После перехода на OS X, я стал, в качестве основного браузера, использовать Safari. Пользуясь браузером, уже несколько лет, проблем в работе с ним не возникало. Вот правда плагинов к нему намного меньше чем к Chrome или Firefox, в связи с чем удобство просмотра тех или иных сайтов в различных браузерах очень отличается.
Так, как я уже просто привык к Safari и не хочу переходить на другой браузер, я решил что все не достающие мне плагины можно написать. Плюс ко всему, как оказалось, это очень просто.
Под катом пример создания плагина и публикация его в extensions.apple.com
Подготовка
Для начала нужно выбрать что будете разрабатывать. В связи с тем что я часто слушаю музыку с Soundcloud, а «выпрыгивающие» комментарии на сайте меня сильно раздражают, я решил написать плагин который будет автоматически отключать комментарии при проигрывании.
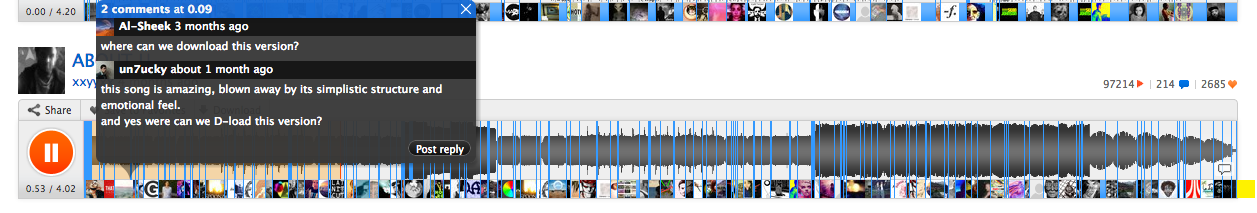
Как это выглядит:
Включенные комментарии

Выключение комментарии

Для разработки плагина понадобится Apple dev акаунт. Зарегистрировать его можно тут.
После чего нужно получить сертификат для подписи ваших плагинов. Проблем при регистрации и получении сертификата возникнуть не должно, просто следуйте инструкциям на сайте.
Разработка
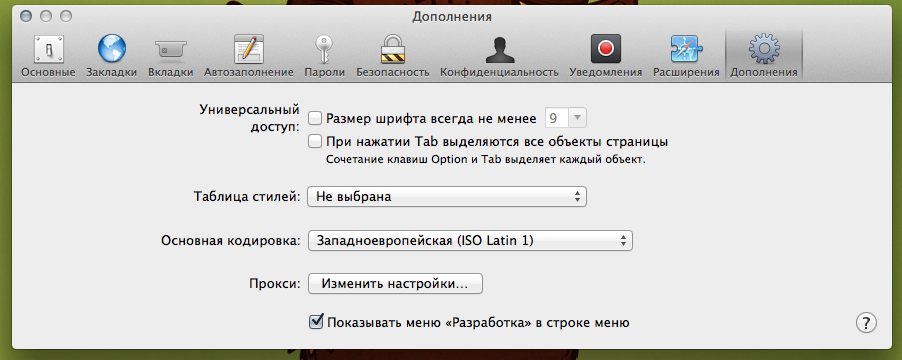
После установки сертификата разработчика можно приступать к разработке. Для начала нужно активировать режим разработчика в Safari->Настройки->Дополнения->Ставим галочку «Показать меню разработка»

