
Я пишу это с лёгкой печалью, пересматривая мои любимые ролевые игры для Super Nintendo, и понимаю:
современный дизайн пользовательского интерфейса избаловал меня.
И это ощущение довольно распространённое. Читатель Hugon на форуме Quarter to Three пишет:
Когда я думаю о консольных RPG, я вспоминаю страницы с весьма неинформативным описанием персонажа и плохой навигацией. И вспоминаю слёзы радости, если в игре было хотя бы самое простое сравнение предметов."
Спасибо, «прекрасный интерфейс».
В прошлом я не слишком придирался к качеству. Когда я сидел сзади в автомобиле папы и ломал клавиатуру Nokia в попытке не позволить змее съесть свой хвост, мне в голову не приходили более глубокие мысли чем: «ага!», «супер!» или «ааааа!».
Впрочем, заново проходить классические игры — не такое уж неприятное занятие. Кроме мест, над проектированием которых явно никто сильно не напрягался, я заметил несколько вещей, которые сегодня используются в очень популярных приложениях.

Это статья о развитии проектирования взаимодействия с пользователем. Хоть сейчас и считается, что его главная цель — привязать пользователя к продукту, она посвящена периоду, когда это ещё было не так важно.
Я прошёл множество игр, записывая экран, и их интерфейс и сами видеоигры открылись для меня в новом свете. Речь идёт о хороших и плохих сторонах японских видеоигр 90-х годов и чему стоит (или не стоит) поучиться у них сегодня.
«Пульсирующие кружочки» как часть обучающей программы
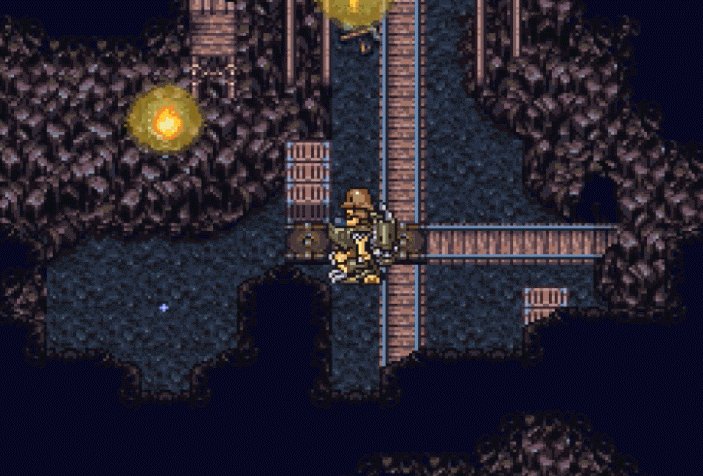
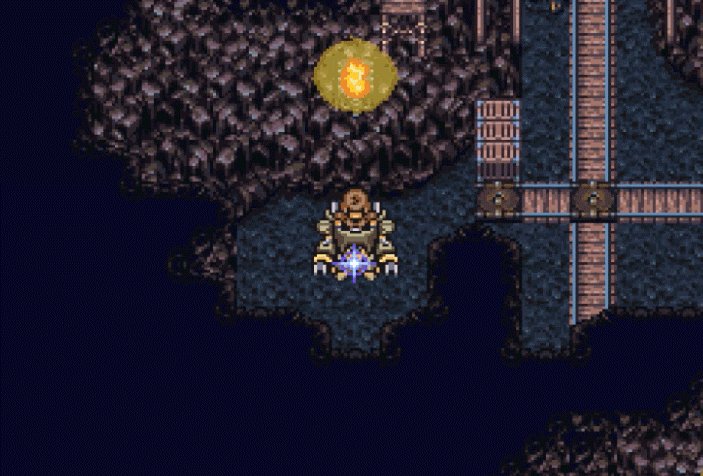
В первые 10 минут Final Fantasy III вы встречаетесь с небольшим мерцающим проблеском — который намекает любому геймеру, что здесь есть чем поживиться. Но вместо добычи вы получаете краткий урок — не в буклете инструкции, который никто не потрудился бы читать, а встроенный прямо в сюжет игры:

Раньше я уже видел, как Microsoft прятала уроки, обучающие новичков графическому интерфейсу, внутри игры «Сапёр», чтобы приучить пользователей к новой оболочке, и, похоже, это ещё один древний пример того же подхода.
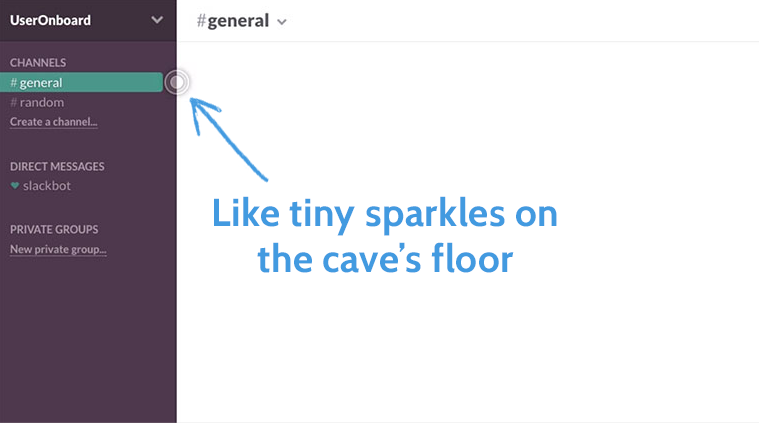
В Final Fantasy III, однако, это впечатляет тем, что точности совпадает с приёмом, использованным недавно приложением Slack (и многими другими SaaS-приложениями).

