Я, как и многие люди технического склада ума, испытываю трудности с рисованием и графическими решениями вообще. Я, конечно, могу отличить красивое решение от плохого, но оказываюсь в тупике, когда нужно нарисовать что-то с нуля, будь то пользовательский интерфейс приложения, презентация или открытка.
В своей прошлой статье я продемонстрировал, как можно использовать генетический алгоритм чтобы аппроксимировать изображение по заданному образцу. В этой статье, я покажу, как применить генетический алгоритм для генерации изображений «из головы».

Основная идея
В прошлой статье, посвященной аппроксимации изображения набором полигонов, в качестве фитнес-функции мы использовали похожесть подбираемого изображения на оригинал. Какую же фитнес-функцию использовать если оригинал отсутствует, а нам нужно породить что-то совершенно новое? Ответ напрашивается сам собой — уровень положительных эмоций, вызываемый изображением-кандидатом.
Однако, это ставит новый вопрос — как его надежно измерить. Наиболее простым подходом было бы попросить пользователя поставить оценку изображению, однако на мой взгляд это слишком напрягло бы логическую часть , так как приходилось бы много думать, сомневаться 4 поставить или 5, помнить какую оценку поставил «вон той красивой картинке», чтобы соблюсти иерархию.
Так как фитнес-функция используется для ранжирования решений, сортировки их в порядке возрастания достоинства, предлагается опустить фазу подсчета фитнес-функции и перейти сразу к сортировке, используя человеческий
Исходный код Java приложения, реализующего данную идею может быть найден здесь, исполняемый код можно скачать здесь, для запуска требуется JRE или JDK.
Приложение функционирует следующим образом:
- порождается популяция случайных изображений
- изображения сортируются алгоритмом QuickSort, при этом, сравнение изображений осуществляет человек — ему демонстрируется пара картинок и предлагается выбрать лучшую из двух
- после завершения сортировки, в соответствии с генетическим алгоритмом, путем скрещивания наилучших представителей популяции порождается следующее поколение картинок
- шаги 2 и 3 повторяются бесконечно, в любой момент можно сохранить понравившееся изображение посредством контекстного меню
Алгоритм QuickSort был немного модифицирован, чтобы сократить количество кликов мыши, необходимых для одного цикла сортировки:
сортировка прекращается, как только однозначно определяется 6 лучших решений, которые будут использованы для порождения нового поколения
результаты сравнения с предыдущих циклов кэшируются, и если однажды пользователь уже сравнивал какую-то пару картинок, на следующей итерации результаты будут взяты из кэша
От теории к практике
Абстрактное изображение
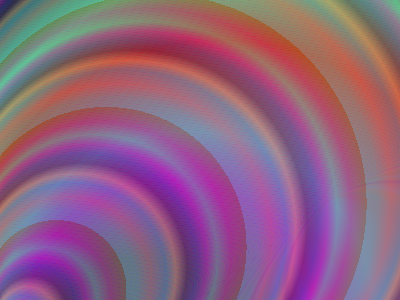
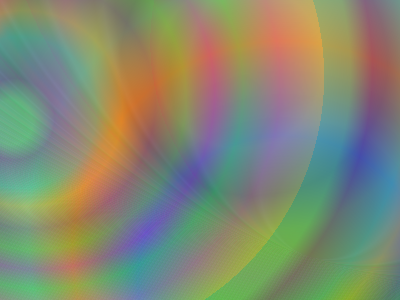
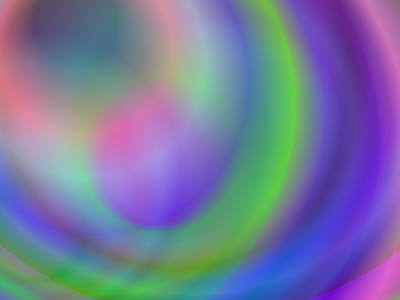
Для начала попытаемся нарисовать абстрактное изображение которое будет радовать наш глаз. Будем строить изображение, как наложение пяти случайных радиальных градиентов с прозрачностью 50%. Каждый градиент характеризуется центральной точкой, точкой фокуса, радиусом и набором из десяти цветов, плавно переходящих друг в друга.
Все эти параметры инициируются случайными значениями и подвергаются эволюции под действием вкусовых предпочтений пользователя.
Изображения из первых поколений обычно выглядят примерно так:


