На Хабре не раз публиковались статьи о «великом и могучем» CSS, с помощью которого рисовали Сердце ко дню Святого Валентина, новогоднее дерево.
Скоро заканчивается лето, а главным символом лета, на мой взгляд, является солнце.
Сегодня я хотел бы также внести лепту в тему «рисования» на CSS, поэтому предлагаю попытаться нарисовать солнце.
HTML-файл. Создаем заготовку
Давайте определим, из чего будет состоять будущее солнышко. Первым делом это шар (на плоскости круг) и лучи.
Отразим это в коде:
<body>
<div id="line1" class="line"></div>
<div id="line2"class="line"></div>
<div id="line3"class="line"></div>
<div id="line4"class="line"></div>
<div id="line5"class="line"></div>
<div id="circle"></div>
Лучей будет 10. Пять из них укажем явно в контейнерах div.
Для придания солнцу «веселого» выражения добавим к нему рот и глаза:
<div id="left" class="eye"></div>
<div id="right" class="eye"></div>
<div id="mouth"></div>На этом html-файл завершен, закрываем body и приступаем к непосредственному «рисованию» —
CSS-начинка
Данную часть поста я буду формировать по принципу:
- Опишу действия
- Приведу код
- Объясню используемые стили CSS3 — если Вы знакомы с ними, можно смело пропускать данную часть
Предлагаю формировать данный файл по следующему принципу — от центра (солнца) к краям.
Начнем с круга:
#circle
{
background-color: #fef504;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f7f70a), to(#ffff00));
background-image: -webkit-linear-gradient(top, #f7f70a, #ffff00);
background-image: -moz-linear-gradient(top, #f7f70a, #ffff00);
background-image: -ms-linear-gradient(top, #f7f70a, #ffff00);
background-image: -o-linear-gradient(top, #f7f70a, #ffff00);
position: absolute;
left: 200px;
top:200px;
width:120px;
height:120px;
border-radius:120px;
border: 1px solid #aaa;
}
Здесь используется:
- Градиентная заливка «linear-gradient» — линейный градиент. Принимает параметры — позиция, начальный цвет, конечный цвет. Позиция задается с помощью ключевых слов top || left || bottom || right, либо их комбинации. К примеру top означает, что заливка будет происходить сверху вниз.
- Закругление (радиус) border-radius — может содержать от одного до 4-х значений. При использовании четырех значение отвечает за (по порядку) — верхний левый, верхний правый, нижний правый, нижний левый угол.
Следующими будем прорисовывать глаза.
Идея следующая — т.к. мы установили для двух глаз (левого и правого) класс глаз — опишем один глаз ТОЛЬКО в классе, а в другой глаз добавим отступ:
.eye
{
position:absolute;
width: 12px;
height:20px;
border-radius: 100px;
left: 230px;
top:225px;
background-color:#f5f5f5;
border:1px solid #777;
}
#right
{
left:270px;
}
Глаза почти нарисованы. Им недостает самого важного — зрачков. Добавим их в качестве черных окружностей:
.eye:after
{
content:"";
position : absolute;
width:7px;
height:7px;
border-radius:100px;
left:6px;
top:12px;
background-color:#666;
}
Теперь подошла очередь прорисовки рта. Я попробовал несколько вариантов и остановился на следующем:
#mouth
{
background-color: #fef504;
position : absolute;
left: 233px;
top:280px;
width: 50px;
height:20px;
border-radius: 0px 0px 50px 50px;
border: 2px solid #d65c3b;
}
Подошла очередь к последней части солнца — к лучам. Здесь также — создадим «отображение» луча в классе, а позицию будем задавать по id. Расположим 5 лучей в виде повернутой пятиконечной звезды:
.line
{
border-radius:100px 0px 100px 0px;
position:absolute;
width:70px;
height:70px;
background-color:#ffff00;
border: 1px outset #aaa;
}
#line1
{
left:310px;
top:140px;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-ms-transform: rotate(5deg);
-o-transform: rotate(5deg);
transform: rotate(5deg);
}
#line2
{
left:340px;
top:260px;
-webkit-transform: rotate(65deg);
-moz-transform: rotate(65deg);
-ms-transform: rotate(65deg);
-o-transform: rotate(65deg);
transform: rotate(65deg);
}
#line3
{
left:250px;
top:345px;
-webkit-transform: rotate(125deg);
-moz-transform: rotate(125deg);
-ms-transform: rotate(125deg);
-o-transform: rotate(125deg);
transform: rotate(125deg);
}
#line4
{
left:145px;
top:130px;
-webkit-transform: rotate(-85deg);
-moz-transform: rotate(-85deg);
-ms-transform: rotate(-85deg);
-o-transform: rotate(-85deg);
transform: rotate(-85deg);
}
#line5
{
left:125px;
top:300px;
-webkit-transform: rotate(-170deg);
-moz-transform: rotate(-170deg);
-ms-transform: rotate(-170deg);
-o-transform: rotate(-170deg);
transform: rotate(-170deg);
}
Здесь добавляется новый стиль — transform и rotate. transform позволяет нам изменить объект, а именно — сдвигать, поворачивать, изменять его размеры. rotate используется как раз для поворота оного. rotate принимает значение угла (в градусах) на который необходимо повернуть объект. Значения могут быть как положительными, так и отрицательными.
Я обещал 10 лучей, но пока прорисованы только 5.
Добавим 5 лучей простым способом с помощью псевдоэлемента before:
.line:before
{
left:-60px;
top:-10px;
content:"";
position:absolute;
width:50px;
height:50px;
border-radius:50px 0px 50px 0px;
background-color:#fef504;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
border: 1px solid #aaa;
}
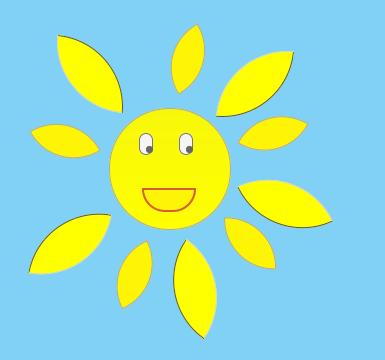
Мы получили весьма милое солнышко в итоге.

С результатом (и собранным воедино кодом) можно ознакомиться здесь http://jsfiddle.net/da3df/
Автор: xnim





