Наверное, многие из вас слышали про раскадровки. Их рисуют на первых этапах создания фильма или мультика. При производстве программного обеспечения дорого пропускать стадию проектирования, а при съемке фильма это не просто дорого, а очень, очень дорого. Джонни Депп не будет грызть черствые бутерброды на съемочной площадке, пока режиссер решает, что нужно добавить еще три сцены с русалками и вставить в сюжет приемного ребенка и поменять возлюбленную. Поэтому в фильмах все сцены заранее прорисовываются и утверждаются, иногда даже на них накладывают музыку и прокручивают, чтобы ещё на первых стадиях оценить зрелищность и сюжет фильма.
В проектировании такую роль выполняют вайрфреймы и прочие быстрые прототипы. Сториборды, сохраняя название и форму, как в киноиндустрии, при проектировании интерфейсов выполняют немного другие задачи.
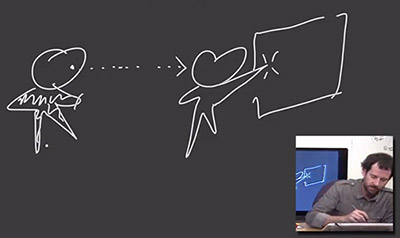
Про сториборды я в первый раз услышала на курсе Human Computer Interaction

Преподаватель курса Скотт Клеммер рисует сториборд
Я не встречала ничего похожего в отчетах наших проектировщиков, а Клеммер говорил об этом, как о широко распространенной, всем известной практике.
Как оказалось, на западе этот инструмент довольно популярен, если интересно кем, как и зачем его используют, добро пожаловать под кат.
Задачи
Я встретила несколько мнений о задачах сторибордов. Некоторые эксперты предлагают их использовать внутри команды, чтобы формировать общее видение для всех членов рабочей группы. Другие советуют использовать их для презентации заказчикам своих решений. Периодически сториборды выступают ещё и как этап проектирования где-то между формированием персонажей и рисованием первого прототипа системы.
Понятно, что сториборды для всех трех задач будут разными. Те кривые каракули, которые можно рисовать для своей команды, должны отличаться от инструмента, который будет презентовать решение клиенту. Ниже я расскажу подробнее, как отличаются решения для разных аудиторий, но пока рассмотрим, что между ними общего.
В любом случае, сториборд должен отвечать на вопросы (неважно, клиента или ваших коллег):
- Кто ваш персонаж?
- Какую потребность удовлетворяет система?
- Какая задача должна быть выполнена?
- Что приводит пользователя к использованию вашей системы?
- В каких условиях она выполняется?
- Какова последовательность действий?
Чтобы как-то проиллюстрировать текст, я нарисовала сториборд для выдуманной программы с рецептами печенья. Пусть она называется, например, DarkSide.
Начнем с ответов на вопросы:
- персонаж — женщина среднего возраста
- потребность — приготовление печенья
- задача — подбор необходимых продуктов и изучение последовательности действий для готовки
- к использованию приложения пользователя приводит незнание рецепта
- первая часть задачи выполняется либо в домашних условиях, либо, при нехватке продуктов, в магазине, вторая часть выполняется на кухне
- последовательность — выбор конкретного рецепта, изучение списка необходимых продуктов, при необходимости приобретение недостающих, следование инструкции по приготовлению
Надо обратить внимание, что все ответы зависят от формулировки исходной задачи. Если исходная потребность «приготовить печенье из того, что есть дома», то все поcледующие ответы будут полностью другими.
На самом деле, одно приложение может включать несколько сценариев, и, соответственно, может иллюстрироваться несколькими сторибордами. Но мне кажется, что для презентациий следует ограничиться одним сторибордом, показывающим предпосылки для проектирования и принятое решение.
Например, нарисуем сториборд для DarkSide, чтобы показать его заказчику, перед презентацией собственно, прототипа интерфейса.

Сценарий использования DarkSide
Сюжет
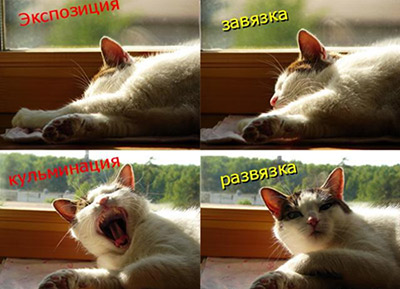
На литературе в школе преподавали структуру сюжета любого художественного произведения. Сториборд — та же история, и в нем используются те же самые законы композиции.

