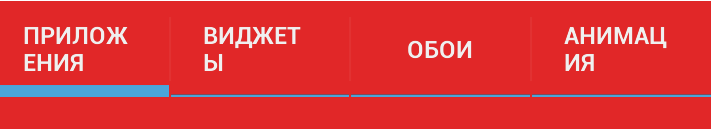
При разработке одного приложения я столкнулся с необычной проблемой — заголовки табов в TabWidget не влезали по ширине и часть текста в них переносилось на новую строку:

Что странно, в TabWidget не предусмотрено задание размера текста для заголовка.
Достаточно быстро нагуглилось решение, в котором предлагалось в методе setContent() при создании таба указывать кастомный TextView с желаемым размером текста. Однако, при этом пропадали индикаторы табов, в т. ч. текущего.
В итоге я нашел более простое решение, пусть и являющееся костылем. Оно, как оказалось, работает во всех версиях Android — от 1.6 до 4.1.
В чем оно заключается? Все просто: проходимся в цикле по табам, в из каждого таба вытаскиваем TextView, в котором указан заголовок, и изменяем размер текста. А вот и код:
final TabWidget tabWidget = getTabWidget();
for (int i = 0; i < tabWidget.getChildCount(); i++) {
final ViewGroup tab = (ViewGroup) tabWidget.getChildAt(i);
final TextView tabTextView = (TextView) tab.getChildAt(1); // Magic number
tabTextView.setTextSize(8);
}
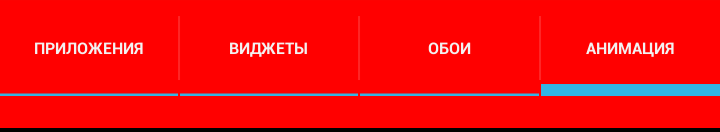
Вот и все:

Буду надеяться, что кому-то помог :)
P. S. Извините за такой яркий цвет — я им закрашивал табы для себя, и забыл убрать цвет, когда скриншотил.
Автор: RankoR






