Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-апрель 2016.

Паттерны и Best Practices
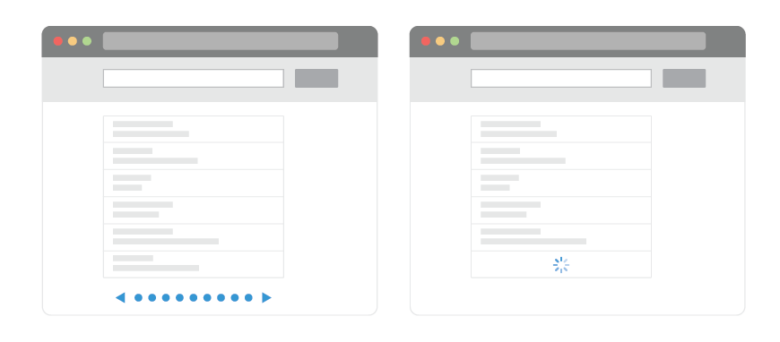
Infinite Scrolling vs. Pagination
Николай Бабич описывает плюсы и минусы бесконечной подгрузки и постраничной навигации.
Исследования Baymard Institute
- Christian Holst о том, как учитывать цвет товара в поисковых запросах и выдаче.
- Jamie Appleseed о том, какие характеристики товаров стоит выводить в результатах поиска. Он разделяет общие и специфичные для конкретных категорий и даёт советы по работе с каждой из категорий.
UI Interactions
Ещё одна коллекция анимаций.
Тёмные паттерны
Как работают со списками товаров 12 отечественных магазинов
Дмитрий Сафронов сравнил фильтры, постраничную навигацию, вид списка, и механизы сортировки. Во второй части сравниваются анонсы товаров в выдаче.
Гайдлайны платформ и компаний
Google I/O 2016
18-20 прошла ежегодная конференция Google I/O 2016. Дизайн-команда Google выделила все сессии Google I/O, касающиеся дизайна. Тут же появляются обновления гайдлайнов. Вот наиболее интересные из них:
- Анимации. Один из лучших примеров в жанре, очень хорошо описаны основные принципы без лишних деталей.
- Встреча нового пользователя. Очень здорово и правильно описаны способы рассказать о том, что делает приложение и как с ним работать.
- Обновились гайдлайны для часов.
Информация про Android N появилась задолго до неё, но вот некоторые из интересных анонсов:
- В этом году в Android появится Instant Apps — возможность запуска приложений без скачивания. Получается что-то среднее между мобильным сайтом и приложением, что хорошо подходит для нужных редко вещей вроде музейного помощника.
- В этом году выйдет сильно переработанный Android Wear 2.0. Новый стиль представления карточек и принцип работы уведомлений, улучшенная автономная работа без телефона, развитие фитнес-функций. Из странного — клавиатура, хотя она и попробует использовать быстрые ответы из Google Inbox. Видео-обзор.
- Android Auto сможет работать в режиме обычного телефонного приложения. Google также экспериментирует с управлением системами автомобиля, но автопроизводители не очень-то хотят коммодизации и не пускают надстройки глубоко. Хотя Fiat Chrysler решили сэкономить на разработке автопилотов и будут использовать технологии Google — первая крупная компания, которая согласилась сотрудничать.
- Google и Levi’s выпускают первый предмет одежды на базе Project Jacquard — куртку для велосипедистов. В статье немного о трудностях практической реализации идеи.
- Следующее поколение Google Cardboard будет называться Daydream. В эту инициативу включаются сразу несколько вещей — специальный режим Android N, оптимизирующий работу телефонов с виртуальной реальностью; шлем а-ля Gear VR; контроллер в духе Nintendo Wiimote; специальные разделы в Google Play, а также оптимизированная версия YouTube. Рассказ о том, как работали над ним.
The Unlikely Resurgence Of Vintage Graphics Standards Manuals
Meg Miller описывает текущий тренд переиздания легендарных брендбуков и гайдлайнов по дизайну. За последние год-полтора перевыпустили гайды NASA, метро Нью-Йорка, вот-вот выйдет British Rail, а также серия сборников. Они идут из золотой эры корпоративной айдентики и несмотря на то что и сейчас доступны в электронном виде, отношение дизайнеров к ним особенное.
