Вольный перевод статьи опубликованной в Smaching Magazine графическим дизайнером из Хайдерабада (Индия), Ашишем Боджаватом.
Я использую Adobe Fireworks уже более десяти лет и рекомендую его всем ищущим оптимальное решение для экранного (веб и не только) дизайна. Много было сказано о назначении Fireworks, как приложения для дизайнера, но сегодня я хочу сосредоточиться над его другим преимуществом — расширяемости.
Fireworks предоставляет своим пользователям ещё большую свободу, когда дело доходит до расширения его возможностей. Он имеет процветающую экосистему расширений, которые добавляют много ценных возможностей.
В этой статье я постараюсь перечислить некоторые из моих избранных расширений. Это те расширения, которые помогли мне стать более продуктивным, при работе в Fireworks на протяжении многих лет. Кроме того, все они бесплатны.
Моя статья довольно подробна, и чтобы помочь вам ориентироваться в ней, вы можете использовать следующие ярлыки:
- Панель Grids
- Панель Guides
- Автофигура Smart Resize
- Панель Tables
- Автофигура Placeholder
- Набор команд Orange Commands
- Расширение QuickFire
Работа с расширениями в Fireworks
Fireworks легко дополняется расширениями — они устанавливаются с помощью менеджера расширений Adobe Extension Manager.
Прежде чем подробно рассмотреть расширения, которые я рекомендую, я поделюсь некоторыми рекомендациями для работы с расширениями в Fireworks. Эти советы касаются в основном Fireworks CS5 и CS5.1, но на деле есть лишь несколько незначительных различий между ними и CS6.
Команды, как правило, появляются в меню Commands.
Если расширение устанавливается в виде панели, вы найдете его в меню Window.
Если расширение устанавливается как автофигура, он может быть найден в панели Auto Shapes.

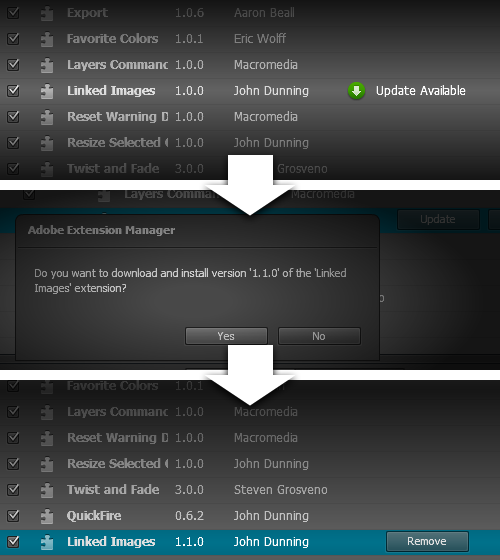
Процесс обновления расширений.
1. Панель Grids
John Dunning — легенда сообщества Fireworks, его постоянно растущий список расширений занимает первое место по ценности и полезности. Его расширение Grids несомненно, является первым расширением к которому я обращаюсь каждый раз, когда начинаю новый проект.
Расширение Grids позволяет настроить сетку для вашего дизайна. Вы задаете параметры (ширина колонки, ширина желоба, число столбцов и т.д.), и получаете заданную сетку по высоте холста. Несколько настроек, которые я обычно использую для создания отзывчивого дизайна, я сохранил в качестве предустановок. И теперь я просто применяю соответствующие предустановки, прежде чем вставить содержимое содержимое страницы для его перестройки под сетку.