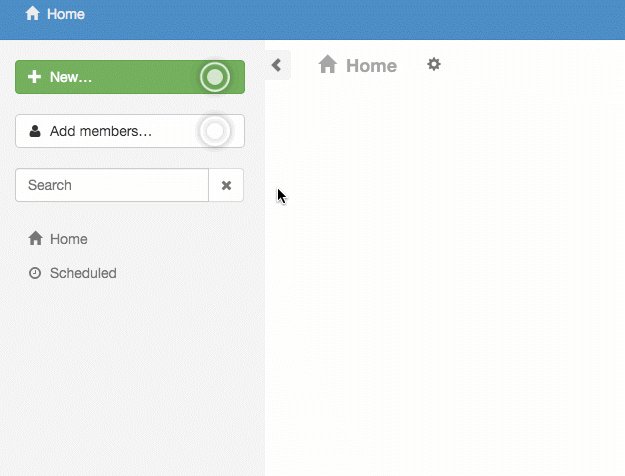
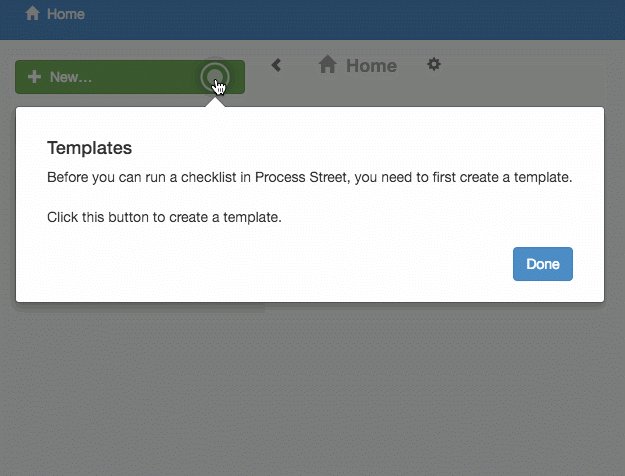
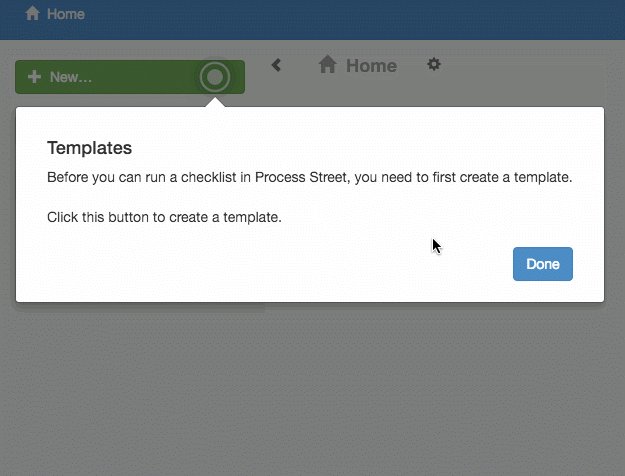
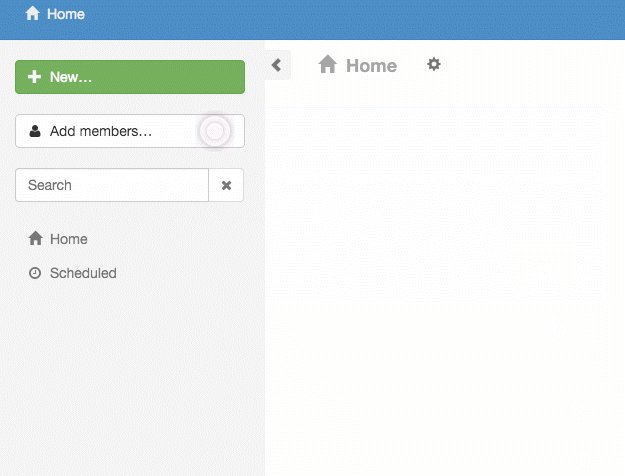
И, поскольку процесс начального обучения пользователей в Slack с тех пор изменился, вот гифка той же идеи, действующей в сервисе для управления бизнес-процессами Process Street:

Идея не изменилась: появляющаяся ненадолго точка, привлекающая внимание — искорка на полу пещеры. Крошечная частичка информации, спрятанная в интерфейсе, чтобы помогать пользователям по ходу работы, вместо того, чтобы отвлекаться на толстенные тома руководства.
Закат инструкций по эксплуатации и сдвиг к обучению в процессе работы — это общепринятый сегодня подход к введению новичков в курс дела. Считается, что нет необходимости заставлять нового пользователя осваиваться самостоятельно, если есть другие способы.
Микровзаимодействия, демонстрирующие время и заботу о пользователе
В статье по микровзаимодействиям Ник Бабич пишет:
“В лучших продуктах хорошо сделаны две вещи: функции и детали. Функции — это то, что привлекает людей к продукту. Детали — удерживают на нем. Именно детали выделяют продукт на фоне конкурентов”.
Один из примеров «очаровывающего» микровзаимодействия — значок «сердце» Твиттера. Раньше это была звёздочка, которая при щелчке меняла цвет с серого на жёлтый; теперь, как можно видеть, происходит вот что:

Есть много хороших аргументов не тратить время проектировщиков на микровзаимодействия, но в видеоиграх они вместе с другими элементами создают эффект погружения.
