
Только с помощью инструментов ремесленником не стать. Уверено можно сказать, что роль некоторых приложений сложно переоценить. В этой статье будут упомянуты 10 инструментов, которые смогут упростить рабочий процесс, создать творческое настроение. Надеюсь вы сможете вынести и для себе кое-что полезное, что оптимизирует и вашу работу. Итак начнем:
Atom
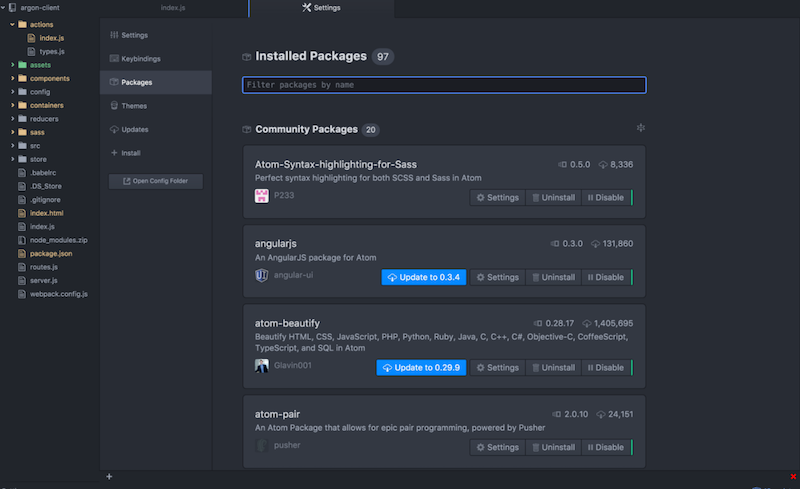
Atom — текстовый редактор с открытым исходным кодом, разрабатывается командой Github. Его еще называют open source редактором ХХI столетия. Редактор не сложен в использовании, при этом предоставляет полную свободу для установок и расширения.

Бесплатный текстовый редактор для OS X, Linux, Windows c поддержкой плагинов, которые написаны на Node.js, и встраиваемых под управлением Git Control. За счет кроссплатформенности, хорошо работает на всех популярных платформах. Функциональный интерфейс, встроенный менеджер плагинов, умное автозаполнение с гибкой настройкой, возможность разделять рабочую область на несколько независимых окон.

Среди преимуществ — дополнение, темизация, кастомизация. Приложение создано с помощью HTML, CSS, Javascipt, Node.js, в основу положен специально разработанный вариант браузера Chromium.
Вы можете более детально ознакомится с работой редактора, почитать подробную документацию на сайте
DragDis

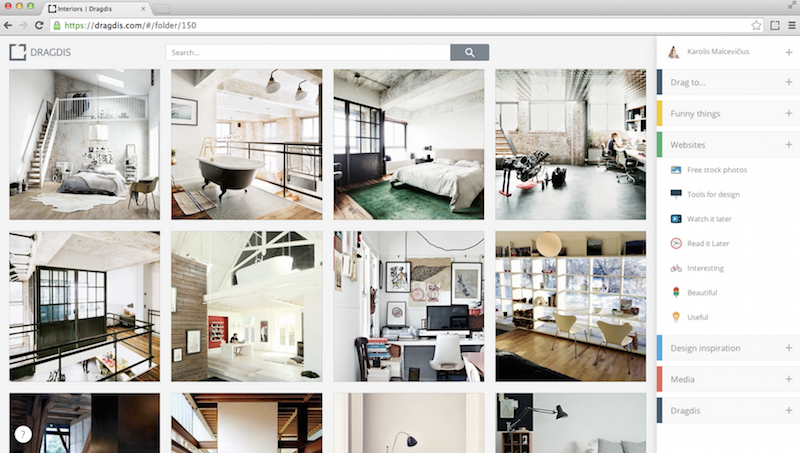
Дизайнеры — люди творчества, всегда в поисках вдохновения. DragDis инструмент-муза, в котором можно его почерпнуть. Он прост в использовании, приложение представляет собой онлайн сервис для хранения интересных картинок, видео, текстов и ссылок; добавить пришедшийся Вам по душе контент вы можете- просто выделив его на странице и перетащив в открывающуюся в тот же момент панель. Панель работает благодаря установленному расширению (Chrome, Firefox, Safari).
iTerm 2
iTerm являет собой альтернативу встроенному терминалу OS X, правда можно назвать пару особенностей: используя настройки iTerm2 получится назначить различные горячие клавиши для доступа к важным функциям, поддерживает Expose, что дает возможность быстро переключаться между открытыми окнами.