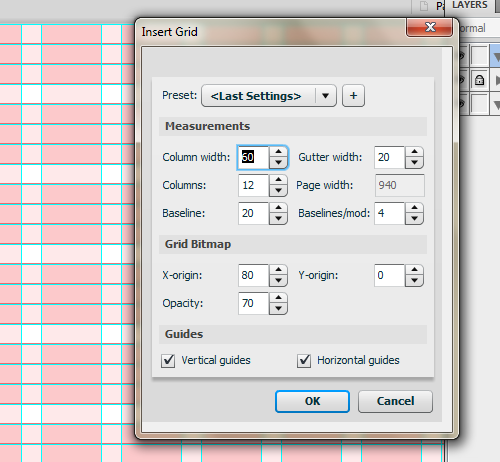
Панель Grid: Типичные установки для сетки из 12 колонок.
Особенности панели видно из скриншота — настройка колонок, желобов, базовой линии, их позиционирование, а также управление только горизонтальными или вертикальными направляющими на выбор. Если вы когда-либо пытались создать сетку в Fireworks без этого расширения, вы вероятно потратили много времени.
Полезный совет: Используете Photoshop и хотите что-то подобное? Можете попробовать панель GuideGuide.
2. Панель Guides
Иногда может понадобиться создать просто ряд направляющих, без прочих атрибутов сетки. И если вы любите тонкий контроль над напраляющими вам может понравится панель Guides от Eugene Jude.
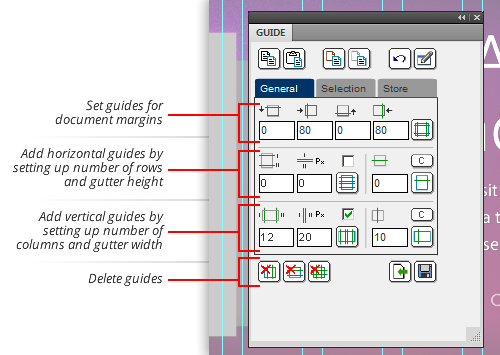
Панель предлагает вам несколько опций для добавления направляющих с использованием точных числовых значений: вы можете задать поля по обе (или все четыре) стороны холста, создать столбцы и строки, или добавить отдельные направляющие с конкретными координатами.

Вкладка General панели Guides.
Вы можете скопировать все направляющие на странице и вставить их в другую страницу или документ, или сохранить набор направляющих для последующего использования.
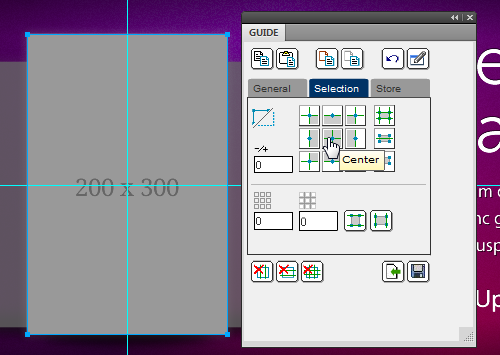
Эта панель действительно демонстрирует свои возможности при работе с выбранным объектом. Допустим, вам нужно добавить направляющие по границам или центру изображения — просто выберите объект, перейдите на вкладку Selection и выберите соответствующие задаче ячейки. Вы также можете указать размер смещения между объектом и направляющими. И если понадобится, кнопки внизу панели удалят все направляющие, только горизонтальные или только вертикальные.

Добавление направляющих по центру выбранного объекта.
3. Автофигура Smart Resize
Поскольку Adobe Fireworks широко используется для проектирования пользовательских интерфейсов, очень активно используются группы из нескольких объектов — прямоугольников, текстовых полей, кнопок и т.д. Проблема, в том, что как только вы создали такую группу, изменение размеров может быть затруднительным. Вы не можете просто выбрать группу и изменить ширину или высоту только необходимых объектов, так как Fireworks просто растянет всё, в направлении вашей трансформации.
Вас выручит Smart Resize от John Dunning.
После того как вы выбрали группу, размер которой необходимо изменить, используйте Commands → Smart Resize → Attach, и команда конвертирует группу объектов в специальный смарт-объект с характерными желтыми маркерами, которые управляют размерами объекта.

