Статья была опубликована на LayerVault и была переведенна специально для Хабрахабр.
Идея упрощения

Для начала стоит отметить, что, во-первых, вы наверняка уже сталкивались с идеей упрощения дизайна, так как именно из неё вытекают базовые принципы плоского дизайна. И, во-вторых, приведённые ниже советы не смогут значительно помочь, если у вас некачественный продукт.
Итак, суть идеи прогрессивного упрощения заключается в том, что удобство использования не находится в одной конкретной точке. Со временем пользователь начинает лучше ориентироваться в приложении, поэтому интерфейс продукта должен изменяться под этого пользователя.
«Провести за ручку»
У разработчиков пользовательских интерфейсов существует понятие «hand-holding», что подразумевает буквально «вести пользователя за руку», например, для его ознакомления с пользовательским интерфейсом, или с функциональными возможностями. Для этого используют различные методы, такие как крупные иконки, подписи под ними, всплывающие подсказки, цветовые акценты и тд.
Иногда дизайнеры пренебрегают необходимостью хэнд-холдинга и разрабатывают пользовательские интерфейсы сразу для продвинутых пользователей, визуально упрощая дизайн настолько, насколько это возможно. Но если перестараться, это может привести к провалу. Некоторые же дизайнеры, по мере того, как долго продукт на рынке, постепенно изменяют пользовательский интерфейс, ориентируясь на опытных пользователей. С другой стороны, альтернативная стратегия слепого следования базовым эвристикам юзабилити будет лучше располагать интерфейс к новым пользователям.
В случае с методом прогрессивного упрощения мы ориентируемся не на группу пользователей с определённым опытом, а на тот факт, что опыт каждого пользователя имеет свойство меняться. Поэтому, при прогрессивном упрощении, наш интерфейс будет постепенно меняться, адаптируясь под каждого отдельного пользователя, проводя его от онбординга к более продвинутому использованию продукта.
Применение на практике
Когда человек использует какую-либо функцию приложения, после нескольких раз он уже точно будет знать, что делает конкретная кнопка, и подсказки ему будут не нужны. Со временем пользователь запоминает, что означает иконка на кнопке, которой он пользуется, а позже запоминает и её расположение. Поэтому, по мере взаимодействия пользователя с разными функциями, интерфейс приложения должен адаптироваться под его пользовательский опыт.
Для реализации этой идеи, ваше приложение должно отслеживать взаимодействие пользователей с его элементами и сохранять полученные данные в «профиль опытности» (proficiency profile), который будет заводиться для каждого отдельного пользователя.

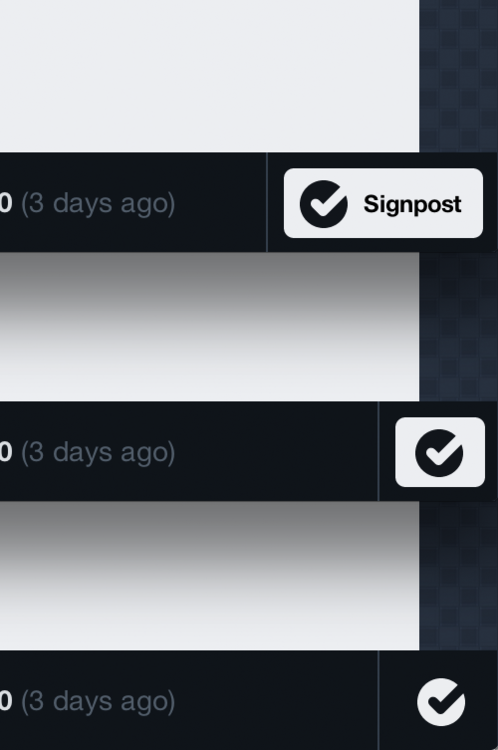
На примере выше представлена кнопка «Signpost», которая сначала реализована в виде большой иконки с подписью. Когда человек использует её определённое количество раз, с кнопки убирается надпись. Когда пользователь демонстрирует свою «опытность», в интерфейсе эта кнопка вообще перестаёт выделяться. Также можно использовать и другие варианты упрощения, будь то изменение иконки, размеров, контраста, цветов и так далее.
Главная цель — сделать так, чтобы неопытному пользователю было легче разобраться в интерфейсе, а для опытного разгрузить интерфейс от ненужных элементов, что обеспечит более комфортное пользование продуктом.
Угасание опыта
Помимо концепции упрощения, не менее важным является так называемое «угасание опыта» (Experience Decay). Суть в том, что возвращаясь к интерфейсу, которым мы давно не пользовались, нам сложно сразу начать пользоваться им также оперативно, как раньше. Это связано с тем, что со временем наш пользовательский опыт забывается.
Так что после продолжительного отсутствия взаимодействий возникает необходимость повторно знакомить (в ненавязчивой форме) пользователя с интерфейсом. Для этого мы понижаем «продвинутость» интерфейса к более понятному.
На примере это выглядит так: допустим, для действия «загрузить фотографию» у нас есть набор иконок, каждой из которых присвоен уровень опытности пользователя, при котором она должна отображаться. Тогда, если у нас стояла иконка второго уровня, но пользователь определённое время не загружал фотографии, мы возвращаем иконку первого уровня.
Идея угасания опыта очень важна, так как она помогает уравновесить идею прогрессивного сокращения, чем уменьшает риск возникновения плохого впечатления от вашего продукта.
Пространство для роста
Чаще всего реализация идеи прогрессивного упрощения встречается в видеоиграх или социальных сетях, и реже – в более серьёзных приложениях.
Вполне вероятно, что концепция прогрессивного упрощения будет способствовать появлению пользовательских интерфейсов с высоким уровнем кастомизации, элементы которых будут подгоняться под человека, который им пользуется. Одним из последующих шагов может быть размещение на компонентах интерфейса акцентов, которые стимулировали бы взаимодействие с определёнными функциями, или наоборот – внедрение функции, которая скрывала бы неиспользуемые элементы.
Автор: OsmanovEmil
