Навеяно этим постом, где устраивающий автора ответ, судя по всему так и не нашли.
Не трогай мертвого
… пронеслась фраза у меня в голове, когда я взялся воротить этот простеиший макетик, дабы найти выход. Все-таки сейчас под старые версии IE практически никто не верстает. Часть этих ребят уверенна, что таким образом они делают неоценимый вклад в развитие веба, хотя сделать под IE6/7 проблем для них нет. Для других же просто удобно игнорировать «старый, никому не нужный браузер», ведь они никогда не умели под них верстать.
Полностью поддерживаю первых, и ухмыляюсь со вторых.
Почему? Даже сейчас есть клиенты требущие верстку под старые браузеры. И если первая категория, поразмыслив, прикинув за и против, наконец, попросив приличную прибавку к оплате, все же возмется и сделает качественный продукт, то вторая категория в лучшем случае справедливо откажется. А бывает и того хуже. Проект на разработку взят, а сделать человек не может — и начинаются мольбы на различных форумах. Повезет, если подскажут.
И все-таки
Итак, резиновые колонки тянущие вместе.
В основе лежит принцип с бекграундом-обманкой, ведь ie6/7 одновременное «растягивание» блоков понимает только в таблице. Но мы же крутые? На дивах верстаем.
Прежде всего нужно понять главный смысл решения, что одновременно колонки тянутся не будут. Но с помощью вложенностей мы создадим такую видимость.
Данный пример сделан для просто однотонного фона, но доделать для «крутых» бекграундов, думаю, будет не сложно. Главное понять, как все работает.
html
<div id="main">
<div class="holder">
<div id="content">
<p>Lorem ipsum dolor sit amet</p>
</div>
<div id="sidebar">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
</div>
</div>
Шаг 1
css
#main{
background:#ccc; /* Этот цвет будет заливкой для саидбара */
padding:0 0 0 15%; /* 15% - ширина саидбара относительно ширины документа */
}
Здесь мы дали заливку на блок и «освободили» место для саидбара.
Шаг 2
.holder{
background:#999; /* Цвет заливки контентной части */
width:100%; /* ie6/7 layout */
}
.holder:after{
clear:both;
content:' '; /* layout для всех остальных браузеров */