Преимуществом данного приложения является автозаполнение, iTerm2 запоминает все команды, которые вы вводите и при следующем вводе команды достаточно нажать ⌘.
Muzli
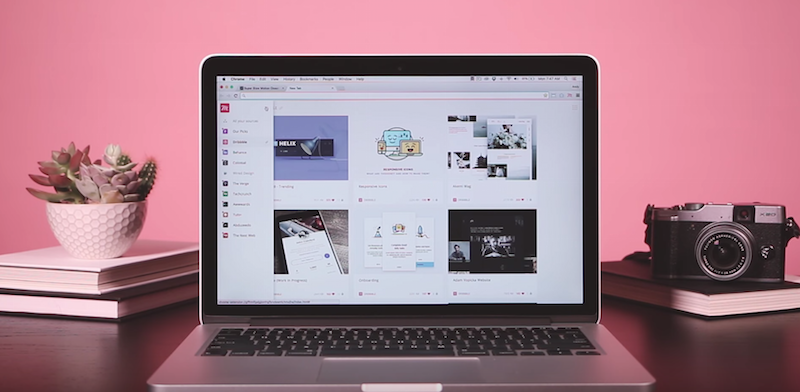
Muzli представляет собой расширение для Chrome. Проще говоря Ваша домашняя страничка, которая будет подгружать новости с таких ресурсов как Designer News, Dribbble, Behance.

Это приложение служит личным ассистентом, кладезем, ежедневно подгружая много интересного, полезного и вдохновляющего материала для творческой работы.
Noiz.io

Многим для творческой рабочей обстановки не хватает «атмосферности». Приложение Noizio помогает создать творческую атмосферу в вашем доме. Вы можете выбрать себя идеальный бекфон, например звук стучащего по крыше дома дождя, звуки кофейни, грозы или морских волн.
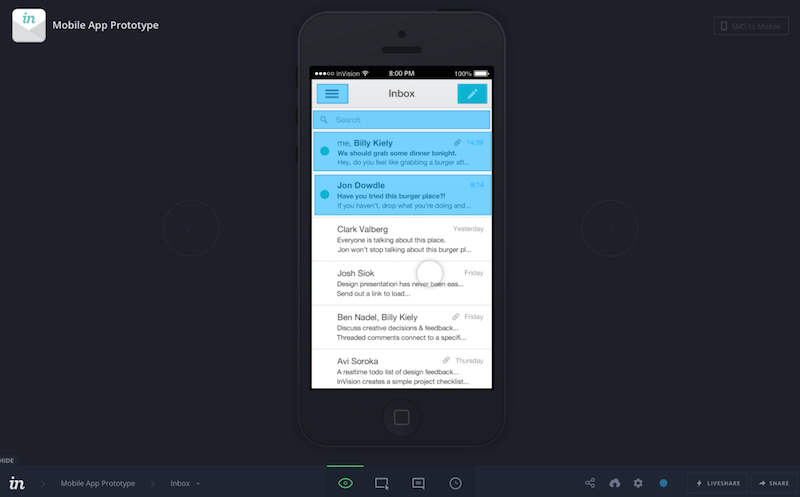
Invision
Invision сервис для превращения веб и мобильных дизайнерских идей в кликабельные и интерактивные прототипы и мокапы. Это платформа для совместной разработки макетов интерфейсов.

Что касается прототипирования, то создание прототипов для приложений и сайтов — процесс довольно трудоемкий, требующий оперативного реагирования всей команды (разработчики, дизайнеры и тестировщики), а с платформой InVision можно получить мощный инструмент для разработки программного продукта, при этом все этапы смогут видеть и контролировать как разработчики, так и менеджмент компании и даже заказчики готового продукта.
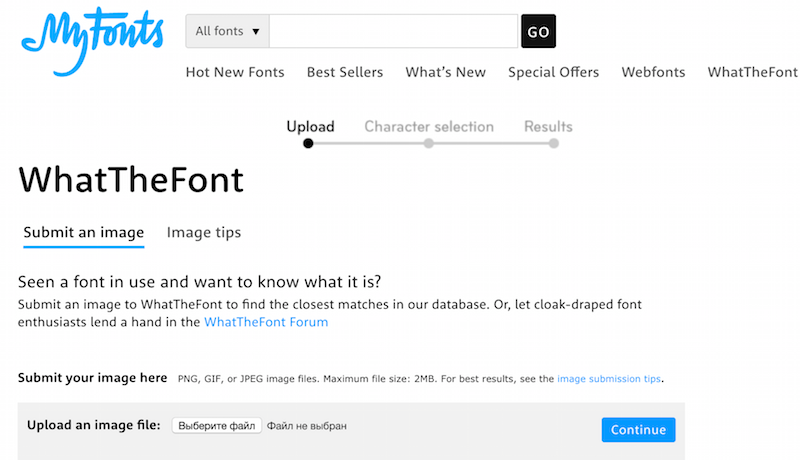
What the Font
Возможно, лучший сервис для идентификации шрифтов по картинкам. Все очень просто: загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, после чего нажимаете на большую зеленую кнопку — выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.