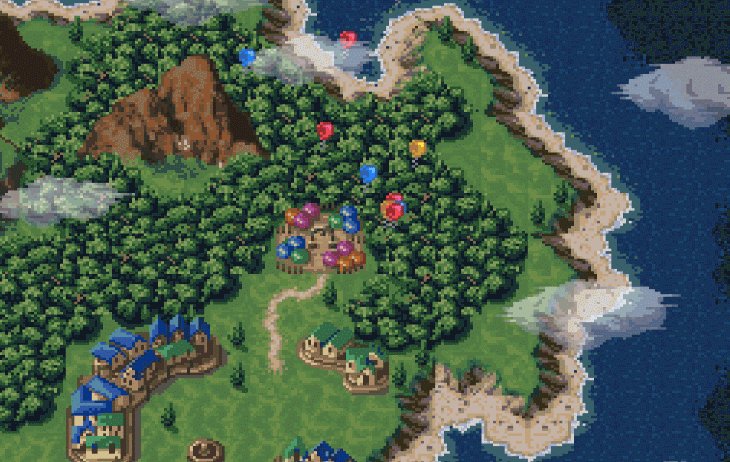
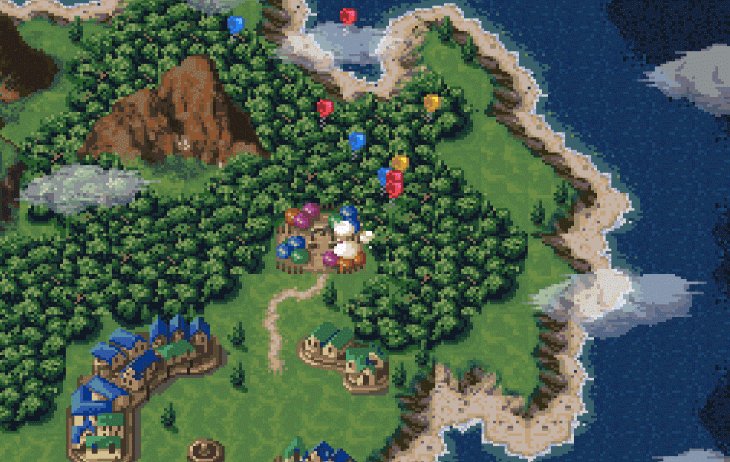
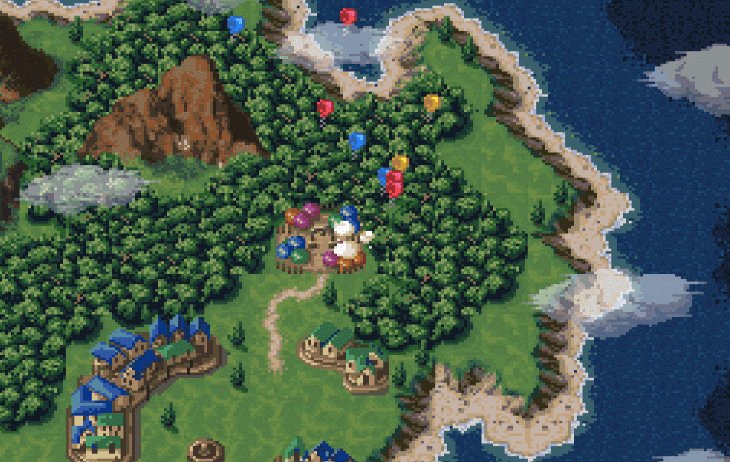
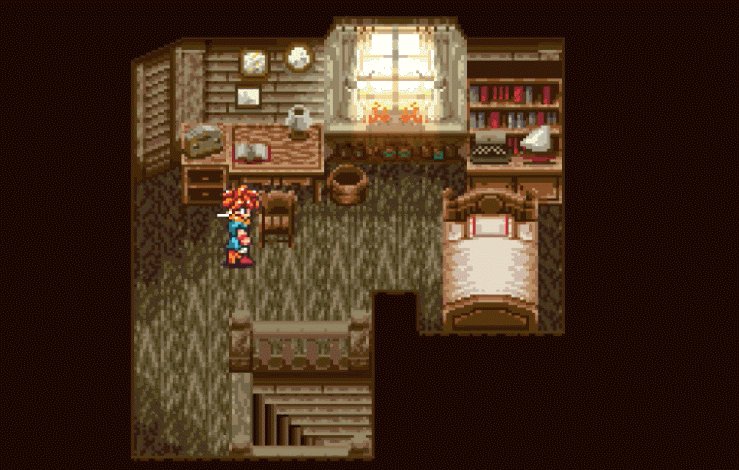
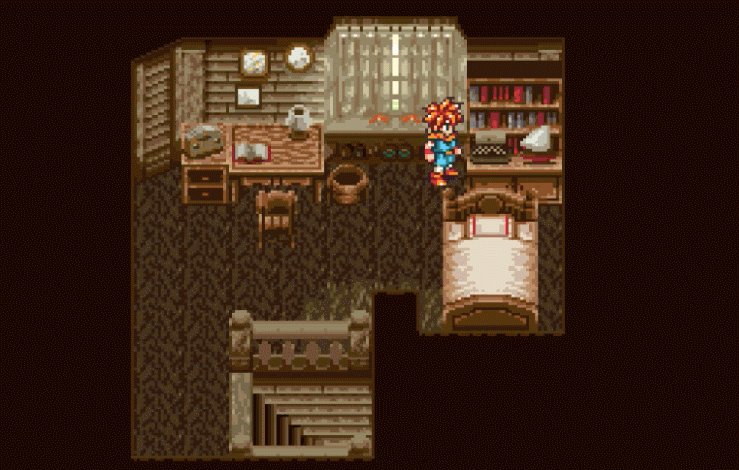
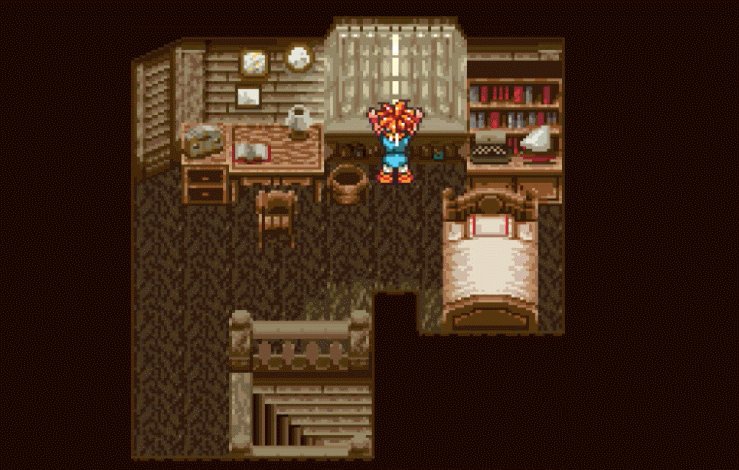
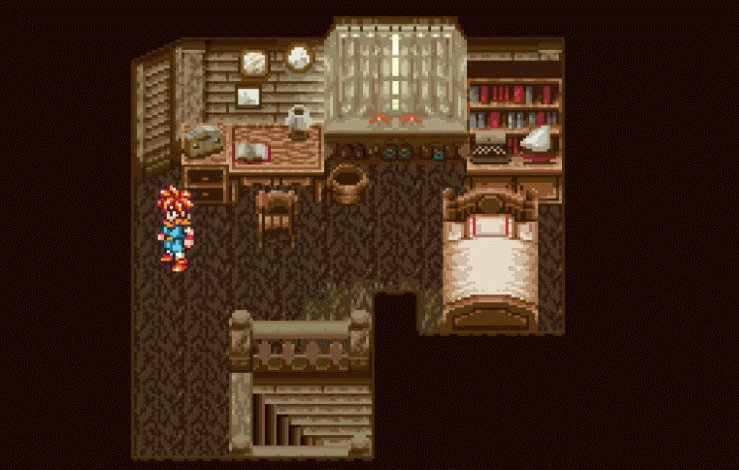
Chrono Trigger — одна из нескольких пройденных мною ролевых игр для Super Nintendo, где ткнув где-то в случайный предмет в обычной комнате, можно было получить интересный результат. В самой первой комнате, когда ваша мама будит вас, можно открывать и закрывать шторы.