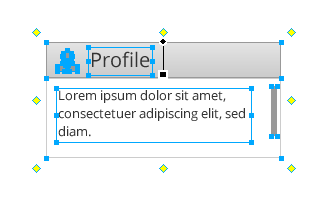
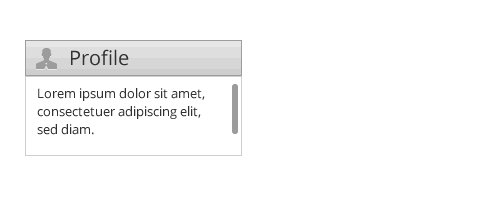
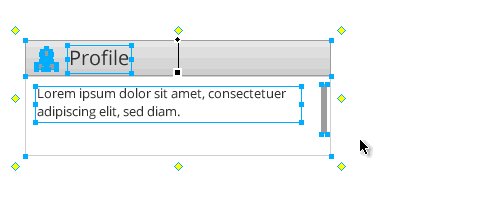
Smart Resize: экономим время при изменении размера группы объектов.
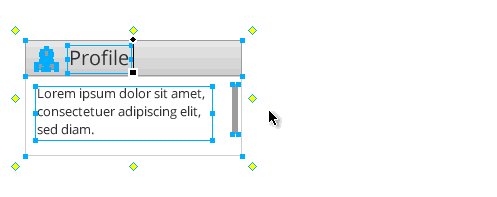
Эти маркеры позволят вам изменять размер группы в любом направлении и магия заключается в том, что изменяется размер только тех элементов, которые занимают более 50% ширины или высоты группы, остальные элементы остаются в исходной позиции.

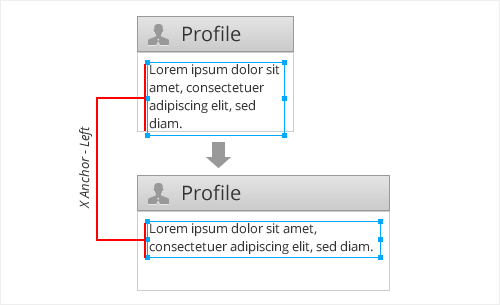
Автофигура Smart Resize в действии.

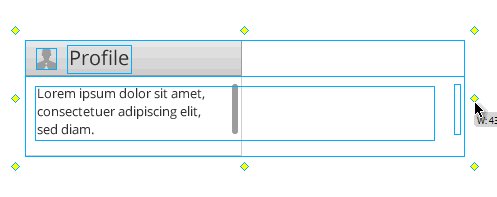
Пример изменения текстового блока вместе с группой.
Есть еще много случаев, когда вы можете сэкономить время с этим расширением, например создание диалоговых окон и тому подобное. Это расширение очень помогает экономить время, особенно при создании условных макетов, где для поиска оптимальных интерфейсных решений действительно необходима возможность простых и быстрых изменений.
4. Панель Tables
Панель Table пожалуй самое недооценённое расширение.
Задача которую решает это расширение на вид может показаться довольно простой, но на деле оказывается сложной и утомительной: создание и редактирование таблиц в Fireworks. К сожалению, достойный функционал создания таблиц — редкость для графического редактора и Fireworks не является исключением. Все, начиная от принятия решения, следует ли использовать межстрочное выделение или выделять отдельные ячейки, или выравнивание объекты вручную каждый раз, после изменений в таблице — в Fireworks может доставлять массу неудобств.
Многое меняется с появлением расширения Tables.