Rediscovering Apple’s Human Interface Guidelines from 1987
Bryant Hodson прочитал интерфейсные гайдлайны Apple 1987 года для Macintosh II. Он приводит цитаты из них и они выглядят очень современно.
Building a Visual Language
Рассказ Karri Saarinen о том, как дизайн-команда Airbnb работала над визуальным языком, лежащим в основе их дизайн-системы DLS. AMA с ним.
Другие материалы о дизайн-системах:
- Обновился сайт БЭМ. Подача изменилась на более наглядную, добавилось много полезной информации.
- Перевод статьи Marek Minor, в которой он даёт советы по организации рабочего процесса с макетами, которые очень похожи по духу на организацию переменных и компонентов в дизайн-системах.
- Перевод статьи Nathan Curtis, в которой он даёт советы по тому, как описывать цвета в дизайн-системах.
- Jeff Crossman рассказывает о дизайн-системе General Electric Predix. Они переосмыслили идеологию atomic design под свои задачи, сделав её менее абстрактной. В прошлом году Dave Cronin выступал на эту тему.
- Mark Perkins из Clearleft, развивающих дизайн-систему Fractal, рассказывает о принципах компании в их создании.
- Дизайн-система гос.сайта USA Jobs.
- Библиотека компонентов MS Office Fabric.
- Дизайн-система ALPS церкви Адвентистов седьмого дня. Блог о работе над ней. Вот где настоящие евангелисты! Daniel Mall, который работает над ней, рассказывает о том, как идея была продана организации.
- Дизайн-система университета Миссури.
- Дизайн-система инструмента для прототипирования Marvel.
- Отличные мысли Daniel O’Connor из Optimizely о том, как организовать версионность дизайн-системы.
- Рассказ о дизайн-системе Suit от Sonos.
- Как британские гос.сайты организовали версионность прототипов на базе дизайн-системы.
- Отличнейший рассказ Steven Lambert о том, как они запустили живые гайдлайны для сервиса FamilySearch. Много полезных технических деталей и нюансов процесса.
- Хорошая памятка Артёма Табалина на тему того, как сделать веб-компоненты доступными для пользователей с ограниченными возможностями.
Шаблоны Android-телефонов
Понимание пользователя
What’s the Difference Between an Experience and a Customer Experience?
Ted Karczewski провёл крайне интересное исследование — он сравнил, как люди описывают понятия «experience» и «customer experience». Оказалось, что первое более личное, включает несколько человек и остаётся в памяти навсегда, в то время как второе более утилитарно и касается только рассказчика.
Design for Time Well Spent
В последние годы выходило много статей на тему психологических трюков, которыми можно активнее вовлечь пользователя в работу с продуктом. Tristan Harris, бывший специалист по этике технологий Google, запустил сайт Design for Time Well Spent, посвящённый избеганию этих практик. Его статья на тему. Перевод.
Design In The Age Of The App Icon
Kelsey Campbell-Dollaghan приводит много теоретических выкладок, влияющих на восприятие иконок приложений. Крутится всё, конечно же, вокруг новой иконки приложения Instagram.
Why The Sound Of A Brand Name Matters
Fast Co Design пишет о том, как произношение названия бренда влияет на его восприятие потребителями.
Mental Models and User Experience
Обзор основных понятий, касающихся ментальных моделей.
Accessibility
- Очень простой проверочный список для улучшения показателей доступности веб-сервиса от Jaime Caballero. Как быстро и дёшево сделать первые шаги.
- Обзор текущих инициатив Google по обеспечению доступности.
Dyslexic.com
Сайт собирает материалы, гаджеты, статьи, полезные ресурсы и уйму всего остального для дислексиков. Например, есть подборка подходящих шрифтов.
Designing A Dementia-Friendly Website
Laurence Ivil и Paul Myles пишут о том, как адаптировать сайты для людей, страдающих маразмом в медицинском смысле. Они опросили группу людей, страдающих этим психическим заболеванием, и составили рекомендации для дизайнеров.
