
Наткнувшись на статью [HOW-TO] Add HTML button press functionality to the application на сайте Silicon Labs про использование встроенного HTTP-сервера Wi-Fi-модуля WF121, меня заинтересовало, как это работает. Тем более, что отладочная плата модуля оказалась под рукой.
* Полезные ссылки — в конце статьи.
План у меня был простой — реализовать управление лампочками (а точнее — светодиодами отладочной платы) с телефона/планшета/ПК по Wi-Fi через WEB-интерфейс, используя возможности встроенного HTTP-сервера модуля WF121 и языка BGScript.
Конечно, можно управлять лампочкой просто TCP-командами, но для этого потребуется создать и установить на телефон/планшет/ПК специальное приложение, а это не всегда удобно. Преимущество встроенного HTTP-сервера – в том, что про установку приложения можно забыть и использовать любой браузер на любом устройстве. Собственно, поэтому HTTP-сервер и реализован в WF121.
Что такое WF121?
WF121 — Wi-Fi-модуль b/g/n 2,4 ГГц для встраиваемых систем, который может работать и как клиент, и как точка доступа. К особенностям модуля можно отнести:
- поддержку до пяти клиентов в режиме точки доступа;
- способность перенаправлять трафик от одного клиента к другому в режиме точки доступа;
- в дополнение к UART, SPI, I2C, USB, GPIO наличие интерфейса RMII, который позволяет подключать к модулю Ethernet;
- наличие конфигурируемого HTTP-сервера;
- возможность гибко всем этим управлять, загружая в модуль приложения, написанные на BGScript.
Существует три варианта управления модулем WF121:
- С помощью внешнего контроллера и протокола BGAPI;
- С помощью приложения BGScript, которое загружается в сам модуль;
- Комбинированный, когда одновременно используется и BGAPI, и BGScript.
Возможности BGAPI меня сейчас мало интересуют, так как я собираюсь реализовать задуманное при помощи BGScript.
Что такое BGScript?
BGScript – это простой скриптовый язык, «изобретенный» компанией Bluegiga для своих Bluetooth- и Wi-Fi-модулей. С помощью BGScript разработчик может написать собственное приложение и загрузить его в модуль, так что модуль превращается в самодостаточное устройство и не требует внешнего управления. После объединения компаний Bluegiga и SiLabs язык продолжает развиваться и совершенствоваться под флагом Silicon Labs.
При использовании BGScript разработчик описывает реакцию системы на возникающие в ней события примерно таким образом:
event system_boot(major,minor,patch,build,bootloader,tcpip,hw) # событие – включение и успешная загрузка Wi-Fi-модуля
call sme_wifi_on() # включаем Wi-Fi
end
event sme_wifi_is_on(result) # событие - Wi-Fi включен
call sme_connect_ssid(6,"myWiFi") # соединяемся с точкой доступа myWiFi
end
Т.е. включился модуль –> включаем Wi-Fi,
включился Wi-Fi -> соединяемся с точкой доступа и так далее.
Кроме управления Wi-Fi, из BGScript можно работать с интерфейсами, таймерами, создавать TCP/UDP сокеты (клиент/сервер), сохранять важные данные в энергонезависимой памяти и пр. Если хочется подробностей – приглашаю ознакомиться с BGScript for WF121 Developer Guide (ссылки — в конце статьи).
Когда BGScript готов – он включается в проект WF121 в виде файла с расширением .bgs.
Что такое проект WF121?