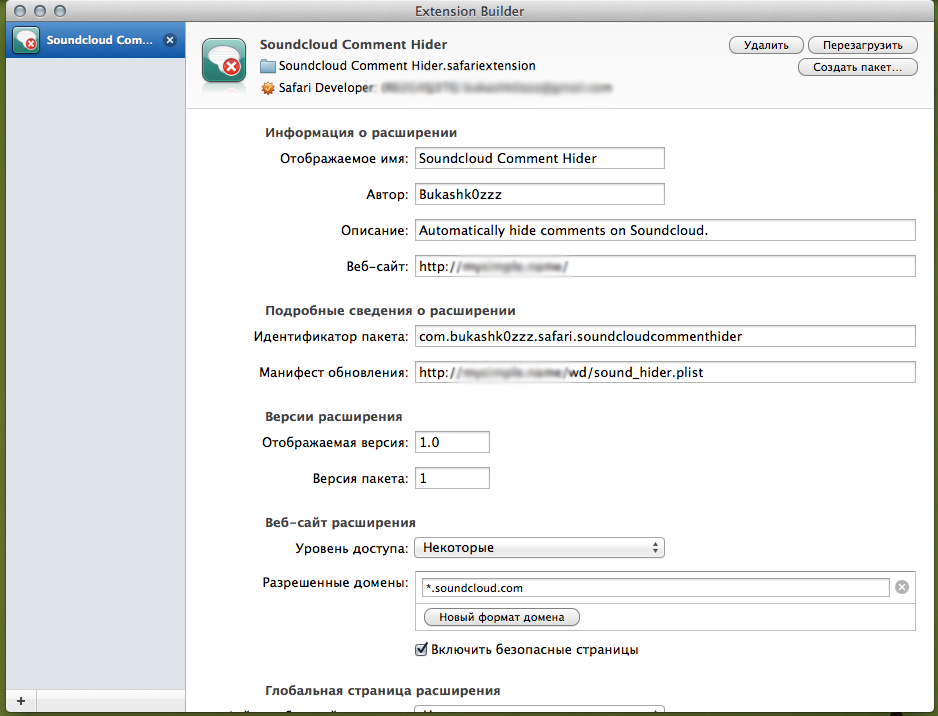
Теперь открываем в меню пункт Разработка->Extension builder и настраиваем Ваш плагин, после чего сохраняем его.
Я писал плагин на js с использованием jQuery. Подробно о поддерживаемых языках программирования и возможностях плагинов для браузера Safari можно прочитать тут.

В папке где вы сохранили скрипт создайте файл plugin.js в нем и будет хранится код плагина.
function soundcloud() {
$(document)
.ready(function () {
$(".player")
.each(function () {
$(this)
.children() != undefined && $(this)
.toggleClass("no-comments");
})
})
};
soundcloud();
В Extension builder выберите в пункте «Конечные скрипты» Ваш скрипт и нажмите на Install.
Ваш плагин создан и установлен в Safari.
Подготовка к публикации
Подготовка к публикации у меня заняла больше всего времени. Нужно сделать много мелочей:
- Создать иконки с размерами 32x32, 48x48, 64x64, 100x100 пикселей и положить в папку с плагином под именем Icon-32.png, и тд.
- Скриншот плагина с размером 425x275 px.
- Написать короткое и длинное описание плагина.
- Создать web страничку для плагина. (К примеру запись в Вашем блоге где описывается данный плагин.)
- Создать файл манифест обновления плагина (ниже описано как)
- Загрузить плагин на сервер для возможности скачивания его по прямой ссылке.
С иконками, описанием и страницей плагина думаю все понятно, что касательно манифеста, то это просто XML файл в котором описивается текущая версия плагина.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Extension Updates</key>
<array>
<dict>
<key>CFBundleIdentifier</key>
<string>com.yourCompany.safari.yourExtensionName</string>
<key>Developer Identifier</key>
<string>YourCertificateID</string>
<key>CFBundleVersion</key>
<string>Your current bundle version</string>
<key>CFBundleShortVersionString</key>
<string>Your current display version</string>
<key>URL</key>
<string>Your-.safariextz-URL</string>
</dict>
</array>
</dict>
</plist>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Extension Updates</key>
<array>
<dict>
<key>CFBundleIdentifier</key>
<string>com.bukashk0zzz.safari.soundcloudcommenthider</string>
<key>Developer Identifier</key>
<string>123456ABCD</string>
<key>CFBundleVersion</key>
<string>1</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>URL</key>
<string>http://mysimple.name/wd/Soundcloud_Comment_Hider.safariextz</string>
</dict>
</array>
</dict>
</plist>
Параметр Safari Developer это номер вашего DEV акаунта в Apple. Его можно найти в Extension builder в правом верхнем углу.
Так же перед публикацией не забудьте на вашем веб сервере добавить в MIME тип .safariextz
Пример для Apache:
AddType application/octet-stream .safariextz
Публикация
Если вы все подготовили то можете смело открывать и отправлять свое творение в Apple на расмотрение.
Опубликовал плагин я с второго раза, сначала не получилось, так как я не добавил в плагин иконки. Плагин на рассмотрении у Apple был как первый, так и второй раз 7 дней. Понравилось что дают четкий ответ почему плагин не опубликован, так как понятно что нужно исправить.
Этот плагин опубликован в разделе Entertainment под названием «Soundcloud Comment Hider».
Исходный код плагина и остальное доступно на github.
Ссылка на загрузку плагина.
Автор: Bukashk0zzz