Информационная архитектура, концептуальное проектирование, контент-стратегия
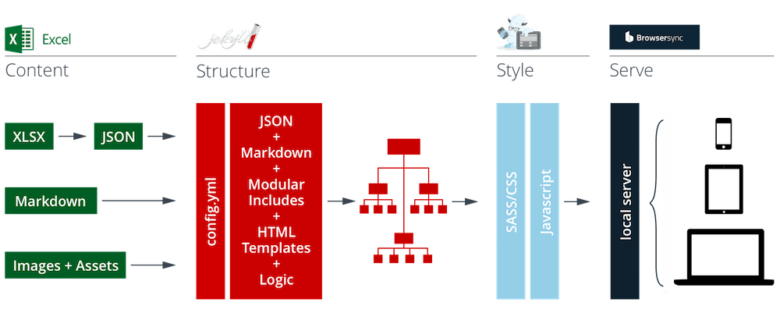
Content-First Prototyping
Andy Fitzgerald описывает интересный подход к прототипированию контента. Он настроил связку Excel и генератора статических сайтов Jekyll с парой технологических прослоек, так что может быстро получать интерактивный прототип с реальным контентом и очень легко обновлять его.
Проектирование и дизайн экранов интерфейса
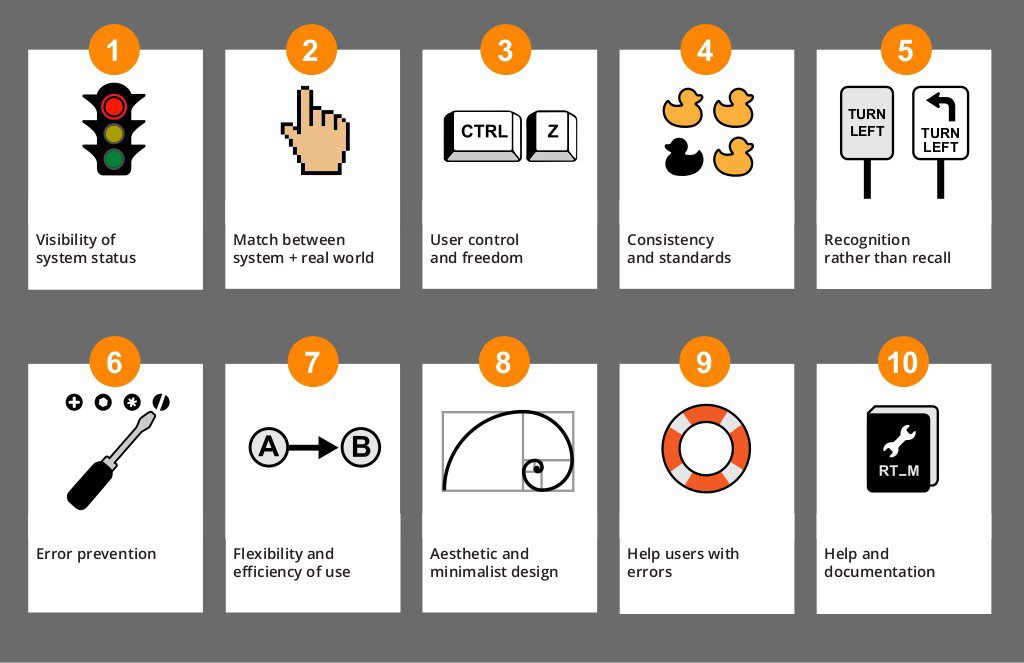
Usability Heuristics for Bots
Kevin Scott адаптировал классические эвристики Якоба Нильсена для ботов. В конце статьи о оценивает по ним трёх реальных ботов.
Очень простой алгоритм подбора цвета, который работает
Михаил Аникин из Яндекса описывает алгоритм подбора цвета, который использовался для Yandex.Launcher. Он задаёт сочный и гармоничный фон для карточки приложения на основе его иконки.
Design debugging
Интересные мысли команды Bjango на тему того, как может работать дебаг для дизайнеров. Процесс, инструменты, техники.
Sketch 3.8
Вышел Sketch 3.8. Переработанный Sketch Mirror и много небольших обновлений. Перевод. Другие новости инструмента:
- Sketch с легкостью справляется с созданием плиточных фигур, геометрических паттернов, он может создавать бесшовные заливки для любого типа фигур — будь то круг или квадрат, или неправильный многоугольник.