Структура повествования

Этапы развития сюжета про DarkSide
С проблемой и решением все более-менее понятно, поговорим про выгоду. Последний кадр должен обязательно показывать решение бизнес-задачы клиента. Не решение задачи пользователя (оно на предыдущем кадре), а решение задачи бизнеса.
Здесь это распространение приложения между пользователями и высокие оценки в рейтинге. Нет смысла показывать клиенту, как девочка приготовила печеньку, его цель продать приложение или продать рекламу в популярном приложении.
Техника рисования
Не имеет значения. Сториборды должны быть таким же быстрым инстрментом, как и проектирование на бумаге. Не надо уметь рисовать, чтобы нарисовать палку-палку огуречик. Люди очень чутко воспринимают все хоть отдаленно похожее на человека (доказательство на сайтах, где выкладыают розетки, в которых все видят какое-нибудь лицо). Если очень-очень не хочется рисовать, можно вообще использовать набор троллфейсов (желательно, не для презентации клиенту).
Псевдонаучный подход
Чувства субъективны. Многим ответственным лицам приятнее иметь дело с числами и измеримыми величинами, чем с эмоциями. Для них мы можем отметить всё, через что проходит наш персонаж на графике впечатлений. Это придаст нашим идеям ясность и вес.
График впечатлений — это кривая, показывающая состояние персонажа на всём протяжении истории.
* на мой личный взгляд, график нужен либо для людей с синдромом Аспергера, либо для серьезных бизнесменов с откалиброванным зрением, заточенным на диаграммы. Очевидно, что построение этого псевдографика полностью субъективно и его можно применять только в иллюстративных целях
** Сториборд и график впечатлений ниже взят из статьи Бена Крозерса, подробнее о его исследованиях можно узнать по ссылке в списке литературы.
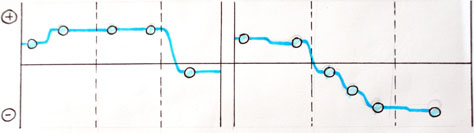
На рисунке ниже дан простой сториборд о девушке, желающей забронировать себе путешествие. Финал истории таков — все средства, которыми она воспользовалась, имеют свои недостатки и не помогли ей осуществить задуманное.

1. График на рисунке изображает линию настроения сториборда с предыдущего рисунка. Разрыв в линии показывает отрывок, оставшийся за скобками сториборда.

2. В сториборде дожны быть чёткие ключевые моменты, в которых принимаются решения, ожидания превышаются или оказываются не оправданными.
Сервис-менеджеры называют эти моменты точками сервиса. Эти точки важны в измерении эмоций, постарайтесь чтобы они были разделены на разные эпизоды.
Отмечаем ключевые точки на графике.

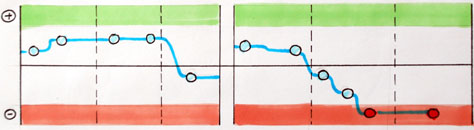
3. Области положительного и отрицательного настроения выделяют экстремумы для наглядности.

Люди очень восприимчивы к историям: врожденное чувство любопытства привлекает их к любому сюжету. Они сопереживают героям, эмпатия помогает на эмоциональном уровне убедить их в том, что иначе пришлось бы долго объяснять «логичными» доводами. Сториборд, как любая иллюстрация, несет в себе долнительные слои смысла, интуитивно понятные и искажаемые не так сильно, как слова.
Раскадровка поможет сделать яркими и запоминаемыми ваши аргументы. Кривой человечек рядом с хищно осклабившимся солнцем запомнится сильнее, чем статистические выкладки, о том, что пользователи предпочли бы большую яркость монитора или небликующий экран.

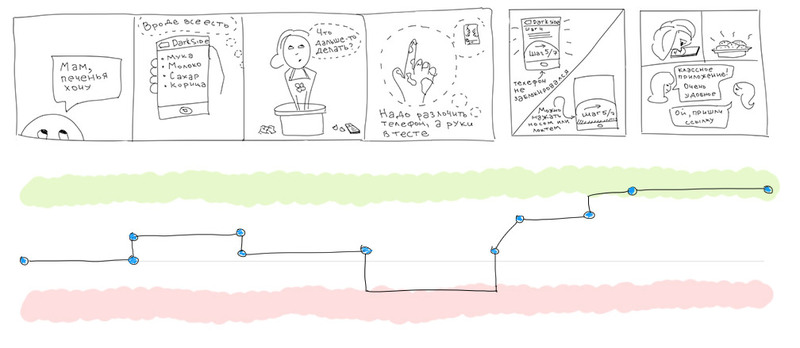
График впечатлений для приложения DarkSide
Заключительный разоблачающий комментарий
Когда я смотрю на процесс проектирования в западных студиях, у меня всегда возникает странное чувство.
Одна студия делает прототипы-аппликации очень симпатично склеенные из цветного картона. Где-то я видела прототип, потрясающе разрисованный то ли пастелью, то ли цветными карандашами, причем вплоть до градиентов на кнопочках. Некоторые студии снимают короткие ролики на телефон о том, как пользователь себя ведет. Теперь еще и комиксы, как оказалось, есть.
Мне всегда казалось, что это такое веселое развлечение. Ну, клеить аппликацию всей группой классно. Можно менеджера клеем намазать, или дизайнера обрезками обсыпать. Гораздо веселее, чем макеты в индизайне рисовать.
Возможно, изначально это были студенческие практики, потому что задание интересное, и развлечет, и интерес привьет, но разработчики переносят это в реальные условия, вместо того, чтобы забыть после выпускного бала.
В общем, большинство этих методик очень интересные, но я не могу пересилить скептического к ним отношения. Если у вас есть какие-то мысли по этому поводу, будет интересно обсудить.
Список литературы
- Лекция HCI 3.1: Paper Prototypes and Mockups, нужна регистрация;
- UXmatters Using Storyboards and Sentiment Charts to Quantify Customer Experience (та статья, откуда график впечатлений);
- Цикл статей Джонни Холланда: 1, 2, 3;
- Презентация Storyboarding;
- Презентация Conserve code storyboard experiences with customers first;
Автор: limmm