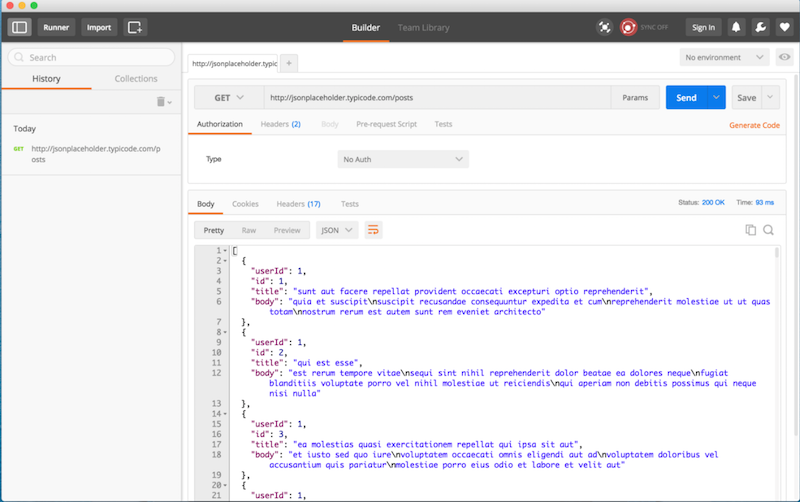
Postman
Postman — как Google Docs для API, платформа позволяет командам отслеживать изменения и работать совместно, разрабатывая API без сбоев и недопониманий. Удобный HTTP-клиент для тестирования веб-сайтов, считается хорошим расширений каталога Chrome Web Store,

Postman можно приобрести бесплатно в виде расширения для Chrome. С его помощью вы можете отсылать любой тип HTTP-запросов (GET, HEAD, POST, PUT и т.д) с любым количеством параметров и заголовков.

Есть встроенный редактор запросов, с возможностями кодирования запросов, загрузки из файла и отправки бинарных данных.
Wappalyzer
Если ваша работа связана с веб-разработкой, Wappalyzer необходимый инструмент в данной работе, служит для анализа технологий, используемых конкурирующими или популярными веб-страницами.

Этот плагин для Mozilla Firefox, который распознает CMS, плагины, библиотеки, используемые в работе сайтов, популярные open source движки (Drupal, Joomla!, TYPO3, WordPress), популярные веб-инструменты (jQuery, MooTools, osCommerce, Prototype, Google Analytics).
Boom 2
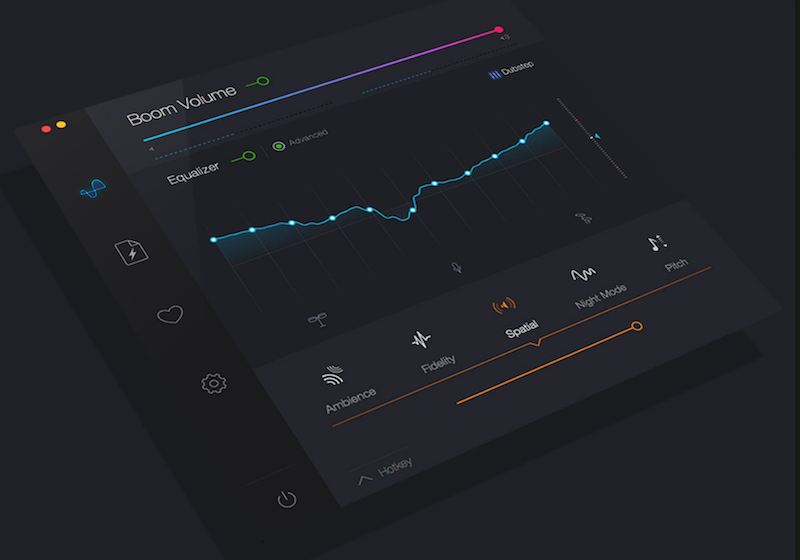
Boom — эквалайзер, который улучшает звук на Mac. Идеально, если вы любите кодить под музыку. Приложение может увеличивать максимальный предел громкости на Mac. После настройки на главном экране приложения вы сможете регулировать максимальную границу громкости, настраивать эквалайзер и включать эффекты.

Утилита Boom 2 — это современная и уникальная система управления эквалайзером, с использованием различных удивительных звуковых эффектов для улучшения качества звучания аудио на выходе. Приложение работает на Yosemite, поддержка 64-битной архитектуры и русского интерфейса (и многое другое).
Вот еще несколько приложений, которые могут вас заинтересовать: JSON Viewer for Chrome, Noon Pacific, Flux, Better Snap Tool.
Автор: ua-hosting.company