- Плагин Magic Presenter помогает делать презентации в Sketch. Описание от авторов и перевод
- Плагин Arrowify облегчает создание стрелок на концах линий.
- Плагин Compo от Evil Martians облегчает работу с компонентами, размер и положение элементов в которых зависит от текста (кнопки, элементы списков и т.п.). Описание от создателей.
- Отличный плагин для быстрого прототипирования во Framer без навыков программирования — готовые переходы вроде затемнения (fade in), увеличения (zoom in) и листания (slide in). Он состоит из модуля Framer и опционального плагина для Sketch. Перевод.
May Update of Adobe Experience Design CC
Вышла майская бета Adobe XD. Добавились прокручиваемые области в прототипах и их полноэкранный просмотр, улучшение работы с текстом и объектами. На следующий релиз ещё больше планов, так что, судя по всему, команда разработки потихоньку набирает нужный темп. Другие новости инструмента:
InVision Craft
- Новая версия Craft добавила функцию Library для синхронизации компонентов и стилей внутри команды. Наконец-то можно будет иметь единую библиотеку, которая доступна у всех без танцев с бубнами. Она уже доступна для Sketch и скоро выйдет для Photoshop.
- Andreas Larsen получил бета-версию нового Craft, в котором уже работает прототипирование от купленного Silver Flows. В статье есть видео работы этой функциональности. Перевод
Principle
- Вышла версия 1.2. Можно использовать в прототипах видео и аудио.
Flinto
- Вышел Flinto 1.5. Расширенные возможности анимации, работа со звуком, создание простых фигур.
Zeplin
- Появилась бета-версия Zeplin для Photoshop. Правда, пока только на Маке.
- Вышло приложение Zeplin для Windows. Скачать.
Пользовательские исследования и тестирование, аналитика
Karma Police, arrest this man, he talks in maths: How to mix methods in UX research
Шикарная статья Алёны Лугиной из Shopify о том, как совмещать методы качественных и количественных исследований. Очень интересный анализ того, как и в какие моменты отслеживается поведения пользователя.
Combining UX Research with Market Research
Jeff Sauro рассказывает о том, как совмещать классические маркетинговые и UX-исследования. В статье неплохая градация методов и целей их применения.
Visualizing Data: Raw vs Difference Scores
Jeff Sauro о том, как правильно визуализировать сравнения показателей. Важно показывать как общие значения, так и разницу между ними.
What Could Possibly Go Wrong? The Biggest Mistakes in Usability Testing
Свой список типовых ошибок при проведении пользовательских исследований приводит Jim Ross.
The Pros and Cons of a Branded Survey
Jeff Sauro сравнивает плюсы и минусы проведения пользовательских опросов от имени компании и в обезличенном виде.
Визуальное программирование и дизайн в браузере
The Current State of Web Forms
Обзор современных техник валидации полей форм.
Из концепта на Dribbble в код
Noodl
- Инструмент вышел из беты. Теперь он позиционируется как инструмент прототипирования интернета вещей.
Framer
Новые скрипты
- Создатели инструмента для дизайнеров Canva рассказывают, как сделаны микро-взаимодействия в продукте.
- Коллекция эффектов анимации кнопок с их деформацией.
- Коллекция необычных эффектов загрузки страницы с рисованными формами.
- Эффект искажения воздуха от жары на WebGL.
- Скрипт для реализации модальных диалогов в соответствии со стандартом доступности WCAG 2.0.
CSS-анимация
Режимы наложения слоёв
SVG
Метрики и ROI
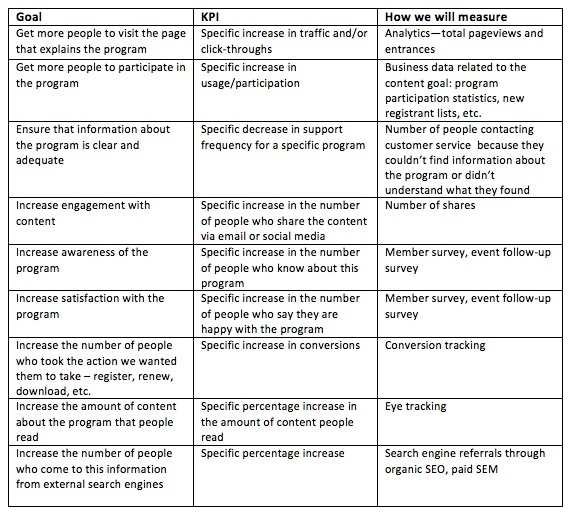
Measuring your «Return on Content» — How to tell whether your content is successful
Отличная статья Content Company о том, как считать ROI для контента на сайте. Сам подход «поставить цель → определить метрики → измерять и улучшать» не нов, но интересно его применение к контенту.
