Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2016.

Паттерны и Best Practices
Исследования Baymard Institute
- Christian Holst о том, как показывать многостраничную выдачу в большом и мобильном вебе. Постраничная навигация не рекомендуется, лучше использовать комбинацию автоподгрузки и кнопки «показать еще».
- Christian Holst разбирает мобильную версию интернет-магазина B&H Photo, который по их исследованию оказался одним из лучших.
- Christian Holst о том, как важно избегать излишнего использования категорий и чаще полагаться на фильтры.
5 Essential UX Rules for Dialog Design
Никита Бабич даёт советы по проектированию диалогов и попапов. Плюсы, минусы, подводные камни.
Анимация в интерфейсах
- Mark Di Sciullo о системной работе по интерфейсной анимации. В основных посылах ничего нового, но в статье есть полезная инфографика-шпаргалка.
- Appealing, ещё одна коллекция анимаций.
- Stripe Dashboard для iOS.
Onboarding
- Samuel Hiluck советует работать с почтовыми рассылками как с частью общего onboarding.
- Matt Le разбирает систему обучения нового пользователя в игре Clash Royale.
Designing Social Interfaces
Летом прошлого года O’Reilly выпустили второе издание книги Christian Crumlish и Erin Malone «Designing Social Interfaces». UXMatters публикует главу 8 из неё, разбирающую паттерны, которыми пользователи делятся контентом.
Designing smart notifications
Немного про жизнь уведомлений, чтобы они не портили жизнь пользователей, а помогали им в решении задач.
Presidential Election 2016 — The Best UI
Chris Calabrese из Cooper разбирает сайты кандидатов в президенты США с точки зрения дизайна. Интересное сравнение по параметрам, полезное в том числе тем, кто собирает пожертвования.
Гайдлайны платформ и компаний
Material Design
- Здравый смысл восторжествовал и нижняя панель действий стала частью официальных гайдлайнов (для планшетов она превращается в колонку слева). Экраны телефонов растут и тянуться пальцем вверх, где всегда располагались элементы управления на Android, стало физически больно. Дифференциация от iOS такой ценой себя уже не оправдывала. Правда, её потенциальный конфликт с FAB почти не прописан (есть схема в конце страницы), а выбранный элемент с подписью (при остальных без неё) выглядит спорно.
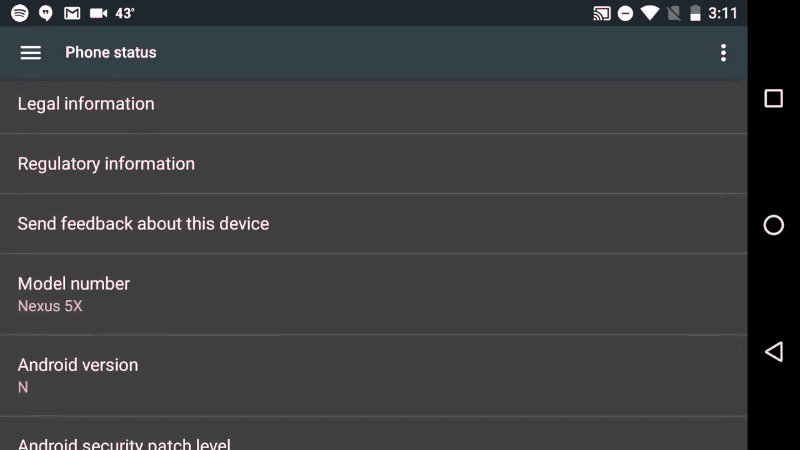
- Обзор грядущих изменений в следующей версии Android N. Появится двухоконность а-ля Windows 8, ночной режим (добро пожаловать назад, Holo UI!), больше информации на экране блокировки. В панели уведомлений меняется принцип группировки и вывода уведомлений (разбор), причем улучшатся возможности для быстрых действий прямо из отсюда. Сами уведомления будут всплывать как в iOS и Windows Phone, включая расширенные действия. Официальная документация и ещё один разбор обновленной панели уведомлений в Android N.
- А вот это совсем неожиданно — в Android N появится классическая многооконность как в десктопных ОС, а не просто разделение на панели.
- Fantasy Interactive выложили пачку фото рабочего процесса над Material Design. Они помогали Google примерить гайдлайны для веба.
- Очень интересное интервью с Rob Giampietro и Amber Bravo о философии дизайна Google. Они рассказывают о material design, конференции SPAN и желании поддерживать искусство и дизайн так же, как это делали IBM и Olivetti в середине 20 века.
