вы можете поэкспериментировать с формулами из физики, химии и других наук или использовать общие формулы в своих проектах.

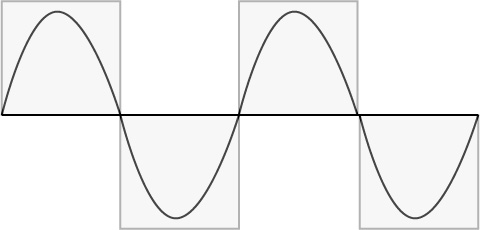
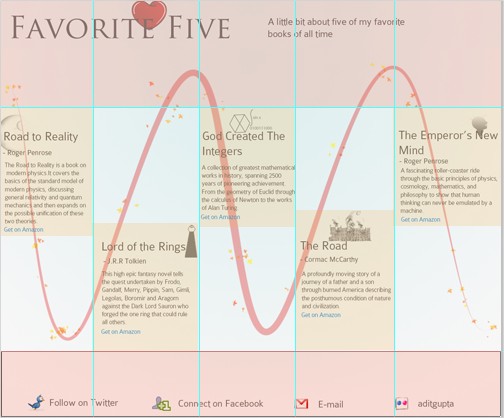
Например, давайте рассмотрим синусоидальную волну, или синусоиду. Это математическая функция, которая описывает гладкие повторяющиеся колебания. Мы использовали простой макет с синусоидой в качестве основы для простого и оригинального дизайна. Конечно, вы можете использовать тот же подход и в других конструкциях, а не только при создании сайтов, таких как графика или инфографика.
Макет снова очень простой, состоящий из заголовка, пяти колонок и футера. Вы можете использовать JQuery, чтобы сделать дизайн более интерактивным.

Возможное применение
Эта волновая картина часто встречается в природе, включая океанские волны, звуковые волны, а световые волны. Кроме того, грубо представленную синусоидальную картину можно увидеть при построении среднесуточной температуры, хотя график может напоминать перевернутую волну — косинус. Вы также можете использовать ее, чтобы отображать хронологию событий. Это будет отлично смотреться при горизонтальной навигации. Вы можете сделать его более интерактивным со все тем-же JQuery.
PSD-макет
Мы подготовили архив с PSD макетами, в который включен шаблон разработанный в соответствии с дизайном по синусоиде.
Другие методы
Правило третей
Это правило гласит, что изображение должно быть представлено как девять равных частей. Строим две равноудаленные горизонтальные линии и две вертикальные линии находящихся на равном удалении, и что важно, композиционное элементы должны быть расположены вдоль этих линий или их пересечений. Она также может быть выражена в виде упрощенного математического подхода, который разделяет макет на трети, слева на право и сверху вниз.
Музыкальная логика
Ритмическая или тематическая структура музыкальной композиции может применяться для определения расстояний между элементами в макете, как ABA, ABAC и т.д. Узнайте больше о музыке и математике в этой статье Википедии.
Useful Links and Resources
Wikipedia articles
Articles
- Mathematics in Art and Architecture
- Design and Divine Proportion
- Create Awesome Geometrical Designs, Myoats
- Photographer Loves Math, Graphs Her Images
- Typograph: Scale and Rhythm
- Michael Paunker – Art and Math
Books
Мы надеемся, что вам понравилась статья о математике в веб-дизайне. Надеемся, что сейчас вы видите математику, как возможность совершенствовать ваши дизайнерские решения, и она станет вашим другом.
Автор: Ugputu, Математический подход к созданию сайтов