Сказка о перфоманс-маркетинге
Хорошо написанная простым языком статья о том, почему сложно гарантировать коммерческую успешность продукта, не влияя на стратегию. На примере перфоманс-маркетинга, но актуально и для интерфейсов.
UX-стратегия и менеджмент
Paradigm Shift — Report on the New Role of Design in Business and Society
Мощнейший обзор ключевых событий по институционализации дизайна от Gjoko Muratovski. На примере продуктовых компаний, консалтинговых агентств, венчурных фондов, общественных и благотворительных организаций он показывает, как дизайн становится одной ключевой компетенций и в целом критичных для успеха составляющих. По каждому из примеров он приводит краткую историю от дизайн-лидеров. Много, но оно того стоит — один из самых ценных материалов на тему дизайн-стратегии.
Hyper Island & Teamweek
Студенты Hyper Island сделали справочник методов командной работы, повышающих вовлечённость. У каждого есть описание, шаблоны и пошаговая инструкция.
Построение дизайн-культуры
- Как работает дизайн-команда Duolingo.
- Как работает дизайн-команда Betterment.
- Интересные мысли с другой стороны — почему разработчикам нужно и важно интегрироваться с дизайнерами.
- Khoi Vinh даёт советы стартапам, нанимающим своего первого дизайнера. Он окажет крайне важное влияние на будущую судьбу дизайна в компании.
- Алексей Иванов рассказал UXMatters о трендах в командной работе и своём фреймворке Teamwork Canvas.
Always Show Your Work — Why designers write on the walls (and why you should, too)
George Aye из Greater Good Studio рассказывает, как собрать недорогую рабочую зону для проектных обсуждений с мудбордами, концептами и другими артефактами. В конце приводится список фурнитуры для сборки.
Целеполагание для дизайнеров
- Отличная презентация Артемия Малкова и Ильи Стремковского о performance-маркетинге в многоканальном взаимодействии. Очень хорошо раскладывает по полочкам работу с привлечённой аудиторией.
- Kurt Varner из Shyp пишет о том, как важно говорить на общем языке и не приходить на перестрелку с кистью.
- Erika Hall говорит о том, чтобы перестать говорить отдельно об исследованиях или аналитике, потому что многие воспринимают их как разовые активности, а принять подход эмпирического дизайна, когда команда постоянно опирается на обратную связь от пользователей в разных формах.
Robert Hoekman Jr. — Experience Required: How to become a UX leader regardless of your role
В конце прошлого года вышла книга Robert Hoekman Jr. «Experience Required: How to become a UX leader regardless of your role». Fast Co Design собрали из неё 14 фактов о пользователях, которые противоречат высокомерным представлениям многих дизайнеров. Другие материалы о дизайн-лидерах:
Продуктовый менеджмент и аналитика
Google Analytics
- В Google Analytics теперь можно отслеживать конкретного пользователя на разных устройствах для получения более полного профиля взаимодействия с продуктом.
- Также можно сравнивать эффективность привлечения пользователей через разные каналы и в разных странах.
Кейсы
Редизайн государства. Новый бренд и язык
Хорошо описанный кейс работы над новым порталом Госуслуг от МинКомСвязи России и компании Rocketmind. К работе привлекалось много сильных сторонних специалистов и компаний, в том числе Максим Ильяхов для текстов. Другие кейсы редизайна:
- David Scott рассказывает о том. как Eventbrite начали редизайн продуктов и маркетинговых материалов с простых вещей. Достаточно интересный подход к формированию визуального языка.
- Интересный рассказ о редизайне форм и вообще внутренних процессов обработки заявок в UCLA. Как комплексный подход к сервису позволил значительно сократить обработку заявок.