Android TV
Apple iOS 9
Понимание пользователя
How To Make A Physiology-Friendly Application For The iPad
Ксения Стернина опубликовала результаты исследования физических ограничений при работе с планшетом в виде статьи. По результатам удалось создать карту безопасных зон для iPad Air 2.
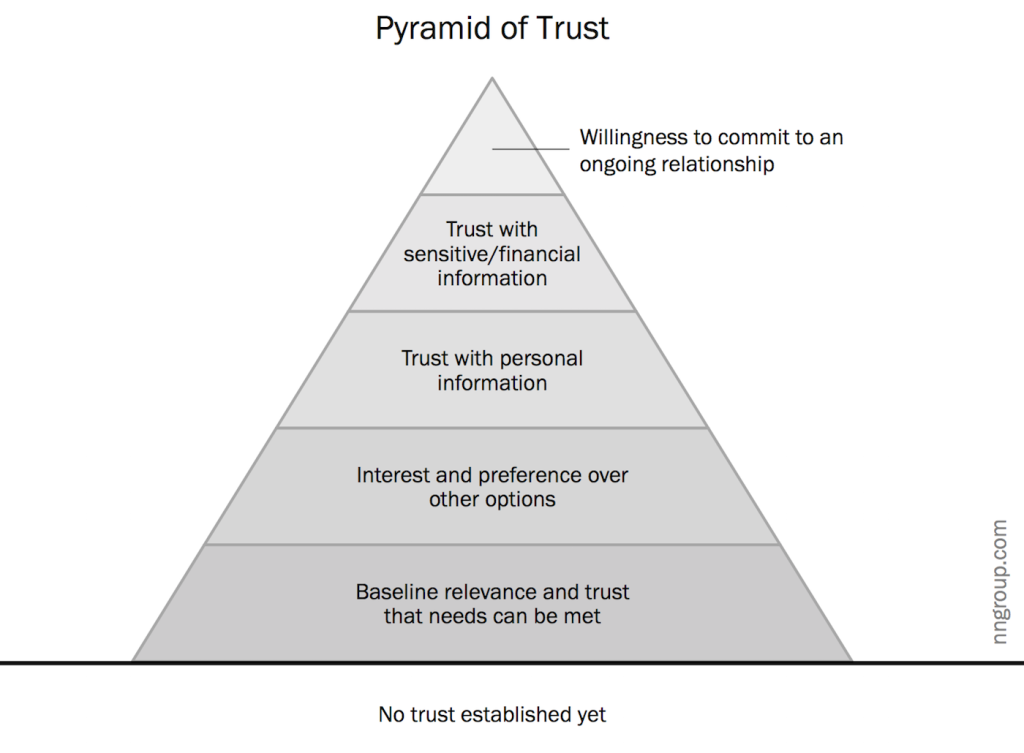
Hierarchy of Trust — The 5 Experiential Levels of Website Commitment
Несколько уровней доверия к сайту, которые нужно учитывать для построение качественного взаимодействия с пользователями. По большому счету, вопрос в том: на какой уровень доверия мы можем и/или должны рассчитывать при первом, втором и т.д. контакте с пользователем? Статья не бесспорная, но поднимает важный вопрос.
How To Design Happiness
Дискуссия дизайнеров Lippincott, Disney и SoulCycle о том, как продукты могут делать пользователей счастливее. Примеры в основном из офлайна, но применимы и к интерфейсам.
When U.S. air force discovered the flaw of averages
Отрывок из книги Todd Rose «The End of Average», в котором рассказывается о мифичности среднего пользователя. Автор приводит две истории — ВВС США и конкурса женской красоты. В обоих случаях усреднённым характеристикам не соответствовал ни один человек. Перевод.