В жанре, в котором игра, в основном, определяется сюжетом и в котором реалистичная механика представляется второстепенной, это очень круто. Как видите, я открывал и закрывал шторы целых пять раз:

Меню значительно улучшились (к великой радости)
Вы не сможете оценить чудеса современной навигации по меню, если не прошли через некоторые из интерфейсов 90-х годов.
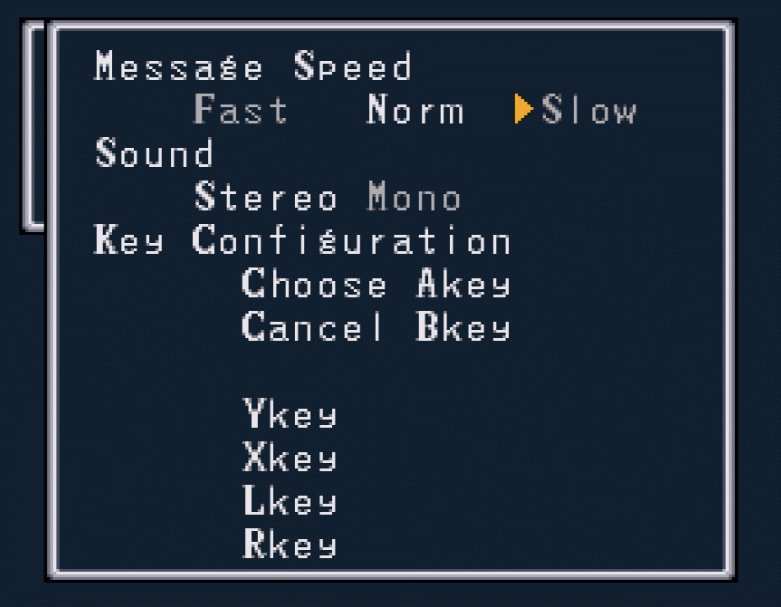
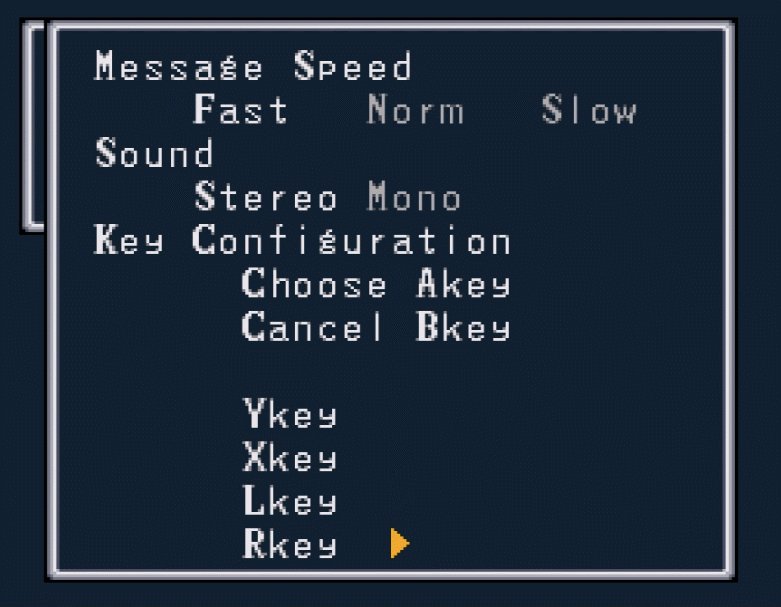
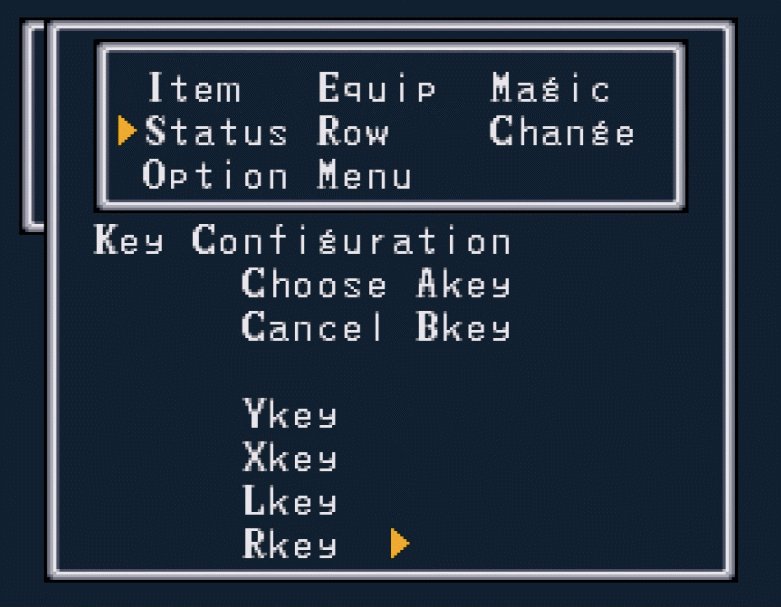
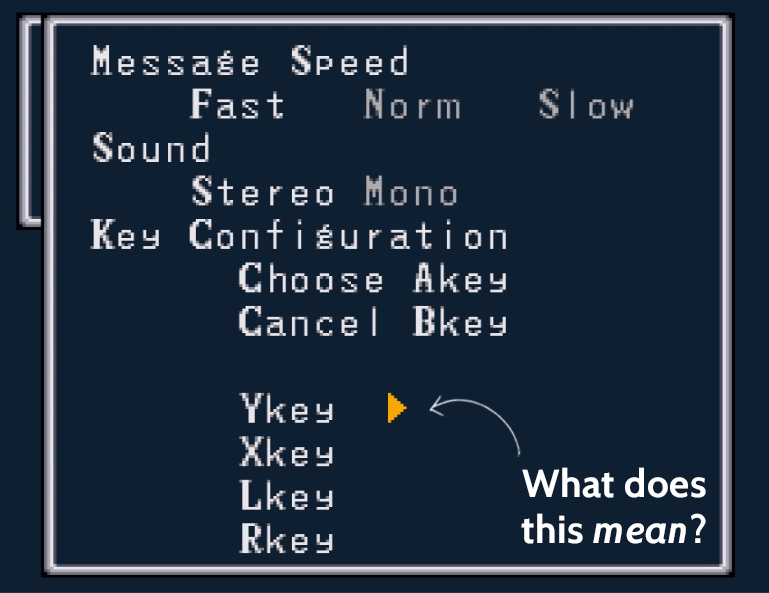
Конечно, я знаю, что это не первоочередная забота ролевых игр (и, фактически, не то, за что их, вообще, критикуют), но первая система меню Breath of Fire (Дыхание Огня) была просто бессмысленной. Учитывая, что это меню представлено ещё до начала игры, оцените:

Ключевые моменты:
• Нет никакого количественного определения, что значит «Быстро», «Нормально», «Медленно».