Проект WF121 – набор файлов, которые содержат описание настроек и логику работы Wi-Fi-модуля WF121. Перечень файлов проекта содержится в файле project.xml. В случае проекта http_serv файл project.xml выглядит так:
<?xml version="1.0" encoding="UTF-8" ?>
<project>
<scripting>
<script in="main.bgs" />
</scripting>
<software>
<binary in="fw/wifi_http_serv.juo" />
</software>
<hardware>
<uart channel="1" baud="5000000" api="true" handshake="True" />
<sleep interrupts="0x1"/>
</hardware>
<files>
<file path="404.html"/>
<file path="main.html"/>
<file path="ap.html"/>
<file path="appl.html"/>
<file path="client.html"/>
<file path="index.html"/>
<file path="logo.gif"/>
<file path="style.css"/>
</files>
</project>
Как вы уже догадались, в теги <scripting> помещается название файла, содержащего BGScript.
Файл wifi_http_serv.juo недоступен для конфигурирования и здесь рассматривается не будет.
В тегах <hardware> файла project.xml описывается конфигурация внешних интерфейсов модуля, в общем случае — UART, SPI, I2C, Ethernet, ADC, GPIO. В данном случае показан пример конфигурирования UART – такая конфигурация будет полезна для сохранения возможности прошивки модуля с помощью программы Bluegiga WiFi GUI. В альтернативном варианте описание интерфейсов может быть вынесено в отдельный файл. Детальное описание конфигурирования интерфейсов WF121 приведено в WF121 Configuration Guide.
Тег <image> содержит названия файлов прошивки, которые мы получим после компиляции и будем загружать в модуль. Можно сгенерировать файлы в двух форматах: dfu и hex. Нас сейчас больше интересует формат dfu, который используется программой Bluegiga WiFi GUI.
Наконец, тег <files> содержит описание файлов, относящихся к нашему HTTP-серверу.
Если интересны детали – добро пожаловать в WF121 Configuration Guide (см. ссылки в конце статьи).
Изменяем исходный проект, чтобы включать и выключать лампочки из браузера
Чтобы управлять лампочками (светодиодами) из браузера любимого смартфона или планшета, нам потребуется:
- включить в проект WEB-страничку с кнопками;
- описать с помощью BGScript реакцию Wi-Fi-модуля на нажатие отдельных кнопок;
- не забыть в файле BGScript сконфигурировать выводы модуля, к которым подключены наши светодиоды.
Примеры создания кнопок и конфигурирования выводов в исходном проекте есть, нам остается только добавить обработку событий нажатия WEB-кнопок. Всего на отладочной плате DKWF121 установлены 4 светодиода, которыми можно управлять: RD4, RD5, RD6 и RD7. Так как светодиоды RD6 и RD7 используются в данном примере для индикации состояния модуля, для имитации лампочек задействуем светодиоды RD4 и RD5. Внесём минимальные изменения, чтобы адаптировать проект под наши нужды:
1. HTTP-сервер исходного примера содержит несколько страниц и много ненужных нам кнопок – всё это можно осторожно удалить и оставить только две пары кнопок для управления светодиодами (см. файл appl.html проекта):
<body>
</form>
<form action="/button.cgi" method="get">
<br />
<Input type="submit" name="1" value="On 1" class="btn_body">
<Input type="submit" name="2" value="On 2" class="btn_body">
<br />
<Input type="submit" name="3" value="Off 1" class="btn_body">
<Input type="submit" name="4" value="Off 2" class="btn_body">
</form>
</body>
2. При нажатии кнопки на WEB-страничке в модуле генерируется событие https_button(number). Реакцию на это событие опишем в файле main.bgs следующим образом:
event https_button(number)
if number = 1 then
call hardware_io_port_write(3, $0010, $0010) # нажали кнопку 1 – зажгли RD4
end if
if number = 2 then
call hardware_io_port_write(3, $0020, $0020) # нажали кнопку 2 – зажгли RD5
end if
if number = 3 then
call hardware_io_port_write(3, $0010, $0000) # нажали кнопку 3 – погасили RD4
end if
if number = 4 then
call hardware_io_port_write(3, $0020, $0000) # нажали кнопку 4 – погасили RD5
end if
end
3. Сконфигурируем выводы, к которым подключены светодиоды RD4 и RD5:
event system_boot(major, minor, patch, build, bootloader_version, tcpip_version, hw)
...