Однако уже через несколько поколений привлекательность изображения многократно улучшается:


Дизайн часов-виджета
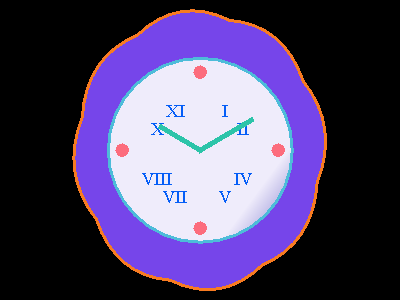
Рассмотрим более практический пример, создадим дизайн виртуальных часов, которые можно использовать как виджет.
Разделим часы на следующие составляющие и определим параметры, которые подвергнем отбору.
| Элемент виджета | Параметры |
| Корпус |
|
| Циферблат |
|
| Большие отметки (12, 3, 6, 9 часов) |
|
| Малые отметки (все остальные) | Тот же набор что и у больших отметок |
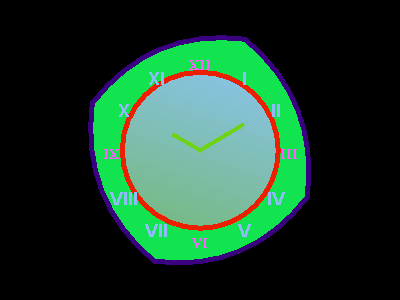
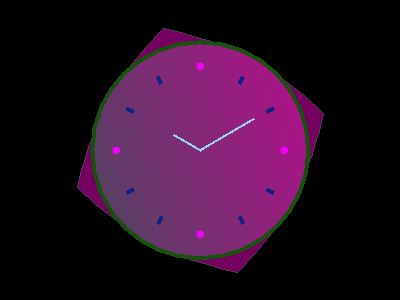
Как и в случае с радиальными градиентами, первые поколения часов выглядят как произведения авангардного искусства:


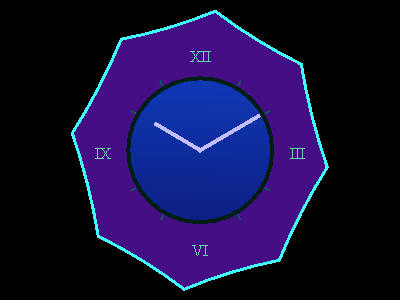
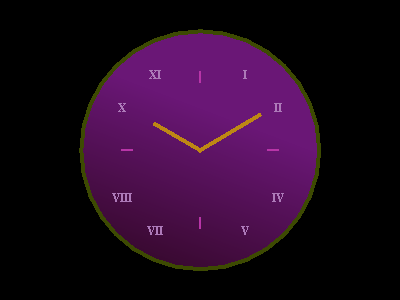
Со временем же, под действием искусственного во всех смыслах отбора начинают появляться вполне достойные варианты:



Заключение
Таким образом продемонстрирована практическая применимость генетического алгоритма в дизайне. Случайный характер алгоритма позволяет сгенерировать идеи, которые не пришли бы в голову сами, а скрещивание нескольких хороших решений со временем собирает воедино их наилучшие элементы.
Описанный подход можно использовать для широкого набора дизайнерских задач, например для:
- создания аватаров в играх или фотороботов в криминалистике
- создания сайтов
- конструирования формы предметов домашнего обихода
- дизайна автомобилей
Единственное неудобство с моей точки зрения — это необходимость сортировать картинки попарным сравнением, что при размере популяций в 14 штук приводит к необходимости совершить 15-40 кликов за цикл.
Естественной оптимизацией было бы использование нейрокомпьютерного интерфейса наподобие Emotive EPOC. Это позволило бы демонстрировать каждую картинку один раз с измерением уровня положительных эмоций вызываемых изображением, что в свою очередь повысило бы скорость эволюции, позволило бы увеличить размер популяции для более широкого охвата пространства решений.
Автор: tsvetkovpa





