
Префиксы вещь хорошая. Они помогают производителям браузеров в реализации новых возможностей. Но жизнь разработчиков от них становится только сложнее. Префиксов много, иногда наблюдаются различия в синтаксисе.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
1. Препроцессоры
Суть препроцессоров в том, что автор файла стилей может использовать дополнительные возможности, которых нет в CSS, вроде переменных, подобия функций и много чего еще, изучив предварительно синтаксис препроцессора, а препроцессор уже создаст нормальный файл стилей, заменив переменные и прочий код на статичные значения. Возможность замены кода можно использовать и для того, чтобы автоматически генерировать кроссбраузерный код с префиксами.
Самые известные препроцессоры CSS это LESS и SASS.
Они являются прямыми конкурентами, хотя разница между ними есть. Оба могут использовать на стороне сервера, но LESS еще и доступен в виде javascript-файла, поэтому можно на эту особенность обратить отдельное внимание.
LESS
Этот препроцессор обладает синтаксисом, который проще, чем у конкурента. Существует возможность обрабатывать файлы стилей на стороне сервера, но нас интересует сейчас вариант работы на стороне клиента через файл javascript.
Подключение
Миксин.border-radius( @radius: 3px ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
Использование#shape1{
.border-radius(10px);
}
Для того, чтобы работать с префиксами, нужно использовать миксины (тот самый код, который знает что и где заменять). Существуют готовые наборы миксинов и библиотеки для CSS3lesselements.com/github.com/jdmiller82/-lessins-snipplr.com/view/47181/less-classes/roel.vanhintum.eu/more-less/
Не обязательно компилировать файлы .less на сервере или в браузере, можно локально получить готовый файл CSS и уже его использовать на сайтеSimpLESS — приложение, которое автоматически компилирует .less в стандартный CSS. Бесплатно для всех платформ.Less App — аналогичное приложение, но только для Мака.
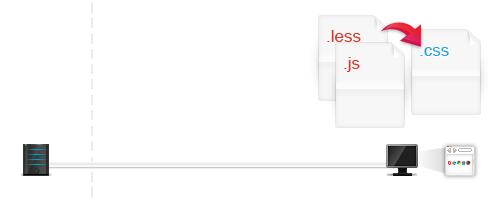
Есть даже расширение для Дримвивера, компилирующее файлы .less в CSS.Компьютер-клиент получает файлы .less и .js, после обработки в браузере имеем файл .css со всеми возможными префиксами
SASS
Написан на Ruby. Имеет больше возможностей, чем LESS, поэтому лучше подходит для крупных проектов. Использование для генерации префиксов будет практически как у конкурента, то есть через миксины.
Одним из плюсов является наличие фреймворка Compass, который содержит готовые библиотеки и миксины, в том числе и для работы с CSS3. Существует приложение для локальной компиляции файлов SASS в CSS. Кроссплатформенное, но платное.
Есть и библиотеки миксинов CSS3 для SASS:github.com/thoughtbot/bourbonНа сервер происходит обработка файлов SASS, компьютер-клиент получает уже готовый файл .css
Достоинства препроцессоров:
+ Кроме префиксов, можно делать куда больше вещей
+ Возможность автоматически обрабатывать файл CSS (например, сжимать, удаляя лишнее)
+ Нормальное кэширование (правда, LESS кэшируется с помощью localStorage)
Недостатки препроцессоров:
– Для варианта с javascript — зависимость от включенных скриптов в браузере
– Генерируется код со всеми возможными префиксами, не только теми, которые нужны конкретному браузеру
Еще конкуренты
CSS Agent на ASP.NET
Stylus (имеет CSS3 расширение Nib)
Turbine
CSS Crush
eCSStender
2. -Prefix-free
-Prefix-free — это скрипт, который нужно подключать к своим страницам. В отличие от препроцессоров, обрабатывает обычный файл CSS, то есть в коде нет переменных или миксинов, а самый обычный CSS-код, только без вендорных префиксов.
Оброботка страниц стилей происходит с помощью Javascript.
Префиксы добавляются только для тех свойств, который конкретным браузером не поддреживаются без префиксов.Компьютер-клиент получает файл .css без префиксов. После обработки в браузере с помощью javascript, только нужные префиксы добавляются в этот файл
Достоинства:
+ Автор файла стилей использует только один вариант свойств, без префиксов
+ Браузер пользователя не получает стили с «чужими» префиксами или префиксами, которые уже устарели
+ Валидный код
+ Можно удалить безболезненно, когда исчезнет в нем необходимость
Недостатки:
– Не обрабатываются стили, подключенные через @import
– После загрузки сайта и перед полной обработкой CSS3-стилей возникает едва заметная пауза
– При отключенном Javascript пользователь не увидит некоторые CSS3-стили
– Дополнительный файл для загрузки (правда, всего 2KB в сжатом виде)
– Обработанный файл стилей не кэшируется
Конкуренты
github.com/codler/jQuery-Css3-Finalize
imsky.github.com/cssFx/
3. Генераторы
Этот способ уже используется многими. Просто открываем один из онлайн-генераторов и копируем оттуда готовый код с префиксами.
Недавно я попробовал поискать генератор, который бы автоматически добавлял свойства с префиксами к написанному мной стандартному свойству. Оказалось, что есть несколько вариантов.
prefixr.com Можно выбрать браузеры, для которых используются префиксы, можно сжимать код, использовать переменные, имеет плагины для редакторов кода
prefixmycss.com
cssprefixer.appspot.com Тут генератор работает как демонстрация возможностей серверного скрипта, доступного для бесплатного использования
imsky.github.com/cssFx/ Этот генератор демонстрирует возможности скрипта на javascript, доступного для бесплатного использования
Загружаем на сервер файл с подготовленным вручную файловм .css со всеми префиксами
Достоинства:
+ Ничего не нужно устанавливать и настраивать
+ Часто генератор дает возможность удобной настройки значений для свойств CSS3
Недостатки:
– Нет автоматизации при создании и последующем изменении значений свойств CSS3
4. Редакторы кода
Ну и наверняка существует возможность автоматизации подстановки префиксов для редакторов кода и сред программирования. Иметь под рукой Zen Coding для префиксов было бы очень удобно.
На данный момент удалось найти плагины, использующие Prefixr:
На этой странице перечислены плагины для Notepad++, TextMate, Espresso, Coda и некоторых других.Prefixr для NetBeans
Если ваш редактор может делать обработку CSS3-свойств автоматически, или вы нашли хороший плагин, я готов добавить информацию об этом в статью.






