Доброго времени суток!
Ниже я расскажу о том как создать flash видео плеер для сайта. В этой статье в качестве ролика будет использоваться ролик с YouTube. Если будут люди которым интересно узнать как создать плеер для роликов не с YouTube — напишу статью и о нём.
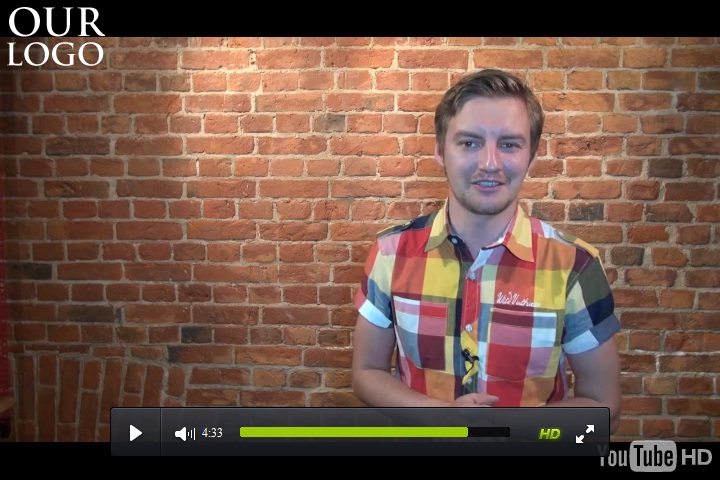
В итоге плеер будет иметь следующий вид:

Желающих почитать про создание своего плеера прошу под кат.
Под катом несколько скриншотов.
Дизайн
При написании плеера я буду использовать Adobe Flash CS4 и Action Script 3.
Для начала нам необходим дизайн плеера. Его можно придумать самому либо взять готовый. Я выбрал второй вариант и нашёл дизайн на сайте 365psd.com и немного его изменил.
Далее вырезаем элементы управления. В моём случае это кнопка разворачивания на весь экран, кнопки воспроизведения и громкости. Паузу и кнопку отключённого звука я дорисовал сам. Полосу перемотки и её заднего фона я нарисовал свои.
Код
Шаг 1: Подготовка
Приступим к коду.
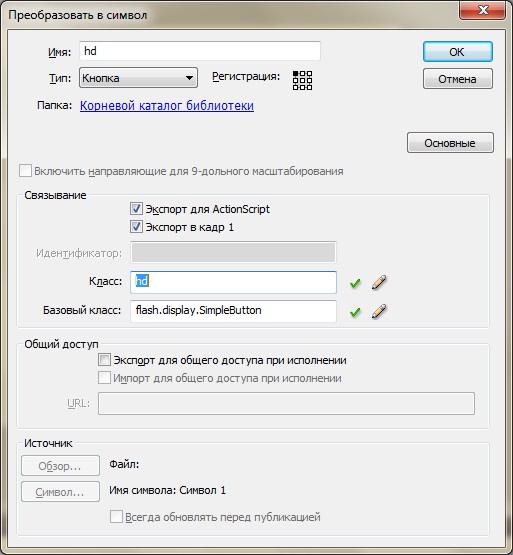
Создадим новый проект в Adobe Flash. Переместим все наши элементы управления(кнопки громкости, паузы, воспроизведения...) на сцену. Преобразовываем все кнопки в символы — кнопки(правой кнопкой мыши по картинке — преобразовать в символ — вводим название и выбираем в выпадающем меню пункт «Кнопка»). Так же при преобразовании в символ отмечаем галкой «Экспорт для ActionScript»:

Плеер из массива FlashVars будет получать YouTube ID ролика и его воспроизводить внутри плеера.
