Если совсем не заниматься дизайном карты, то она будет выглядеть примерно вот так. И это только всего один слой улиц.

Удобно? Думаю, что нет.
По этой причине мы постоянно занимаемся дизайном карты и с каждым обновлением вносим различные изменения. Сегодня в дизайне карты Москвы произошли значительные изменения, о них мы и расскажем подробнее.
Если коротко, то цель оформления карт звучит очень коротко:
Сделать карту удобнее для использования.
За лаконичностью этой формулировки скрывается множество интересных деталей реализации.
Если бы у нас была волшебная палочка или магическое заклинание, после прочтения которого карта вмиг становилась бы удобнее с каждым взмахом, то эта история закончилась бы немедленно. Или бы вовсе не началась. Однако так не бывает. Волшебство обычно заключается в кропотливой работе.
Мы изучили обратную связь от пользователей и экспертов в области дизайна, систематизировали знания о проблемах и, после серии обсуждений, сформулировали для себя следующие требования к «удобной карте»:
— наша карта должна обеспечить максимальную «читаемость» объектов на карте;
— карта должна быть по-прежнему узнаваемой и привычной для пользователей Яндекса (это было непростое требование – менять дизайн и при этом постараться сохранить то, к чему пользователи привыкли);
— на карте должны хорошо быть различимы слои отображаемых объектов (например, результаты поиска, пробки);
— при распечатке карты на чёрно-белом принтере, карта должна быть достаточно контрастной и объекты разных типов должны быть различимы;
— в новом дизайне для некоторых территорий нужно предусмотреть возможность двуязычных подписей объектов (для карты Киева мы это уже сделали, например);
— сделать карту такой, чтобы наиболее важная для пользователя информация, с учётом его текущей задачи, была более заметна, а менее важная информация на карте отходила на второй план;
— новый дизайн должен предусматривать два варианта использования: просто карту как картинку, по которой уже можно ориентироваться, а также как инструмент для отображения каких-либо данных (например, результатов поиска). При этом дизайн должен быть один;
— дизайн карты будет использоваться на Яндекс.Картах как в браузере, так и в мобильном устройстве, кроме этого карту мы предоставляем сторонним сайтам и мобильным приложениям посредством технологий API и MapKit
На протяжении всего проекта мы не забывали о людях с ограничениями по зрению, о различной цветопередаче мониторов, о солнечной погоде и экранах мобильных устройств, о сложившихся привычках пользователей, о технологических ограничениях, о тенденциях в дизайне, о сроках, о наших собственных привычках, о предпочтениях и о множестве других вещей.
Важно отметить, что картой у нас пользуются и пешеходы, и автомобилисты. Например, для московских автомобилистов самые важные ориентиры города – это магистрали: радиально-кольцевая структура должна легко считываться на всех масштабах карты. Для пешеходов важны районы и станции метро (которые иногда оказываются важнее при ориентировании, чем районы). Непростой задачей было соблюсти баланс этих двух групп пользователей и сохранить удобство использования картой.
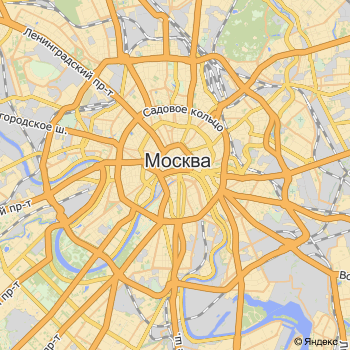
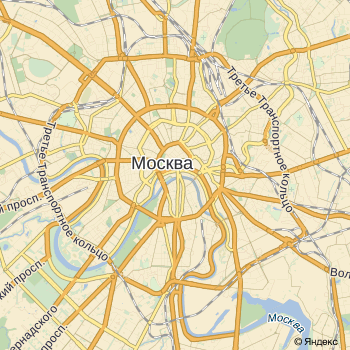
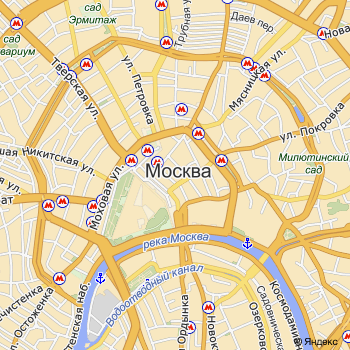
Первое, и самое основное – мы упорядочили стили отображения магистралей на наиболее популярных масштабах. Мы стремились прийти к тому, чтобы на одном масштабе было не более трёх стилей магистралей. При этом стили должны были подобраны так, чтобы их можно было бы без труда отличить друг от друга. Во-вторых, мы решили на этом масштабе карты перестать различать промышленные и жилые кварталы, это несущественно для ориентирования на этом масштабе, но делало карту перегруженной. В-третьих, магистрали «сделали» тоньше, так они стали чётче, появилось больше пространства между соседними магистралями.