• Секция конфигурации клавиш для Y, X, L и R вводит в заблуждение, потому что стрелка явно плавает где-то посередине.
• Если на плавающей стрелке нажать «Choose» («Выбрать»), то нет никакого пояснения, к чему относится этот элемент. Почему я должен ожидать (или не ожидать), что «Magic» привязан к R? Что это вообще значит?
Было бы гораздо полезнее не заставлять делать выбор ещё до начала, а перенести его в меню настроек где-нибудь в игре.
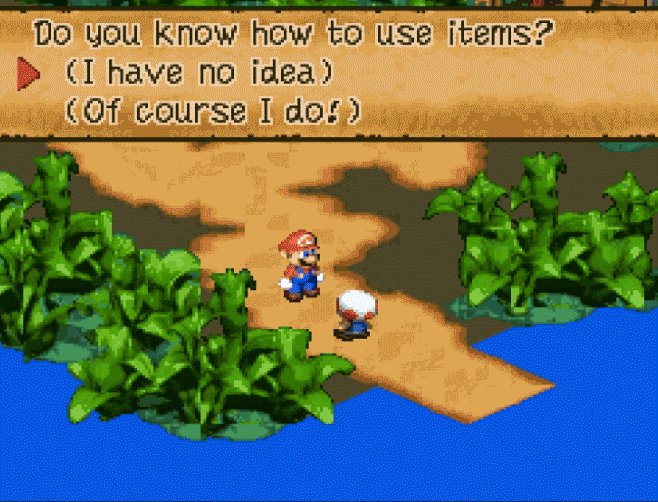
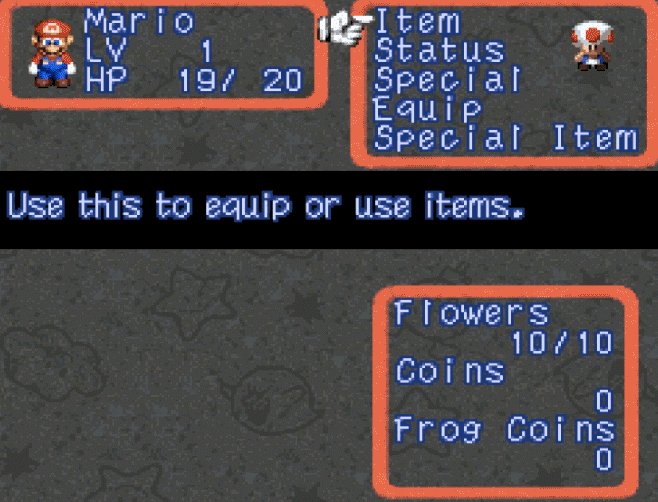
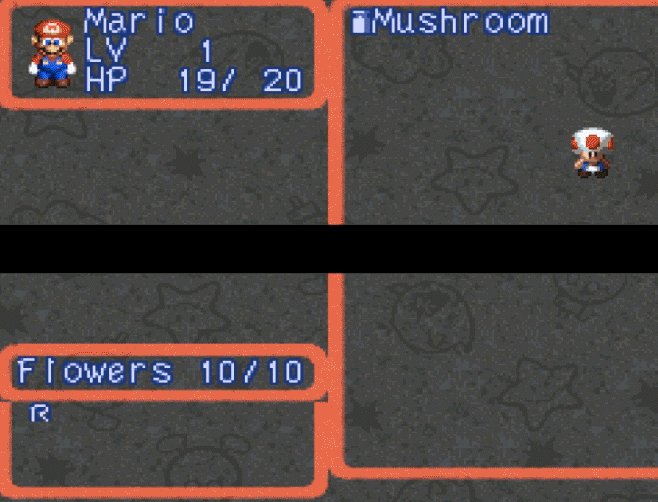
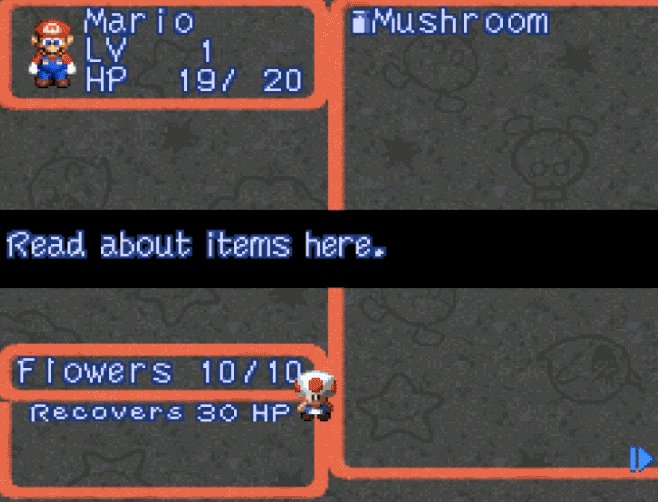
Несправедливо сравнивать меню игр 90-х с меню современных SaaS-продуктов, но, к счастью, мне и не пришлось делать этого. Вот намного лучшее меню из серии Super Mario: Legend of the Seven Stars — ролевой игры, известной своим элегантным дизайном:

Игра идёт даже с небольшим “букварём” для начинающих в отличие от меню в Breath of Fire, которое появилось до того, как я хотя бы увидел, на что похожа игра.
