У всех, кто начинал работать с ModX, вставал вопрос, что же такое эти шаблоны, чанки и телевизоры (они же TV). Так вот, эта статья посвящена проектированию сайта на этой системе с учетом упрощения дальнейшего обслуживания при использовании встроенных функций ModX Revolution.
Представим задачу.
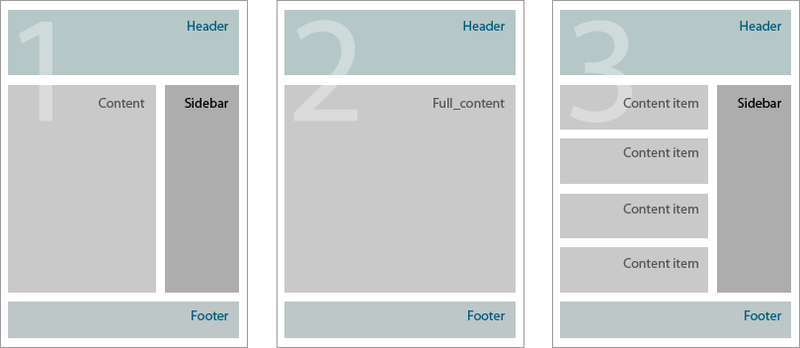
Нам нужно создать сайт и в этом сайте есть 3 типа страниц (см. схемы ниже).

Про шаблоны.
Как мы знаем, тип страниц в ModX задается шаблоном. Шаблон — это чистый html код со специальными тэгами системы. Для реализации данного проекта мы можем создать 3 шаблона и все будет отлично, но встает вопрос редактирования шаблонов. Например, нам нужно поменять содержимое области Header, которая во всех шаблонах одинаковая и будет нелогичным вносить одинаковые изменения во всех трех шаблонах. В таких случаях нам помогут чанки.
Про чанки.
Мы можем поместить всю область Header в специально созданный чанк Header и в шаблонах заменить эту область на вызов чанка [[$Header]]. Тогда для редактирования нам нужно все лишь поправить этот чанк. Также следует поступить и с областью Footer.
Про TV.
Дальше мы видим что 2 страницы имеют схожую структуру, наличие областей Content и sidebar (схемы 1 и 3). Мы можем объединить два шаблона в один, с помощью TV с указанием условия относительно значения.
Для этого нам необходимо создать параметр TV (назовем его «content_view”) с параметром ввода «Список (одиночный выбор)» и поставим ему 2 значения: Content и Content_item. Далее создадим два чанка: Content, в котором будет содержимое области Content 1-го шаблона, и Content_item для содержимого 3-го шаблона.
Следующим шагом мы в первом шаблоне вместо области Content ставим следующую конструкцию:
[[*content_view:is=` Content `:then=`[[$Content]]`:else=`[[$ Content_item]] `]]
Теперь мы будем менять тип страницы переключая TV и таким образом избавимся от одного шаблона и упростим управление сайтом.
Итого у нас осталось два шаблона, у которых отличается только центральная часть. Их тоже можно объединить в один шаблон, добавив к TV content_view значение «Full_content».
Создадим два чанка: «ContentWithSidebar», в котором будет содержимое центральной области 1-го шаблона, и «Full_content» для содержимого центральной области 2-го шаблона. Вызовем в центральной части параметр TV с условием
[[*content_view:is=` Full_content `:then=`[[$ Full_content]]`:else=`[[$ ContentWithSidebar]] `]]
Теперь у нас остался всего один шаблон, который может отображаться в 3 вариантах. Для этого используется всего 4 чанка один параметр TV.
Автор: smidth






