Поздравляю всех с пятницей и в качестве небольшого развлечения предлагаю представить, как бы выглядел популярный CSS-фреймворк Twitter Bootstrap, если бы он был от Google? Встречайте Plusstrap.

Plusstrap
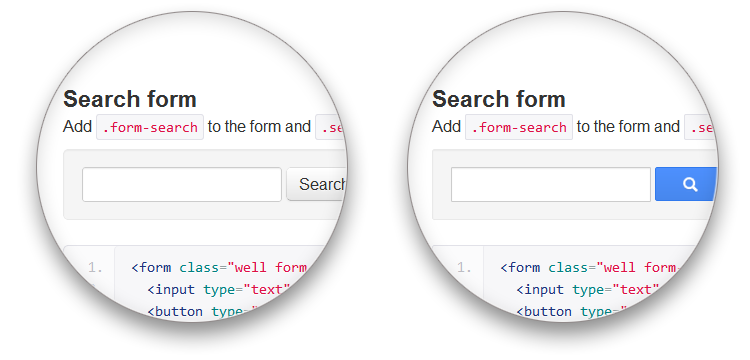
Итак, потратив два дня на изучение особенностей оформления сервисов Google и, в частности, Google Plus, я решил попробовать переделать основные элементы Bootstrap и начал конечно же со строки поиска (здесь и далее Plusstrap будет расположен справа):

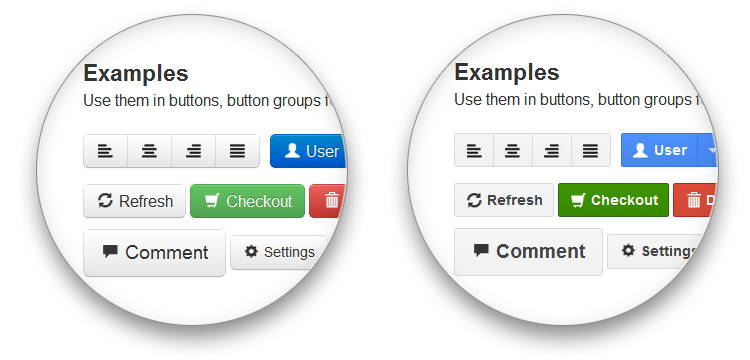
Затем переделал все кнопки, тут стоить заметить, что варианты кнопок Info, Warning и Inverse я не нашел у Гугла, поэтому пришлось немного фантазировать:

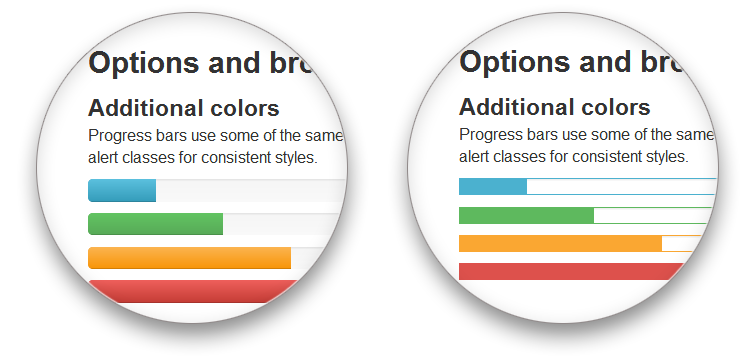
Сразу прошу прощения, если сглаживание моего компьютера кому-нибудь сильно режет глаза :). А тем временем переделал таблицы (спасибо Google Docs), модальные окна и прогресс бары:

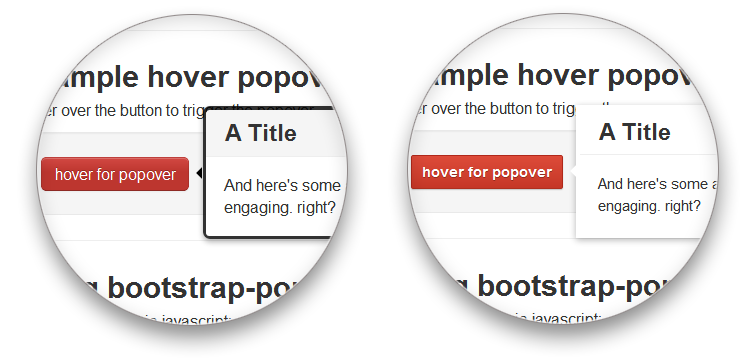
Последним я поправил то, что касается всплывающих подсказок и прочих мелочей, вроде закругления углов блоков у тега code и оформления tab-навигации (спасибо Google Mail):

Вот таким вышел мой пятничный эксперимент. Все желающие могут посмотреть полную версию на Github, только хочу заметить, что less-версии и возможности сбора css на лету вы не обнаружите. Однако, если идея понравится, то позже постараюсь добавить less и кастомизацию скачиваемого css.
Готов выслушать любые предложения и замечания, только об ошибках в топике просьба писать в личку.
Из любопытного
- Google практически не использует псевдо-классы типа focus и active, вместо этого к классам нужно элемента добавляются необходимые классы (например,
.doc-list-hov); - Так же Google практически для всего использует div блоки — для отрисовки кнопок, чекбоксов и прочих готовых элементов;
- В Google Docs используется готовый css-файл, в то время как в GMail и Google Plus весь css идет внутри html кода и собирается на лету;
- В Google очень любят короткие и регистрозависимые названия классов, например,
.cmи.cM— разные классы, а так же использовать каждый класс для пары параметров, чтобы потом для нужного элемента собирать стиль из нескольких классов:<div class="wna M5a I9 LTa J9"></div>; - Практически вся верстка резиновая, а расположение всех всплывающих элементов и тех, которые расположены нестандартно, задано в абсолютных значения top и left (right).
Всем отличных выходных! Еще раз ссылка на Github.

Автор: xbreaker