Разумные значения по умолчанию для данных о пользователе
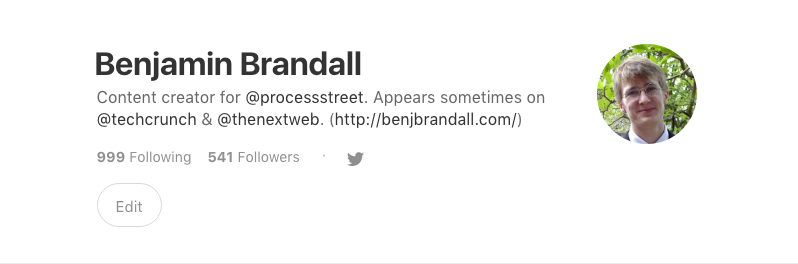
Благодаря социальным сетям, более интеллектуальному дизайну и пониманию, что никто не хочет иметь пустую фотографию профиля или тратить время на заполнение всех подробностей, приложения, когда вы подписываетесь на них, часто подтягивают автоматически такую информацию как аватарка и полное имя. Возьмите для примера Medium:

Как указывает Сэмюэль Хуллик в своём анализе процесса адаптации пользователей социальной сети Peach, это намного лучше, чем серый силуэт и [имя не указано].
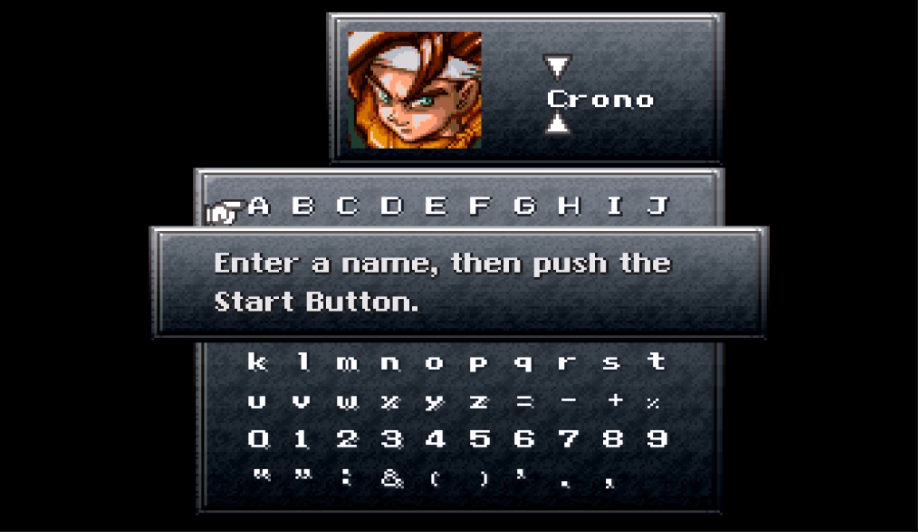
Вот предшественник такого подхода от Chrono Trigger. Вежливо указав ваше имя по умолчанию, готов переписать его слева направо с помощью курсора, если вы желаете выбрать другое имя:

Это снижает трение в отношениях с геймером в наиболее критический момент — при первом использовании.
Индикация интерактивных частей экрана
В самых общих словах пользовательский интерфейс состоит из двух групп элементов: с которыми можно и с которыми нельзя взаимодействовать.
Плохо разработанные интерфейсы не позволяют сразу понять, является ли рассматриваемый элемент интерактивным или он предназначен для отображения данных или служит просто для художественного оформления.
С играми Super Nintendo вопрос, с какими частями экрана можно взаимодействовать, решается иногда методом проб и ошибок, но в отличие от приложений со свободной формой управления (мышь / сенсорный экран) число вариантов ограничено возможностью перемещать курсор, используя клавиши со стрелками. Если вы не можете переместить свой курсор в какую-то область экрана, то вы не можете взаимодействовать с элементами на ней.
Это приводит к непонятным интерфейсам, как тот, на который я смотрел ранее в Breath of Fire, — откуда я мог знать, что там есть поле ввода?

Точно так же как игра Final Fantasy III показывает, какая часть окружающей среды является интерактивной, действуют и современные приложения.