...
call hardware_io_port_config_direction(3, $0020, $0000) # Сконфигурируем RD4 как выход
call hardware_io_port_write(3, $0020, $0000) # Установим RD4 в 0 при включении модуля
call hardware_io_port_config_direction(3, $0010, $0000) # Сконфигурируем RD5 как выход
call hardware_io_port_write(3, $0010, $0000) # Установим RD5 в 0 при включении модуля
...
end
...
Конечно, внесенные изменения являются минимально необходимыми и для нормальной работы модуля требуется дальнейшее «причесывание» BGScript и наведение красоты в других файлах проекта.
Отмечу, что я назначил разные кнопки для включения и выключения светодиодов, так как в процессе тестирования выяснилось, что при использовании Mozilla Firefox или IE и нажатии WEB-кнопки в модуле генерируется одно событие https_button(number), а при использовании Хрома — целых два! Поэтому при использовании Хрома и совмещенной кнопке вкл/выкл лампочка включается и тут же выключается, вызывая неудовольствие тестирующих. В результате я предпочел сделать отдельные кнопочки «On» и «Off» для включения и выключения светодиодов соответственно. Всё это относится к SDK 1.2.4-73.
Когда проект готов, остается только сгенерировать файл прошивки и загрузить его в модуль.
Компилируем проект и загружаем полученный код в WF121
Для быстрой компиляции прошивок и загрузки их в модуль предназначена программа Bluegiga WiFi GUI. Её же удобно использовать для быстрого конфигурирования/тестирования модуля, а также исследования BGAPI. Программа работает только под 64-битными ОС, при запуске на 32-битных пишет, что нужны 64 бита. Есть мнение, что это ограничение можно обойти, но я не пробовал, подробностей не знаю и врать не буду. Программа Bluegiga WiFi GUI вместе с примерами приложений входит в состав SDK.
В целом, алгоритм действий при компиляции проекта и загрузки его в модуль следующий:
- устанавливаем на ПК SDK WF121;
- запускаем Bluegiga WiFi GUI;
- выбираем порт, скорость и нажимаем «Connect»;
- переходим на вкладку «Firmware upgrade»;
- выбираем проект кнопкой «Open project»;
- компилируем его кнопкой «Build»;
- нажимаем «Boot into DFU mode», чтобы перевести модуль в режим программирования;
- и загружаем нашу прошивку кнопкой «Upload».
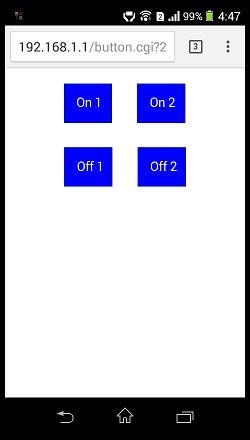
После загрузки проекта в модуль можно подключаться телефоном, планшетом и пр. к Wi-Fi точке доступа Bluegiga, запускать браузер, заходить на страничку по адресу 192.168.1.1, после чего нажимать кнопки и наблюдать за реакцией светодиодов. Экран смартфона при этом получился такой:

Документацию на WF121, SDK, проект можно скачать на сайте wless.ru
Обратите внимание, что сейчас есть две актуальные версии SDK: 1.2.4-73 и 1.3.0-85, и они не во всём совместимы между собой. В данном случае предполагается, что вы используете этот пример с версией 1.2.4-73, в противном случае он работать не будет.
Всем успехов и хорошего настроения!
WF121 на wless.ru
BGScript for WF121 Developer Guide
WF121 Configuration Guide
WF121 Datasheet
DKWF121 Datasheet
SDK 1.2.4-73
Проект http_serv с внесенными изменениями
WF121 на сайте Bluegiga (требуется регистрация)
Комьюнити SiLabs Wi-Fi
Автор: ЭФО