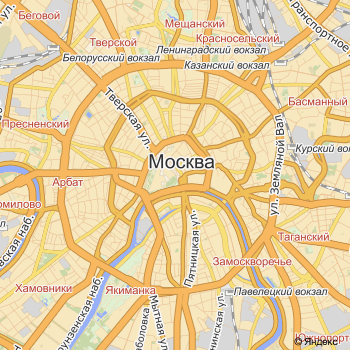
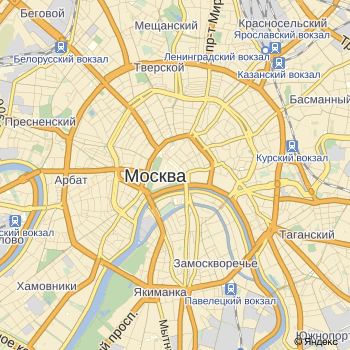
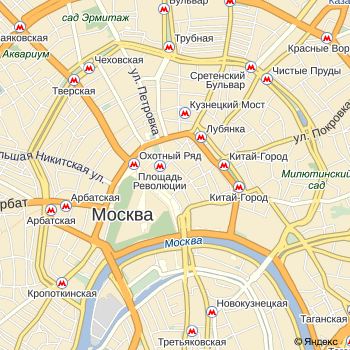
На этом масштабе проработали подписи районов, а вокзалы выделили более заметными значками:


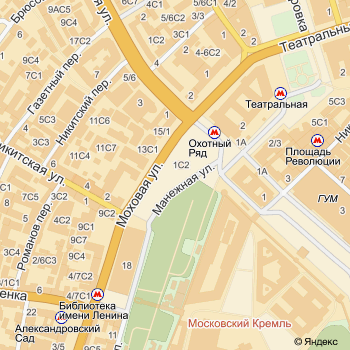
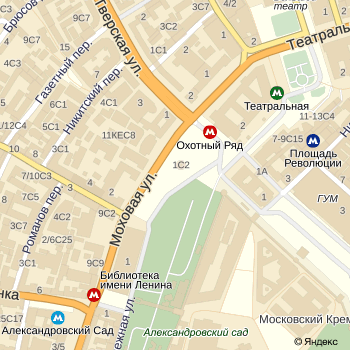
И на этом масштабе работа со стилями магистралей сделала картинку «чище». Плюс на этом масштабе появились подписи станций метро – для Москвы это очень важные ориентиры.


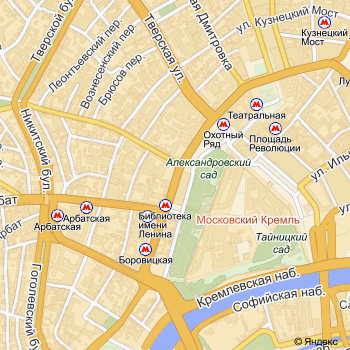
В одном из прошлых обновлений карты Москвы мы убрали цветные линии метро из дизайна карты, посчитав, что это может помешать автомобилистам смотреть пробки. Мы получили очень много писем от пользователей с просьбой вернуть линии метро. Мы осознали, что ошиблись и исправили дизайн. Мы придумали хороший стиль для линий метро, они теперь плавные и не мешают смотреть пробки.


На следующем масштабе мы сделали так, чтобы цвет линии у станций метро не терялся – это очень важно для ориентирования пешеходов.


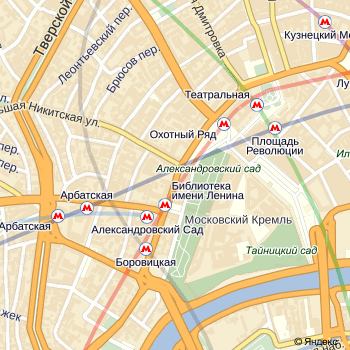
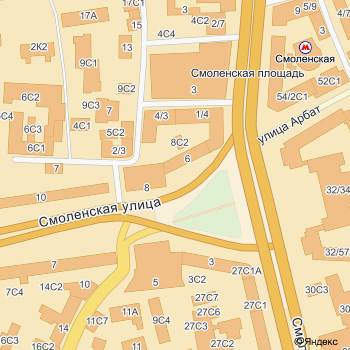
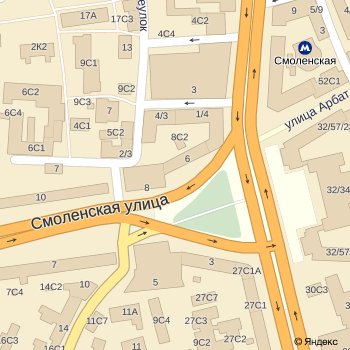
На следующем уровне масштабирования автомобилистов ждёт приятный сюрприз. Мы добавили стрелки направления движения; учитывая многочисленные односторонние улицы в центре, карта стала удобнее. Между прочим, летом подобным нововведением мы порадовали автомобилистов Санкт-Петербурга.


Кроме этого, ориентироваться на сложных развязках теперь для автомобилистов будет ещё удобнее. Вот, например, так поменялась на карте сумасшедшей сложности развязка на пересечении МКАД и Ярославского шоссе:


В итоге мы сохранили узнаваемость, улучшили читаемость объектов и отображение слоёв. Карта достаточно контрастная и ее легко смотреть на мобильном. Новый стиль, конечно же, будет дорабатываться и внедряться в карты других городов.
Дизайн создавался группой дизайна карт в Яндексе, при активном участии всей команды сервиса. При этом в ходе проекта мы советовались с внешними экспертами, которых хочется поблагодарить за ценные советы и рекомендации. Например, для нас оказался полезным опыт работы с командой Stamen design: получили несколько ценных рекомендаций по улучшению дизайна и воплотили их в этой карте.
Команда Яндекс.Карт
Автор:







