Свершилось: мы выпустили масштабное обновление мобильного приложения ONLYOFFICE Документы под номером 1.3 для iOS устройств. Теперь в приложении появился редактор электронных таблиц для iPad, который умеет много разного и полезного — почти всё, что можно сделать в веб-версии. А еще добавилась возможность подключения сторонних хранилищ Google Drive, Dropbox, OneDrive, Яндекс Диск и других, поддерживающих протокол WebDAV.
В этой статье мы расскажем подробнее о том, как устроен редактор электронных таблиц.

Функциональность
Вот какими способностями приложение ONLYOFFICE Документы наделяет своих пользователей:
Управлять документами, сохраненных на порталах ONLYOFFICE и других облачных сервисах, подключенных к ONLYOFFICE;
- Редактировать текстовые файлы (iPhone, iPad);
- Редактировать электронные таблицы (iPad);
- Просматривать презентации и pdf файлы.
Нам нравится наш текстовый редактор — полнофункциональный и очень способный. Мы даже сняли о том, что он умеет, видео. Вот оно:
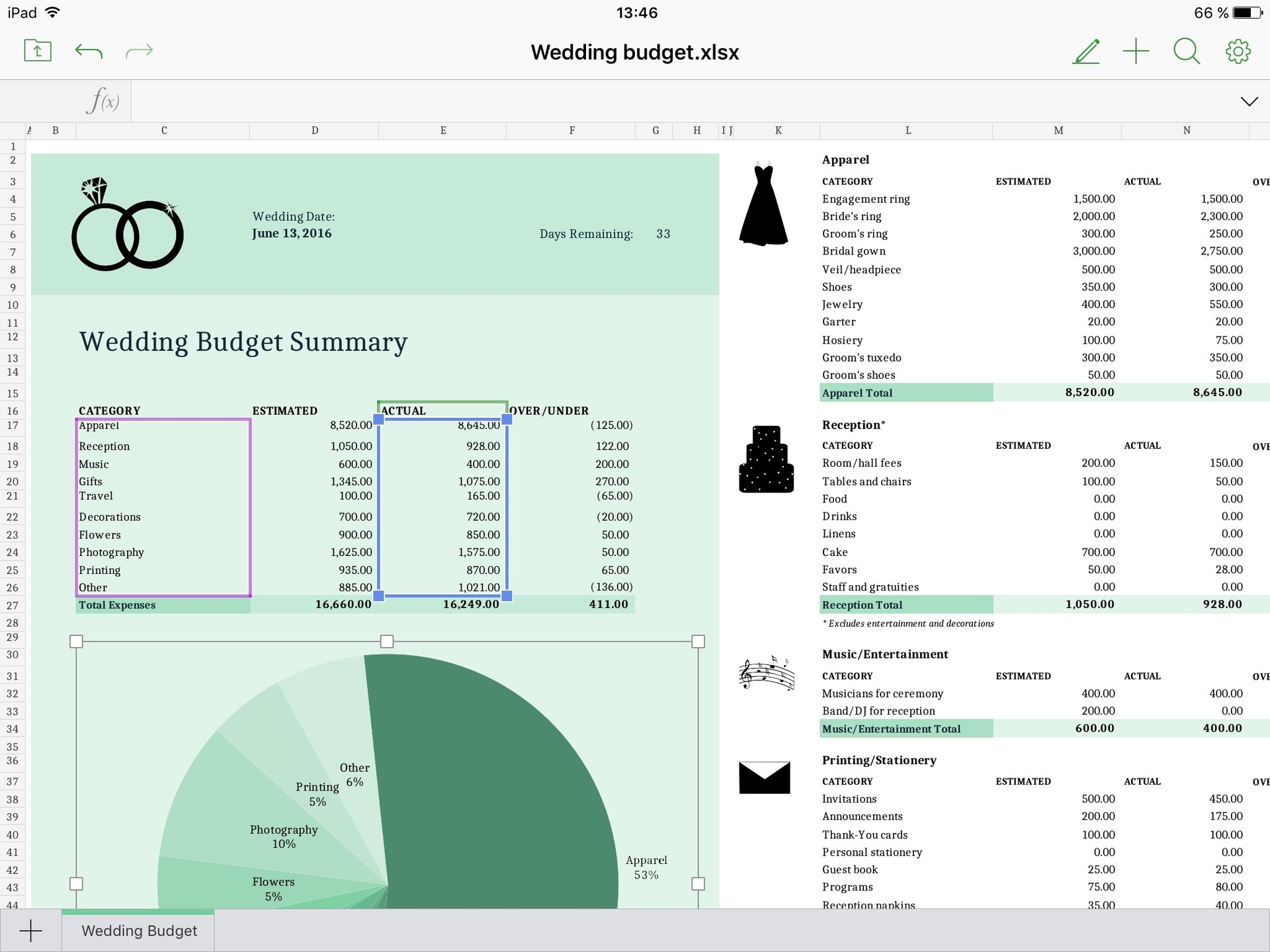
Редактор таблиц тоже умеет немало. Всеми объектами таблицы можно управлять. Текст в ячейках форматируется, свойства ячеек меняются, формулы, диаграммы, автофигуры — вставляются, сами таблицы — экспортируются и распечатываются.

Далее расскажем об устройстве этого редактора.
Анатомия редактора таблиц
Мы уже писали об устройстве нашего десктопного приложения здесь. В принципе, при разработке всех наших редакторов документов мы придерживаемся одной схемы. Вся бизнес-логика по формированию данных создается на javascript'e. У нас общий код для веба, десктопов и мобильных приложений, единственное их отличие — это вывод. В отличии от десктопов, у приложения под iOS — нативная отрисовка документа.
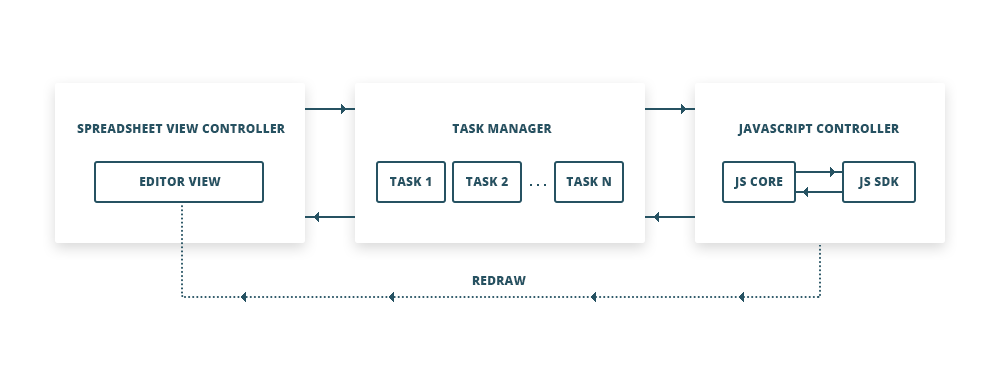
Вот общая схема работы приложения:

Почему мы сделали собственную отрисовку
По идее у нас был вариант сделать и отрисовку по аналогии с вебом, то есть — использовать WebView. Почему мы не сделали так:
1. Аналог Chrome в iOS использовать нельзя: Apple не позволяет использовать сторонние javascript движки.
2. Встроенный браузер очень медленно работает с нашими редакторами. Это связано с тем, что у всех iOS устройств большое разрешение экрана. Так как мы сами рисуем на Canvas все документы, то для таких экранов нам нужно отрисовывать и просчитывать больше (примерно в два раза). Результат — потеря в производительности.
В общем, мы сделали так: выделили из редактора отрисовку графики, работу с шрифтами и само отображение документа в отдельные нативные компоненты и перенесли их на C++, оставив ядро редакторов для просчета видимых областей и трекингов. Благодаря этому, мы можем рисовать неограниченное количество строк, столбцов.
Поделить и рассчитать
В отличие от редактора документов, где мы знаем физический размер листа, таблица безгранична. Мы не можем создавать безграничную виртуальную текстуру. Чтобы картинка отрисовывалась быстрее, мы разбиваем нашу потенциально безграничную таблицу на квадраты. Например, сама таблица может быть более 100 тысяч строк, но для пользователя мы отрисовываем только область, нужную ему в данный момент времени, — несколько квадратов с видимыми областями (с небольшим запасом). Всё остальное рассчитывается по мере необходимости и не отрисовывается физически до тех пор, пока это не понадобится. По похожему принципу работают, например, Яндекс.Карты.
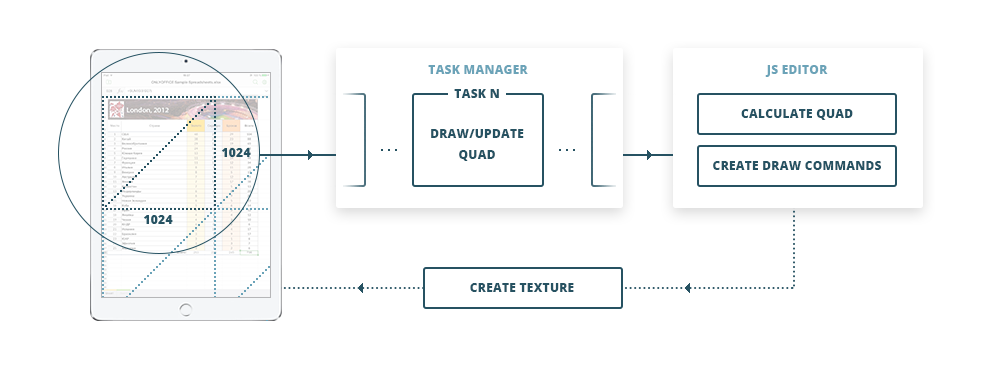
Схема:

После открытия документа видимая область бьется на квадраты размером 1024x1024 пикселей. Каждый такой квадрат рассчитывается нашим javascript редактором. В процессе расчета документа из нативного кода берется информация по шрифтам и идет набивка команд в массив. В результате расчета видимого квадрата мы получаем массив команд для отрисовки (для примера — нарисовать линию, закрасить область, нарисовать букву и т.д.). Далее команды растеризуются нативной графической библиотекой в битмапы. Затем уже в главном потоке происходит обновление или создание OpenGL текстур по этим битмапам аналогичного размера. Все это выполняется асинхронно (кроме последнего пункта).
Итоги
Мы сделали классное приложение, которое работает хорошо и поддерживает большую часть функций веб-версии. Но на этом разработка не останавливается. В настоящий момент идет работа над редактором электронных таблиц для iPhone. Мы также планируем расширить возможности редактора электронный таблиц, а еще реализовать востребованную функцию автосохранения.
Наше приложение доступно в App Store по ссылке. Для работы с ним необходим активный портал ONLYOFFICE. Если портала нет, можно бесплатно создать персональный офис с помощью самого приложения.
Автор: ONLYOFFICE






