
В списке проектов Google появился новый ресурс, предназначенный для владельцев сайтов и для разработчиков — https://testmysite.thinkwithgoogle.com. С его помощью можно будет определить, насколько мобильная версия сайта пригодна для использования с точки зрения трёх параметров, которые выставляет Google:
- Mobile-friendliness
- Mobile speed — скорость загрузки сайта на мобильных устройствах
- Desktop speed — скорость загрузки сайт на десктопе
Каждая оценка ранжирована в баллах от 0 до 100, а результат проверки Google предлагает отослать веб-мастеру с тем, чтобы он мог принять какие-то меры, если потребуется.
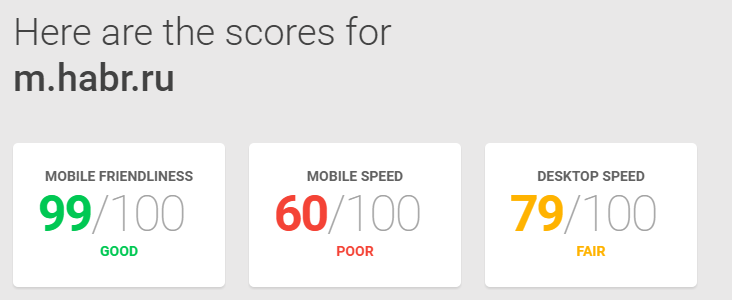
Результаты проверки мобильной версии Хабрахабра можно посмотреть на скриншоте:

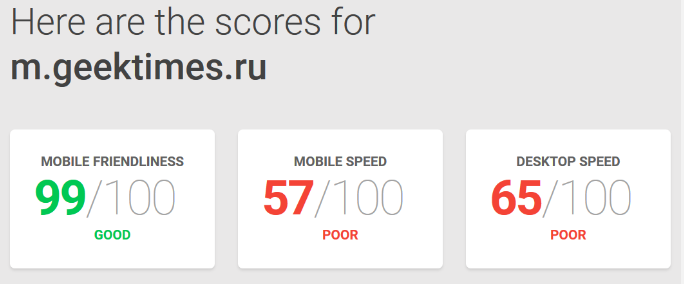
В мобильной версии Geektimes дела со скоростью загрузки обстоят также далеко не лучшим образом:

После небольшого изучения сайта становится ясно, что поисковый гигант просто организовал удобный интерфейс к одному из своих API — PageSpeed Insights. Именно к нему дважды отправляется GET-запрос с двумя разными идентификаторами платформы: mobile и desktop. В связи с этим можно легко выяснить те критерии, по которым Google оценивает скорость загрузки сайта и его пригодность для мобильных устройств. Наибольшее внимание Google уделяет двум показателям.
- время загрузки верхней части страницы: общее время с момента запроса страницы до момента отображения ее верхней части в браузере
- время полной загрузки страницы: общее время с момента запроса страницы до ее полного отображения в браузере.
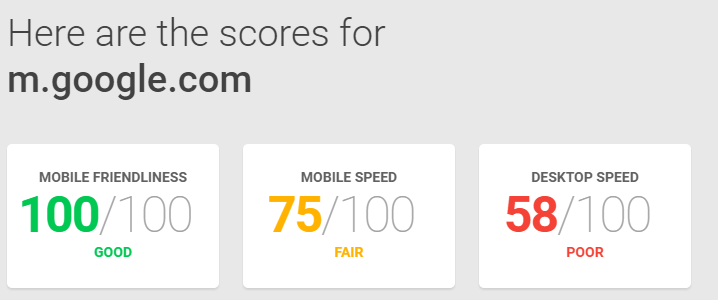
После клика на прямоугольник с результатами конкретного теста, можно посмотреть на те рекомендации, которые выдает Google для этого сайта. Судя по всему, у мобильной версии Geektimes проблемы с оптимизацией изображений и слишком много JavaScript, загрузки которого приходится дожидаться для рендеринга элементов. Правда, дела у m.google.com по версии самой Google тоже весьма далеки от совершенства:

Как сообщалось ранее, Netflix запустил крайне минималистичный инструмент для проверки скорости соединения с Интернетом fast.com.
Автор: jeston