Шаг второй: первые строчки
К первому кадру добавляем следующий код:
import flash.utils.Timer;
import flash.events.TimerEvent;
var player:Object;
var played=false;
var yt_id=this.loaderInfo.parameters["yt_id"];
var q='nohd';
var clw, clh, w, h, time;
time=0;
var min:int=0;
//Объявляем основные переменные
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.INIT, onLoaderInit);
loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
//Загружаем файл для работы с API проигрывателя YouTube.
var cbar:MovieClip = new c_bar();
var playbtn:SimpleButton = new play_btn();
var pausebtn:SimpleButton = new pause_btn();
var volume_:SimpleButton = new v();
var mute:SimpleButton = new vm();
var fs:SimpleButton = new fullscreen();
var lg:MovieClip = new logo();
var timenow:MovieClip = new time_now();
var timenow_i:MovieClip = new time_now_i();
var hd:SimpleButton = new hd_btn();
var nohd:SimpleButton = new no_hd();
//Объявляем переменные, в которые "грузим" наши кнопки и остальные элементы.
//Имена и классы могут быть разные. Имя класса мы задавали в шаге ранее("Подготовка")
var myTimer:Timer = new Timer(1000);
myTimer.addEventListener("timer", tik);
//Создаём таймер
stage.addEventListener(KeyboardEvent.KEY_DOWN, keys);
stage.addEventListener(FullScreenEvent.FULL_SCREEN, fs_event);
volume_.addEventListener(MouseEvent.CLICK, tooglemute); //Изменение громкости
mute.addEventListener(MouseEvent.CLICK, tooglemute); //Изменение громкости
pausebtn.addEventListener(MouseEvent.CLICK, toogleplay); //Изменение воспроизведения-пауза
fs.addEventListener(MouseEvent.CLICK, tooglefs);//Изменение размера ролика
timenow.addEventListener(MouseEvent.CLICK, goto);//Перемотка по ролику
timenow_i.addEventListener(MouseEvent.CLICK, goto);//Так же перемотка
nohd.addEventListener(MouseEvent.CLICK, hdtoogle);//Изменение качества
hd.addEventListener(MouseEvent.CLICK, hdtoogle);//Изменение качества
//Вешаем на элементы обработчики.
var tf:TextField = new TextField();
tf.x=200;
tf.y=423;
tf.text="";
tf.textColor=0xFFFFFF;
tf.text="0:0";
//Добавляем текстовое поле для отображения времени
Шаг 3: Обработчики
В моём случае мне нужно 11 обработчиков событий. Если вы добавляете другие элементы управления, то у вас их будет другое количество.
Первый обработчик, и, наверное, самый главный — onLoaderInit. он служит для определения загрузки файла www.youtube.com/apiplayer?version=3 с которым мы и будем дальше работать. Я же в него добавил задание всех атрибутов для элементов и их добавление на сцену. Мой код следующий:
function onLoaderInit(event:Event):void {
loader.content.width=720;
loader.content.height=480;
//Задаём свойства для API проигрывателя
addChild(loader);
loader.content.addEventListener("onReady", onPlayerReady);
loader.content.addEventListener("onStateChange", onPlayerStateChange);
//Добавляем файл http://www.youtube.com/apiplayer?version=3 на сцену и добавляем новые обработчики событий.
cbar.x=110;
cbar.y=407;
playbtn.x=127;
playbtn.y=422;
pausebtn.x=127;
pausebtn.y=422;
volume_.y=425;
volume_.x=172;
mute.y=425;
mute.x=172;
fs.y=422;
fs.x=573;
hd.y=427;
hd.x=536;
nohd.y=427;
nohd.x=536;
lg.x=5;
lg.y=5;
timenow.y=427;
timenow.x=240;
timenow_i.y=427;
timenow_i.x=240;
timenow_i.width=0;
//Выше мы задали свойства для элементов управления
playbtn.addEventListener(MouseEvent.CLICK, toogleplay);
//добавляем новый обработчик для кнопки воспроизведения
addChild(cbar);
addChild(volume_);
addChild(fs);
addChild(tf);
addChild(playbtn);
addChild(lg);
addChild(timenow);
addChild(timenow_i);
addChild(nohd);
//Добавляем все нужные элементы на сцену.