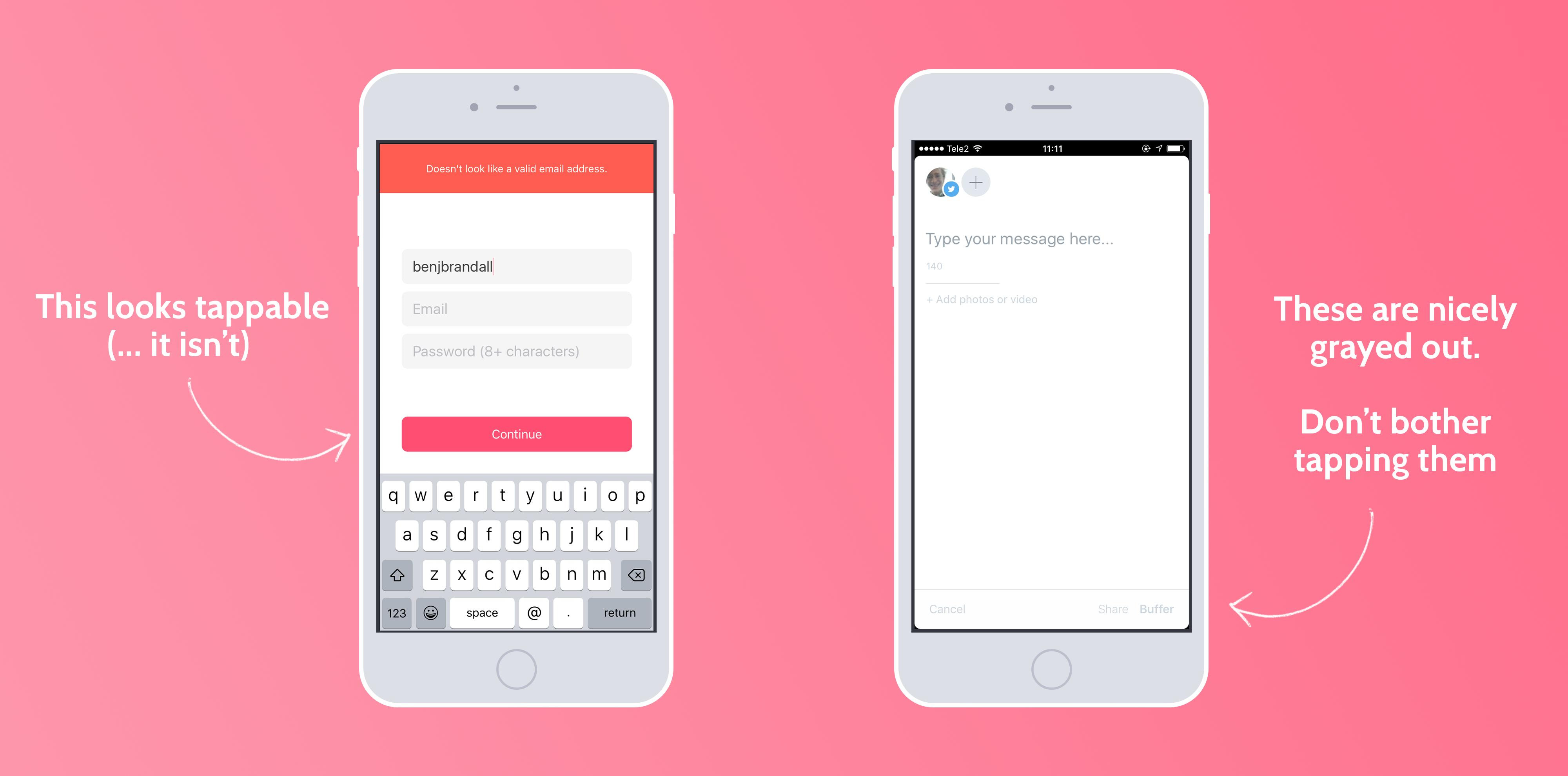
Посмотрите, как показаны интерактивные элементы интерфейса в Peach (слева) и Buffer (справа):

Пользователь на экране с управлением мышью или касанием может щёлкнуть теоретически везде. Неудобное меню в Breath of Fire показывает, что взаимодействия могут вводить в заблуждение, даже когда места для «клика» ограничены. Соблазнительная кнопка Peach выглядит предназначенной для «клика», но щелчок по ней даёт сообщение об ошибке. Buffer выдерживает баланс, показывая кнопки, с которыми нет взаимодействия, серыми.
Рассказать историю, чтобы привлечь внимание пользователя
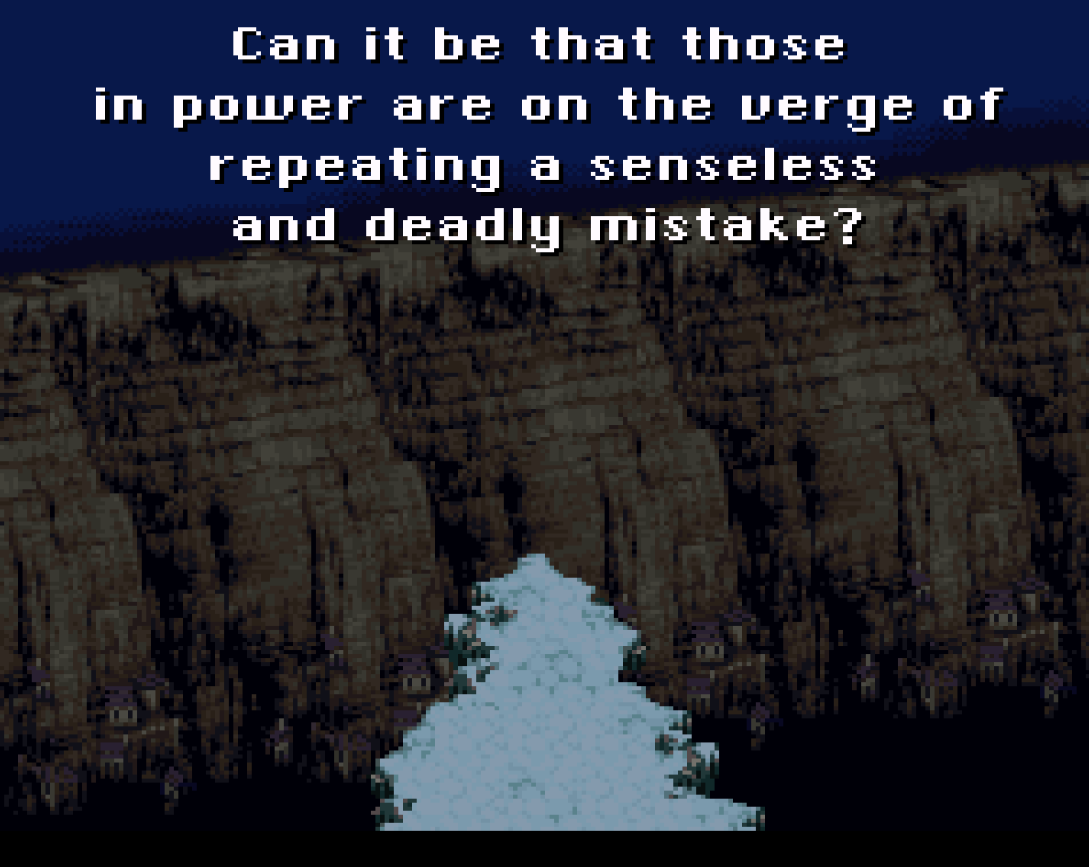
Каждая классическая игра Final Fantasy имеет одну и ту же структуру. Как и в пьесах Шекспира, вы оказываетесь прямо в середине рассказа, только с надписью в стартовом окне, задающей контекст, типа: «К чему это все?»
