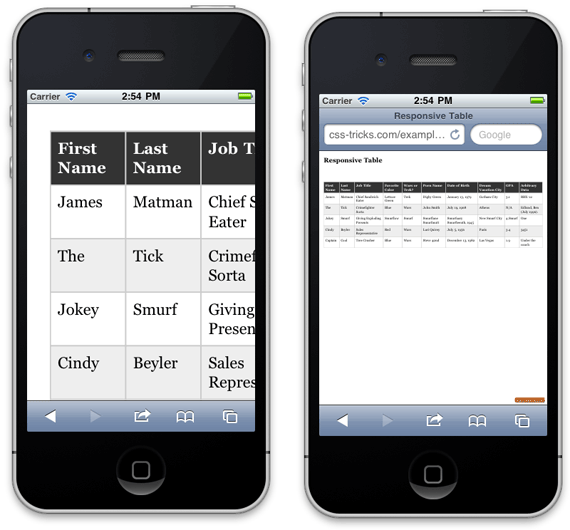
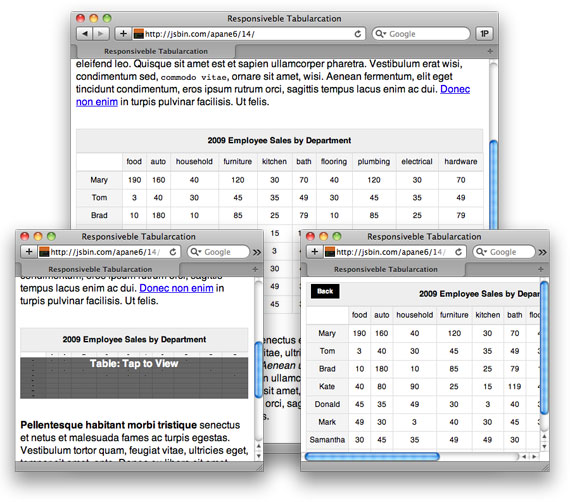
Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего:

Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему.
1. Способ от Chris Coyier
Оригинал и демо на английском, перевод и демо на русском.

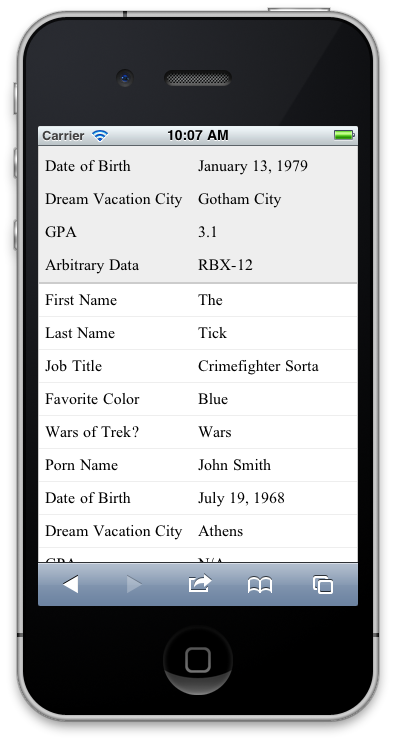
Суть в том, что таблица вытягивается вертикально, в каждой строке остается только два столбца: заголовок и данные. Минус такого способа в том, что в результате получается слишком длинная таблица, и ее придется долго прокручивать.
2. Способ от Zurb.com
Подробности и демо на английском

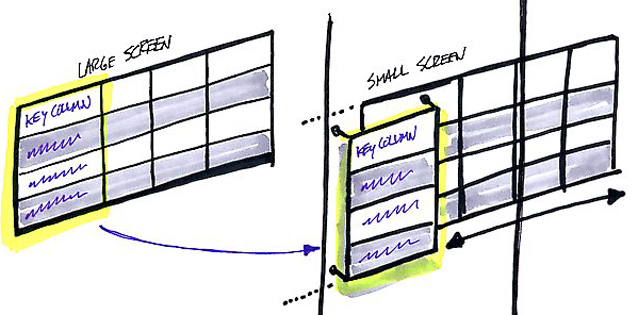
Хороший способ на Javascript/CSS, который добавляет горизонтальную прокрутку для ячеек с данными, при этом заголовки остаются на месте, очень удобно.
3. Способ от Scott Jehl

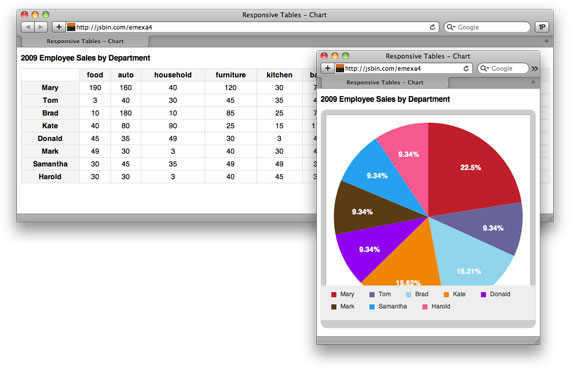
Преобразует обычную таблицу в красивую диаграмму. Такой способ подойдет не для всех данных, но выглядит результат очень интересно.
4. Способ от Todd Parker

В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито.
Автор: grokru







Здравствуйте.
Наткнулся на вашу статью. Хочу предложить вашим читателям, на мой взгляд, полезный способ адаптации таблиц при помощи html css и jQuery.
Пример реализации вы можете посмотреть перейдя по указанной ссылке
http://aterr.net/adaptivnaya-tablita/
Надеюсь, читателям вашего сайта это чем нибудь поможет, а вы, в свою очередь, не сочтете мое сообщение за спам.