}
Следующая функция: функция которая выполниться при готовности нашего API. Её код достаточно прост:
function onPlayerReady(event:Event):void {
player = loader.content;
player.loadVideoById(yt_id, 0);
//Загружаем сам ролик передав функции loadVideoById ID ролика, который мы передаём проигрывателю
var w=this.stage.stageWidth;
var h=this.stage.stageHeight;
player.setSize(w,h);
player.width=720;
player.height=480;
//Получение и задание ширины и высоты для самого ролика
player.setPlaybackQuality('medium');
//Меняем качество
removeChild(playbtn);
addChild(pausebtn);
played=true;
myTimer.start();
//Прячем кнопку воспроизведения, показываем кнопку паузы. Запускаем таймер.
}
Следующая функция: воспроизведение и остановка на паузу:
function toogleplay(event:Event):void{
if(played){
player.pauseVideo();
played=false;
removeChild(pausebtn);
addChild(playbtn);
myTimer.stop();
} else {
player.playVideo();
played=true;
removeChild(playbtn);
addChild(pausebtn);
myTimer.start();
}
}
В функции выше ничего сложного нет, её комментировать я не буду.
Функция включения и выключения звука:
function tooglemute(event:Event):void{
if(player.isMuted()){
player.unMute();
//С помощью этого запроса мы убираем беззвучный режим
addChild(volume_);
removeChild(mute);
} else {
player.mute();
//С помощью этого запроса мы добавляем беззвучный режим
addChild(mute);
removeChild(volume_);
}
}
Следующая функция — разворачивание на весь экран и сворачивание:
function tooglefs(event:Event):void{
if(stage.displayState==StageDisplayState.NORMAL){
stage.displayState=StageDisplayState.FULL_SCREEN;
stage.scaleMode=StageScaleMode.NO_SCALE;
w=this.stage.stageWidth;
h=this.stage.stageHeight;
clw=(w-player.width)/2;
clh=(h-player.height)/2;
//set new position for elements
cbar.y=-clh+h-100;
playbtn.y=-clh+h-85;
pausebtn.y=-clh+h-85;
volume_.y=-clh+h-85;
mute.y=-clh+h-85;
tf.y=-clh+h-85;
timenow.y=-clh+h-81;
timenow_i.y=-clh+h-81;
fs.y=-clh+h-88;
lg.x=-clw+5;
lg.y=-clh+5;
nohd.y=-clh+h-83;
hd.y=-clh+h-83;
}else{
stage.displayState=StageDisplayState.NORMAL;
w=720;
h=480;
clw=0;
clh=0;
//reset elements position
cbar.y=407;
playbtn.y=422;
pausebtn.y=422;
volume_.y=425;
mute.y=425;
fs.y=422;
lg.x=5;
lg.y=5;
tf.y=423;
timenow.y=427;
timenow_i.y=427;
hd.y=427;
nohd.y=427;
}
player.x=-clw;
player.y=-clh;
player.setSize(w,h);
}
В этой функции мы в зависимости от режима(на весь экран или же нет) задаём новые свойства для элементов и меняем размер проигрывателя.