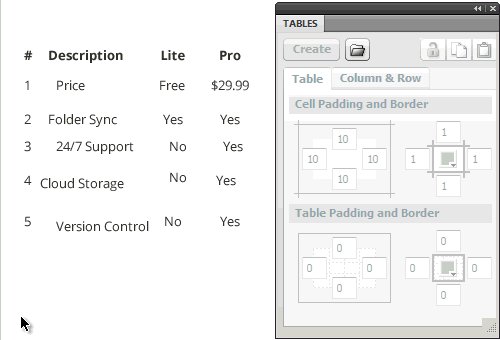
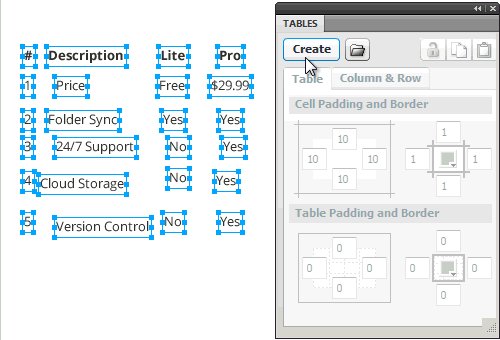
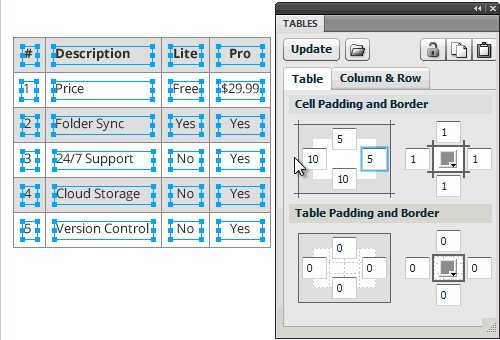
Панель Tables: создаём и редактируем таблицу.
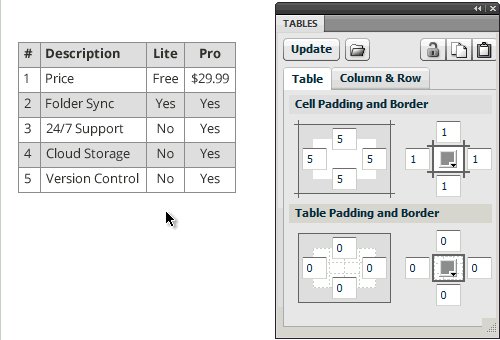
Чтобы создать таблицу, достаточно расставить содержимое будущей таблицы «на глаз», в нужной вам последовательности, затем выделить все элементы таблицы и нажать кнопку «Create». Расширение использует каждый элемент как отдельную ячейку, а элементы в первой строке становятся заголовками столбцов. Вы можете изменить внутренний отступ, скрыть или показать контур таблицы и так далее — и что хорошо, всё всегда остается доступным для редактирования. Допустим, вы изменили текст в таблице, и теперь он слишком длинный для содержащей его ячейки — нажмите кнопку «Update» и таблица автоматически перестроится.
Помимо создания таблиц и сеток, можно использовать расширение и для других сценариев. Например для блока с цитатой — блок будет подстраиваться к размеру текста и кавычки будут оставаться по краям.
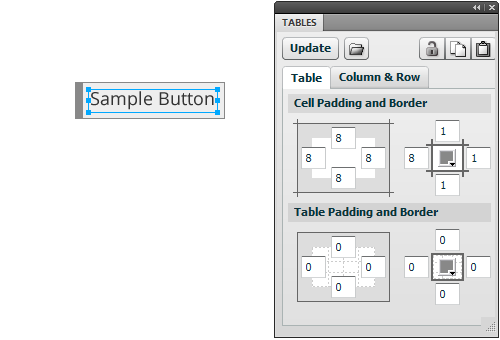
Я часто использую это расширение для простых кнопок при создании каркасов страниц и мне теперь не приходится вручную подстраивать ширину новой кнопки под её заголовок. Кроме того, в панели этого расширения вы можете установить разную ширину границ вокруг кнопки.

