
В последнее время на хабре модно писать про CSS3, именно этой теме будет посвящен этот топик.
Практически любое устройство, которое поддерживает HTML или Xml разметку, способно отображать CSS. Теперь, при появлении CSS3, появились новые функции для создания новых, красивых и интересных эффектов веб-дизайна. Сегодня я покажу Вам несколько примеров, при помощи которых Вы сразу сможете улучшить свой сайт.Округленные изображения CSS3
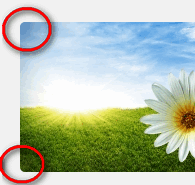
Сейчас я покажу Вам, как при помощи чистого CSS добиться закругленных углов у изображений. Всё, что нужно сделать, это добавить класс к ссылке изображения, например: class=«rounded».
<a class="rounded" title="Заголовок" href="/ссылка">
Теперь css:
.rounded:link, .rounded:visited {
border-radius: 5px 5px 5px 5px;
display: block;
height: 150px;
margin-bottom: 15px;
overflow: hidden;
width: 280px;
}
Вот какой должен получиться результат:CSS3 кнопки
Очень часто для сайта требуются кнопки, сегодня мы создадим две таких кнопки (Очистить и Отправить) без использования графических файлов. Вот html:
А вот css:
.button.medium {
font-size: 120%;
font-weight: bold;
padding: 7px 16px;
}
.button.red {
border-color: #9e0b0f;
background: #e41d24;
background: -moz-linear-gradient(top, #fb4e55 0%, #d7020a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fb4e55), color-stop(100%, #d7020a));
background: -webkit-linear-gradient(top, #fb4e55 0%, #d7020a 100%);
background: -o-linear-gradient(top, #fb4e55 0%, #d7020a 100%);
background: -ms-linear-gradient(top, #fb4e55 0%, #d7020a 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fb4e55', endColorstr='#d7020a', GradientType=0 );
background: linear-gradient(top, #fb4e55 0%, #d7020a 100%);
color: #FFFFFF !important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
}
.button.blue {
border-color: #0076a3;
background: #49b3fc;
background: -moz-linear-gradient(top, #76c7ff 0%, #1da0fa 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #76c7ff), color-stop(100%, #1da0fa));
background: -webkit-linear-gradient(top, #76c7ff 0%, #1da0fa 100%);
background: -o-linear-gradient(top, #76c7ff 0%, #1da0fa 100%);
background: -ms-linear-gradient(top, #76c7ff 0%, #1da0fa 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#76c7ff', endColorstr='#1da0fa', GradientType=0 );
background: linear-gradient(top, #76c7ff 0%, #1da0fa 100%);
color: #fff !important;
text-shadow: 0 -1px 0 rgba(0,0,0,.1);
}
.button.blue:hover { background: #76c7ff; }
.button.red:hover { background: #fb4e55; }
input[type="submit"], input[type="reset"] {
cursor: pointer;
margin: 0;
outline: medium none;
}
.button {
border: 1px solid #AAAAAA;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1), 0 1px 0 rgba(255, 255, 255, 0.5) inset, 0 -1px 0 rgba(255, 255, 255, 0.3) inset;
display: inline-block;
font: 100% Arial, Helvetica, sans-serif;
text-decoration: none !important;
vertical-align: middle;
}
Результат должен быть примерно такой:
Вот и всё на сегодня! Удачи!