Далее я писал перемотку:
function goto(event:Event):void{
var onePixOnOneSec=player.getDuration()/timenow.width;
if(onePixOnOneSec<1){
onePixOnOneSec=1;
}
var goto_=Math.round(onePixOnOneSec * (this.mouseX-timenow.x));
player.seekTo(goto_);
//Определение сколько секунд в одном пискеле и переход к нужной секунде
timenow_i.width=this.mouseX-timenow.x;
//Меняем размер полоски, показывающей сколько мы просмотрели
var sec;
if(goto_<60){
min=0;
sec=String(Math.floor(goto_));
} else if (goto_>=60){
var now=goto_;
trace(now);
var newnow=String(now/60);
var split=newnow.split(".");
min=split[0];
sec=Math.floor(now-min*60);
}
tf.text=min+":"+sec;
//Обновляем время
}
Далее переключение качества:
function hdtoogle(event:Event):void{
if(q=='nohd'){
var maxq=player.getAvailableQualityLevels();
player.setPlaybackQuality(maxq[0]);
//В первой строчке мы получаем все возможные качества для ролика
//Во второй - задаём наивысшее
removeChild(nohd);
addChild(hd);
//Прячем ненужные элементы и показываем нужные
q="hd";
} else {
player.setPlaybackQuality('medium');
//Задаём среднее качество
removeChild(hd);
addChild(nohd);
//Прячем ненужные элементы и показываем нужные
q="nohd";
}
}
Следующую функцию я написал для таймера:
function tik(event:TimerEvent):void{
var c_time=player.getCurrentTime();
var onePixOnOneSec=player.getDuration()/timenow.width;
timenow_i.width=Math.round(c_time/onePixOnOneSec);
var sec;
if(c_time<60){
min=0;
sec=String(Math.floor(c_time));
} else if (c_time>=60){
var now=c_time;
trace(now);
var newnow=String(now/60);
var split=newnow.split(".");
min=split[0];
sec=Math.floor(now-min*60);
}
tf.text=min+":"+sec;
}
Эта функция частично повторяет перемотку. В этой я поменял пару переменных, остальное осталось почти таким же.
function onPlayerStateChange(event:Event):void {
var state_=Object(event).data;
//Получение состояния ролика. 0 - он закончился, 1 - начался.
if(state_==0){
addChild(playbtn);
removeChild(pausebtn);
player.stopVideo();
} else if (state_==1){
addChild(pausebtn);
removeChild(playbtn);
}
}
Эта функция отвечает за конец и начало ролика. Она достаточно проста.
Далее я добавил остановку и продолжение при нажатии на пробел:
function keys(event:KeyboardEvent):void{
if(event.keyCode==Keyboard.SPACE){
if(played){
player.pauseVideo();
played=false;
removeChild(pausebtn);
addChild(playbtn);
myTimer.stop();
} else {
player.playVideo();
played=true;
removeChild(playbtn);
addChild(pausebtn);
myTimer.start();
}
}
}
Код полностью повторяет обработчик для кнопки «Пауза» и «Воспроизведение».
Далее я принялся за отладку плеера. Всё работало хорошо, однако если развернуть на весь экран плеер и потом нажать на клавишу «Esc» то ролик уменьшался, но размеры и атрибуты элементов не изменялись. Для решения этой проблемы была дописана функция:
function fs_eventt(event:FullScreenEvent):void{
if (!event.fullScreen) {
w=720;
h=480;
clw=0;
clh=0;
//reset elements position
cbar.y=407;
playbtn.y=422;
pausebtn.y=422;
volume_.y=425;
mute.y=425;
fs.y=422;
lg.x=5;
lg.y=5;
tf.y=423;
timenow.y=427;
timenow_i.y=427;
hd.y=427;
nohd.y=427;
player.x=-clw;
player.y=-clh;
player.setSize(w,h);
}
}
Эта функция так же почти полностью копирует функцию сворачивания плеера.
Завершение
В завершение я приложу два скриншота полученного плеера: на весь экран и в «свёрнутом» виде.
«Свёрнутый»:

На весь экран:

Если у вас возникнут пожелания, советы или уточнения — буду раз их выслушать.
Так же ссылки на дополнительные материалы по YouTube API:
- Справочное руководство по API проигрывателя YouTube ActionScript 3.0
- Руковосдтво по API YouTube на английском. — тут рассказано больше, чем в русской версии
Автор: AlexRudkowskij







напишите статью о том, как создавать плеер не для ютюба.
в этой статье не очень понятно какие элементы надо поместить на сцену