Панель Tables: быстрое создание масштабируемой кнопки.
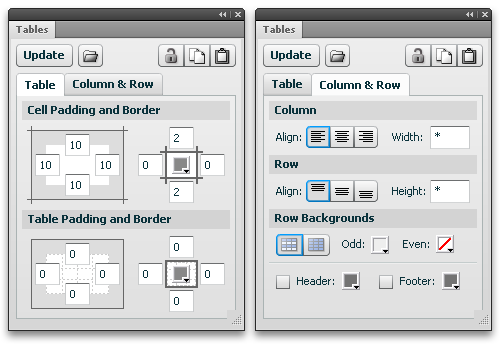
Tables довольно гибкое расширение имеющее много других опций. Вы можете вставить таблицу из текстового файла (с разделением столбцов пробелами или запятыми — .TXT или .CSV). Также можно импортировать таблицы из веб-страниц, предварительно преобразовав таблицу в текстовый формат с указанными выше условиями.

Панель Tables предлагает большие возможности по настройке таблиц.
5. Автофигура Placeholder
Если вы широко используете Fireworks для условного прототипирования, вы, несомненно, осведомлены об отсутствии должного контроля над вашими заполнителями (плейсхолдерами). Я обычно создаю серый прямоугольник и добавляю к нему текст с высотой и шириной прямоугольника. Проблема в том, эти «метаданные» часто приходится менять вместе с размером и положением заполнителя. Обновление этой информации вручную и выравнивание текста так, чтобы он всегда находился в центре, доставляет неудобства.
John Dunning снова приходит на помощь, с его расширением Placeholder.
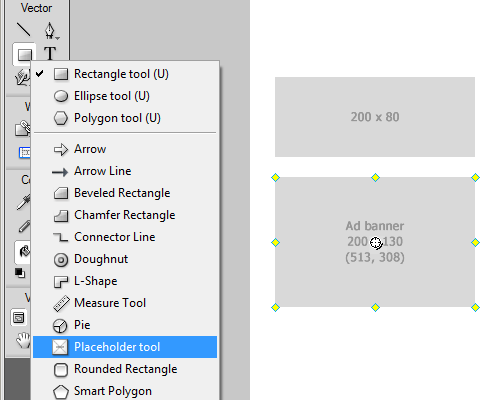
Создав заполнитель, с помощью автофигуры Placeholder на панели инструментов (в списке под стандартным инструментом Rectangle) — вы получите прямоугольник с необходимыми данными, которые автоматически обновляются при изменении размеров и положения этого объекта.

Автофигура Placeholder: Динамический заполнитель, которые всегда содержит актуальную информацию.
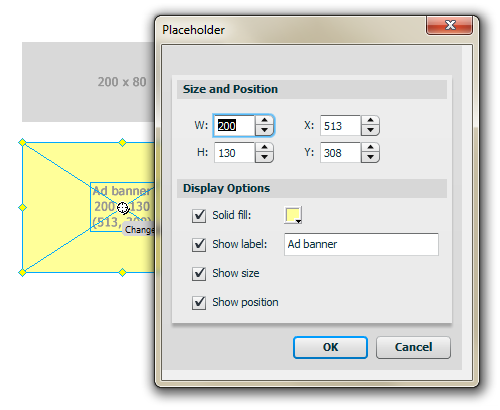
Вы можете указать какая информация будет отображаться в рамке. Помимо указанного вами текста можно отобразить высоту, ширину, координаты. Нажатие на перекрестье в центре заполнителя открывает диалоговое окно, где вы можете настроить его.