История разворачивается в течение крайне медленной, продолжающейся 5-10 минут видеозаставки со спрайтами, блуждающими вокруг, и со ссылками на множество имён и мест, о которых вы понятия не имеете.

Но это ведь и есть фэнтезийные истории, правильно?
У них нет начальной точки старта во времени, и даже если они следуют упрощённому до предела формату «Это я! Я из города под названием X», то будьте готовы, что вы будете выброшены во вселенную, о существовании которой вы никогда раньше не знали. (В более ранней статье я писал о том, почему стремление сильно удивить вашего пользователя является не самой лучшей идеей.)
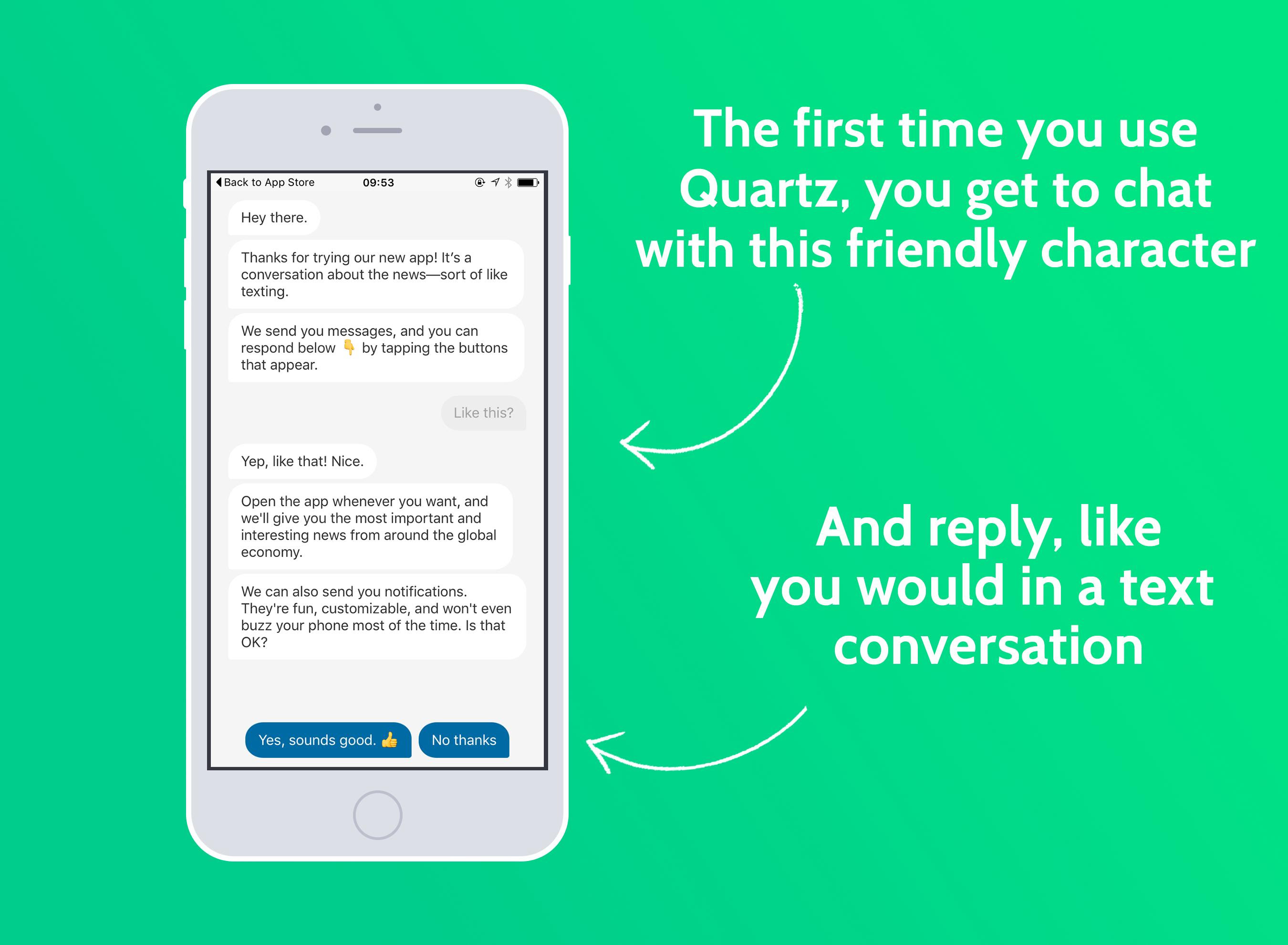
Такая же ситуация возникает при запуске нового приложения. Часть процесса адаптации пользователя ослабляет это первоначальное шоковое воздействие. Quartz хорошо делает эту работу, располагая приложение в знакомой окружающей среде — текстовом чате — с разговорчивым искусственным интеллектом.

И все же, заботились ли игры 90-х об интерфейсе?
Откладывая некоторые очевидные неудачи, такие как Dragon Age 6 и Breath of Fire, кажется, что интерфейс SaaS-приложений много позаимствовал из прошлого. Некоторые приложения, например, Duolingo и Habitica, находятся под прямым воздействием ролевых игр старой школы.
Было бы несправедливо говорить, что игры 90-х не заботились об интерфейсе, но в отличие от дня сегодняшнего — через 14 лет после того, как вышел первый базовый учебник по разработке интерфейсов, — приоритет вопросов интерфейса был невысокий.
В то время как технология Super Nintendo ограничивала сложность и элегантность работающих с нею игр, они выглядят неуклюжими лишь потому, что мы разбалованы тщательно вылизанными современными интерфейсами с кучей “вкусняшек”.
В конце концов, до сегодняшнего дня я ни разу не жаловался на интерфейс Final Fantasy — я садился и молча рубился в неё до 4 утра.
Автор: LukinB