- Как делался сервис Microsoft Flow.
- Andrew Ofstad рассказывает о процессе работы над календарём Airtable.
- Как проводился редизайн новостного сайта re/code на базе дизайн-системы Vox Media Chorus.
Тренды
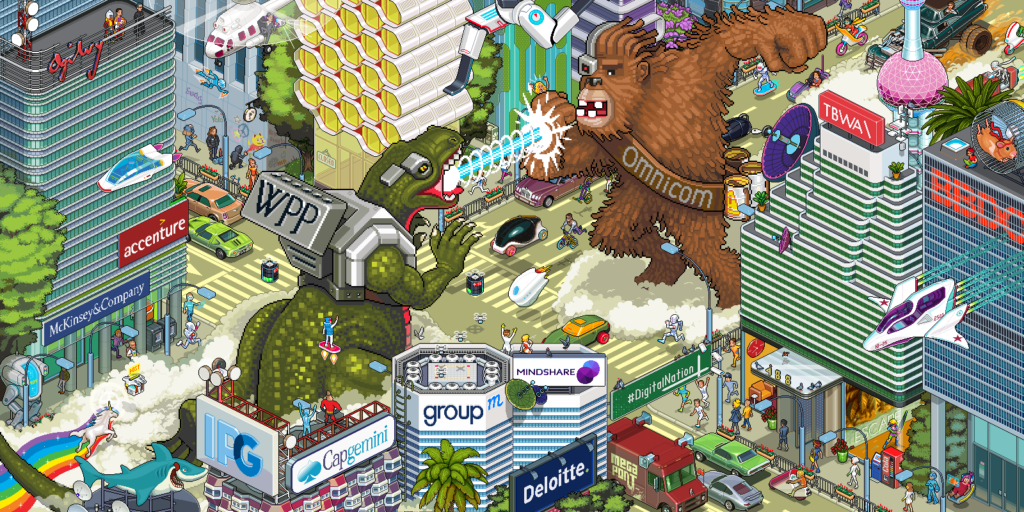
State of the Digital Nation 2016
Jules Ehrhardt из ustwo написал безумно крутой лонг-рид о текущем состоянии агентского бизнеса в условиях перехода дизайн-компетенций внутрь продуктовых компаний. Он анализирует причины покупок студий и рыночные предпосылки для этого, а в итоге предлагает модель современного агентства — оно продолжает делать клиентскую работу, но также занимается собственными продуктами и инвестициями в стартапы. Чтения часа на полтора, но оно стоит каждой минуты.
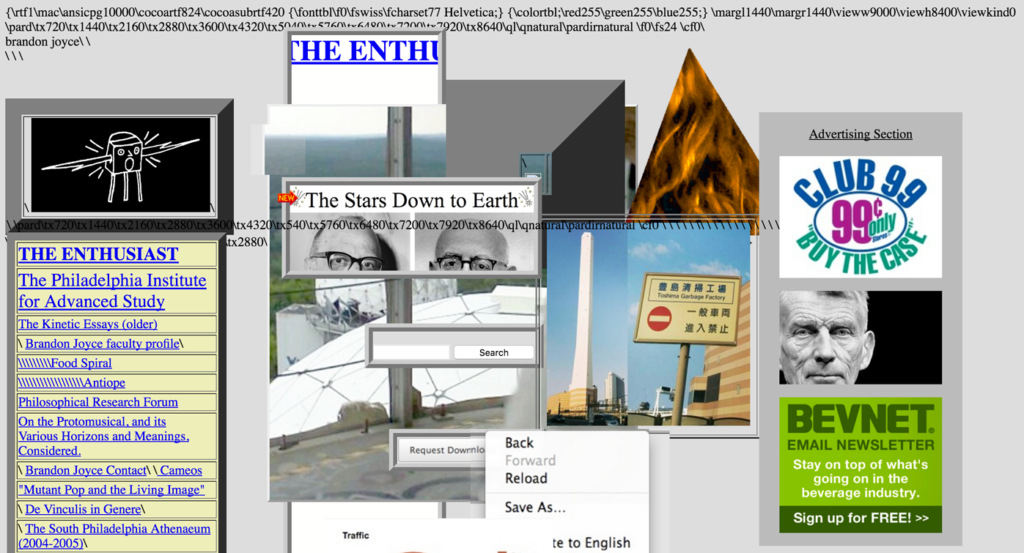
The hottest trend in Web design is making intentionally ugly, difficult sites
В 2014 году Pascal Deville начал собирать коллекцию треш-сайтов Brutalist Websites. В мае его откопала более широкая аудитория и он попал в заголовки многих СМИ, в том числе Washington Post и Fast Co Design. Перевод на русский.