Настройка автофигуры.
Кроме того, это расширение добавляет автофигуру в панель Auto Shapes (оба инструмента делают одно и тоже).
Полезный совет: если у вас есть несколько заполнителей, вы можете выбрать их и изменять все одновременно.
6. Orange Commands
Orange Commands от Ale Muñoz — швейцарский армейский нож для Fireworks.
В отличие от других расширений этого обзора, Orange Commands представляет набор из более чем сотни команд, направленных на повышение эффективности всех задач в Fireworks. От выравнивания объектов и установки направляющих вокруг них, до объединения двух текстовых объектов в один. Более того, набор команд не только бесплатен, но и с открытым исходным кодом, что позволяет любому пользователю со смекалкой дополнять его своими командами!
Вот несколько моих любимых команд:
- Команда Stroke Alpha в подменю Alpha упрощает изменение прозрачности обводки объекта.
- Если вы хотите добавить нумерацию страниц, чтобы файлы после экспорта были расположены в определенной последовательности — установите их в нужном порядке на панели Pages, затем выберите команду Numberize в подменю Pages — команда добавит порядковый номер перед именем каждой страницы. Изменили порядок страниц? Повтор команды обновит их нумерацию. А команда De-Numberize избавит вас от нумерации, если это необходимо.
- Нужно поменять местами два объекта? Поможет команда Swap.
- Fireworks имеет клавиатурные сокращения для выравнивания нескольких объектов друг с другом, но вам всё равно понадобиться панель Align, если вы хотите выровнять объекты относительно самого холста. Вот где группа команд Center on canvas в подменю Align вступает в игру.
- Вы можете использовать Space horizontal и Space vertical в подменю Align для выравнивания выбранных объектов с заданным расстоянием между ними.
Это всего лишь небольшая часть того, что может Orange Commands. Ознакомьтесь с документацией для того, чтобы узнать какие ещё возможности вам доступны.
Примечание от переводчика: полный список команд Orange Commands я недавно разбирал у себя в блоге.
Полезный совет: расширение Orange Commands поставляется со своим набором клавиатурных сокращений — смотрите раздел «Instalation».
7. QuickFire
Большое количество расширений может серьёзно затруднять доступ до нужной команды, а бесчисленные клавиатурные сокращения для быстрого доступа ко всем командам, панелям и элементам меню в Fireworks — не панацея.
Здесь может помочь QuickFire. Это простой интерфейс доступа к нужным командам Fireworks, без медленного копания в различных меню и подменю.
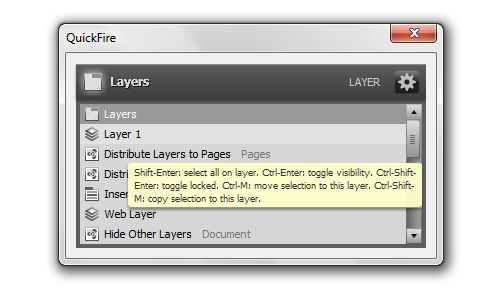
После установки QuickFire, назначьте ему горячую клавишу и перезапустите Fireworks. Откройте панель QuickFire и начните печатать имя нужной команды. Вы увидите всё, что соответствует тому, что вы набираете, вместе с иконками, чтобы легко различать панели, команды, автофигуры, страницы и многое другое! Наиболее релевантный пункт будет первым в списке и готовым к запуску нажатием Enter.

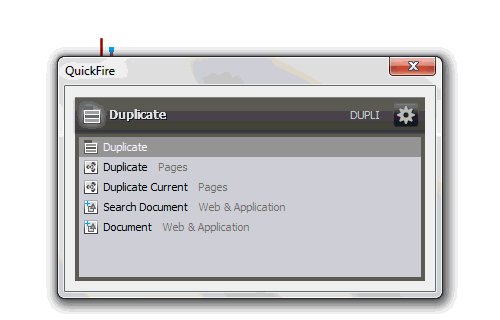
QuickFire: доступ к любой команде, панели и автофигуре в Fireworks с помощью нескольких нажатий клавиш.
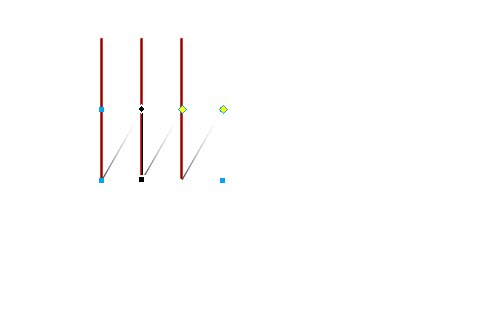
Продемонстрирую, как я использую панель QuickFire, для увеличения своей производительности. Допустим, мне нужны три линии, которые необходимо выровнять относительно друг друга и добавить вертикальную тень на каждую из них. Вот как я это делаю:

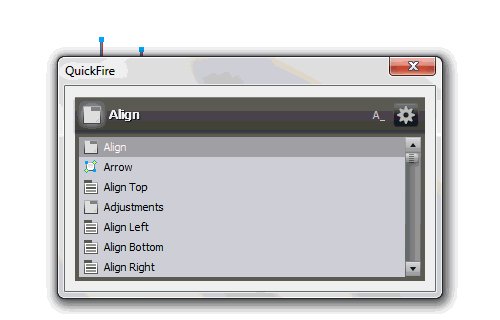
QuickFire: молниеносное управление.
Полезный совет: когда вы открываете QuickFire и осуществляете поиск конкретной команды в списке, нажатие Enter выполняет выбранную команду и закрывает диалоговое окно, а удержание Shift выполняет выбранную команду, но оставляет открытыми QuickFire — это позволяет запускать несколько команд в строке, обходясь без лишних нажатий клавиш.
QuickFire предлагает много других способов повысить производительность. Это позволит вам:
- Быстро открывать панели.
- Добавлять символы из общей библиотеки.
- Вставлять автофигуры.
- Доступ к стандартному меню команд Fireworks.
- Применение текстур к выбранным объектам.
- Открытие последних файлов или создание новых из шаблонов.
- Выбор слоёв и страниц, а также перемещение или копирование выбранных объектов между слоями и страницами
Вы можете подробное ознакомиться с QuickFire на странице расширения.
Заключение
Как уже известно, я большой поклонник расширений и использую их довольно регулярно в дизайн-процессах с Adobe Fireworks. Расширений которые я использую ежедневно, гораздо больше, чем тех, которые я могу охватить одной статьёй — те, что описаны здесь лишь некоторые из них, которые наиболее важны в Fireworks, чтобы сделать жизнь дизайнера немного легче. И примите к сведению: возможно в продолжении к этой статье я постараюсь подробно рассмотреть еще несколько расширений, которые касаются некоторых других областей в рамках Fireworks.
Cписок полезных ресурсов
К сожалению, все англоязычные.
И наконец, я думаю, что эта статья должна завершаться списком сайтов, на которых можно узнать больше о лучших расширениях для Fireworks:
- Fireworks Interviews
Суть проекта заключается в интервьюировании дизайнеров со всего света, ежедневно использующих Fireworks в своей работе. Там также довольно много рекомендуемых расширений (с советами и рекомендациями) от умелых дизайнеров, таких как: Keith Lang, Nick Myers, Benjamin De Cock, Jonathan Snook и многих других. - Extending Fireworks
Блог о расширениях, командах и прочих дополнениях для Fireworks, интервью с их авторами и полезные советы. Этот сайт является относительно новым, но на нём уже есть ценная информация. - Fw Police
Содержит много бесплатных ресурсов для Adobe Fireworks — расширения, исходники и другие халявы :) Кстати, эти же ребята сейчас работают над новым проектом аналогичной тематики. - Adobe Fireworks: The Most Awesome Extensions
Дизайнер Mikko Vartio рассказывает о своих избранных расширениях. - Favorite Adobe Fireworks Extensions
Длинный список расширений, подготовленный UX-дизайнером Dave Hogue. - John Dunning’s extensions
Расширения от John Dunning. Стоит ознакомиться со всеми. - Aaron Beall’s extensions
Расширения от Аарон Beall, являющегося опытным пользователем и разработчиком для Fireworks и Flash). Есть несколько довольно полезных расширений. - Matt Stow’s extensions
Matt Stow имеет несколько расширений, которые помогут любому профессиональному веб-дизайнеру и разработчику. - Fireworks extensions | Adobe Exchange
Расширения опубликованные на сайте Adobe.
Автор: arsenty