display:block;
}
Задали заливку на контентную часть и обеспечили layout`ом холдер, потому что дальше мы будет флотать контент и саидбар.
Шаг 3
#sidebar{
float:left;
margin:0 0 0 -17.6%;
position:relative; /* ie6/7 fix */
width:17.6%;
}
Наконец самое интересное. Манипуляция с плавающими блоками.
Начнем с саидбара.
Этот блок флотается влево с относительной шириной. Чтобы «вытащить» саидбар из холдера мы используем отрицательный маржин (+ небольшой фикс для ie6/7).
После этих манипуляций мы сможем наблюдать такую картину.

Т.е. колонки «тянутся»! Правда, одна из колонок по прежнему под другой. Но для решения этой проблеммы просто флотнем контент.
#content{
float:right; /* Да, именно вправо. Если флотнуть тоже влево, ie6 будет злиться */
width:100%;
}

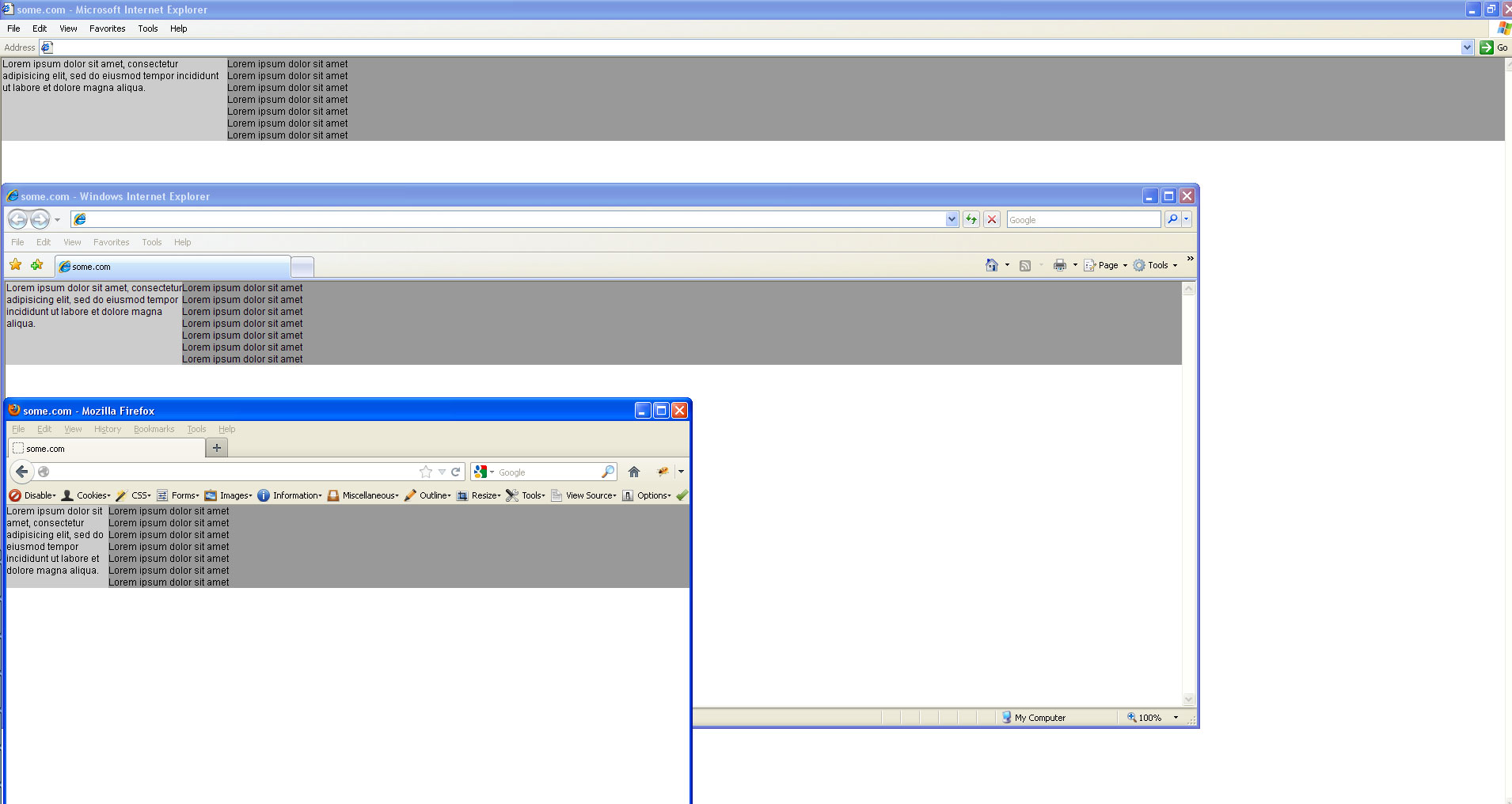
Готово!
Соответственное, если саидбар нужно зафиксировать, то размер паддинга у меина, маржина и ширины у саидбара фиксируются в пикселях.
Далее приведу расчет величин отступов.
#main{
padding:0 0 0 15%;
}
#sidebar{
margin:0 0 0 -17.6%;
width:17.6%;
}
Откуда же беруться эти 17.6% из 15-ти процентного отступа в начале?
Все просто. 17.6% это часть, которую составляет 15-ти процентный саидбар от 85-ти процентного холдера.
Т.е. 15 / 85 = 0.17647…
Соответсвенно если ширина саидбара Х, то ширина и маржин расчитывается по формуле
Х / (100 — Х)
Для закрепления:
Если ширина саидбара 40%, то css будет выглядеть так:
#main{
padding:0 0 0 40%;
}
#sidebar{
margin:0 0 0 -66.7%;
width:66.7%;
}
Думаю, вы обратили внимание, что фиксов для ie6/7 аж два. Да и то, ширину врятли можно считать таким уж фиксом.
Все. Надеюсь, кому-то пригодится! Всем удачи.
<div id="main">
<div class="holder">
<div id="content">
<p>Lorem ipsum dolor sit amet</p>
</div>
<div id="sidebar">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
</div>
</div>
CSS
#main{
background:#ccc;
padding:0 0 0 15%;
}
.block{
background:#999;
width:100%;
}
.block:after{
clear:both;
content:'';
display:block;
}
#content{
float:right;
width:100%;
}
#sidebar{
float:left;
margin:0 0 0 -17.6%;
position:relative;
width:17.6%;
}
Автор: YNile