The User Experience of Virtual Reality
Обширная коллекция статей, книг, видео, презентаций и других материалов на тему виртуальной реальности. Не знаю, насколько подборка проверена куратором на предмет полезности, но выглядит внушительно.
Другие материалы о виртуальной реальности:
- Руководитель Netflix говорит, что компания пока не планирует вкладываться в виртуальную реальность. Смотреть длительные фильмы просто неудобно в шлеме, а аудитория пока не очень большая.
Мессенджеры и боты
Автомобильные интерфейсы
- Дизайн-процессы в Nissan.
- Fiat/Chrysler отзывает 812 000 машин из-за непонятного для водителей рычага переключения передач.
Интернет вещей
Для общего и профессионального развития
The UX of Learning UX is Broken
Dan Maccarone и Sarah Doody рассуждают о проблемах современного краткосрочного дизайн-образования. Краткие курсы штампуют полу-сырых специалистов, которым обещают гарантированное трудоустройство. При этом по факту компании требуют более серьезного уровня знаний и опыта.
May 1st Reboot
В возрождённой инициативе #May1Reboot участвовало более 3000 проектов. На сайте опубликованы многие из них.
Люди и компании в отрасли
Join an Open Design Critique with Facebook
Facebook запускает инициативу по дизайн-критике сторонних проектов. Если опубликовать работу на Medium с пояснением в формате «I am showing [early/mid/late] work around [the problem], because [why it’s a problem]. And am looking for feedback around [specific focus for feedback]» и тегом FacebookDesignCrit, можно получить бесплатно рекомендации от дизайнеров компании.
Подборки на Medium
Сессии AMA
- Интервью на базе AMA с Иваном Пупыревым из Google ATAP.
- Интервью на базе AMA с Антоном Зыкиным из SFCD.
Материалы конференций
Летние интенсивы по UX/UI в Британской Высшей Школе Дизайна
В Британской Высшей Школе Дизайна каждые полгода проходит Интенсив по UX&UI, созданный Ярославом Шуваевым. Это 8-дневный формат интенсивной работы, на котором группа студентов работает над учебным проектом для веба или мобильных, слушая лекции и посещая мастер-классы ведущих отечественных дизайнеров. Он ориентирован на тех, кто хочет подтянуть свои навыки или получить обзор специальности для дальнейшего развития. В результате группа получает проект от одной из ведущих отечественных интернет-компаний в портфолио и хороший опыт командной работы.
На курсе 28 июня-6 июля дизайнеры и исследователи Mail.Ru Group расскажут о том, как современные подходы к дизайну интерфейсов позволили компании совершить качественный скачок. Например, за последние годы был запущен международный бренд My.com, на собственную дизайн-систему переводятся целые линейки продуктов, мобильные приложения постоянно попадают в официальные подборки лучшего за год на Android и iOS. Мы ещё в середине этого пути по масштабному обновлению, но многие компании только начинают свой путь к систематизации дизайна и наш опыт будет полезен.
Студенты научатся работать по всему циклу создания цифровых продуктов — исследование целевой аудитории и рынка, создание и проверка концепций, проектирование и дизайн интерфейса, пользовательское тестирование и аналитика, презентация и защита идей. На задачах от крупнейших отечественных компаний вы отработаете методы и практики создания UX/UI, попробуете современные инструменты прототипирования и дизайна. В результате в вашем портфолио будет близкий к реальному проект, а в резюме — новый опыт командной работы.
ServDes.2016 — Service Design and Innovation Conference
24-26 мая в Копенгагене (Дания) прошла конференция по проектированию услуг ServDes 2016. Опубликованы презентации выступлений.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group