Дислексия
Этика интерфейсов
Информационная архитектура, концептуальное проектирование, контент-стратегия
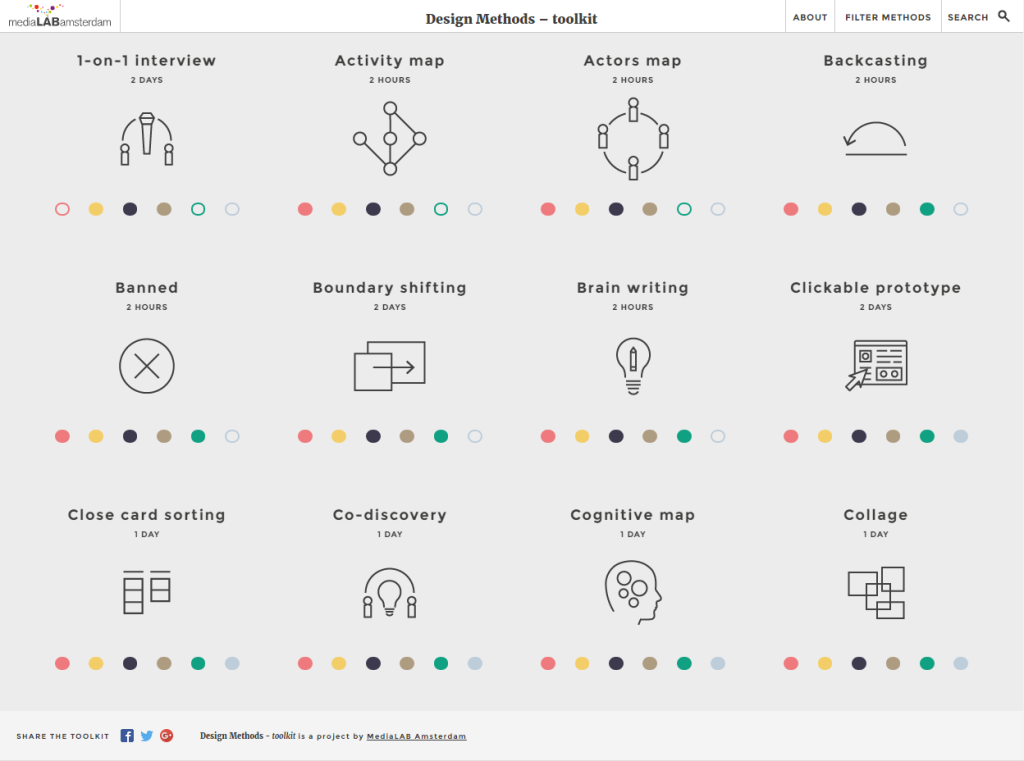
Design Methods — Toolkit Design Method Toolkit for multidisciplinary design research
mediaLABamsterdam собрали справочник по методам и практикам совместной работы, исследований, прототипирования и других этапов дизайн-проектов. Они классифицированы по задачам, временным затратам и сложности подготовки.
 Donna Lichaw — The User’s Journey
Donna Lichaw — The User’s Journey
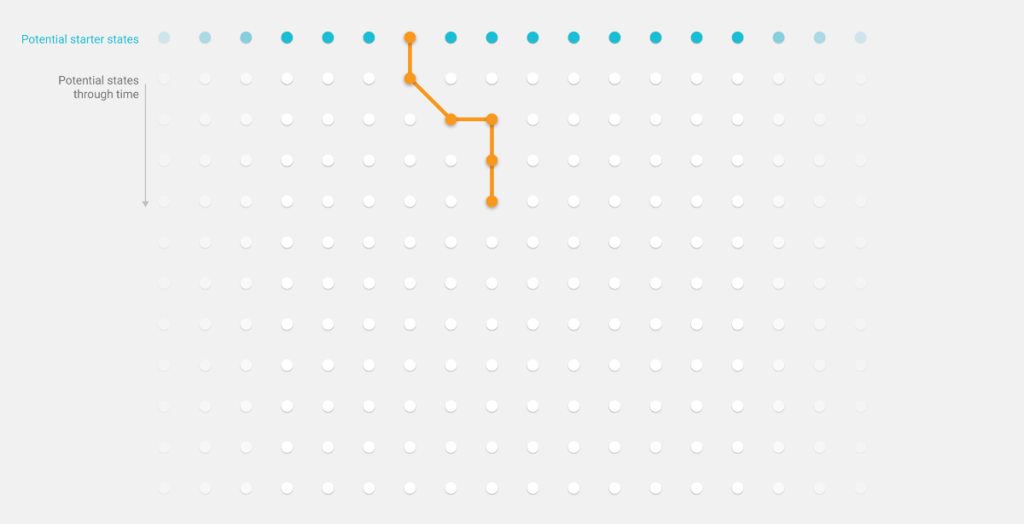
Rosenfeld Media готовит к выпуску книгу Donna Lichaw «The User’s Journey», посвященную проработке путей взаимодействия пользователя с продуктом. UXMatters публикует 7 главу из нее, а UXBooth — интервью с автором.
Practical Service Design — Guides, Resources, And Community
Erik Flowers из Intuit и Megan Miller из Стенфорда запустили сайт Practical Service Design с методичками и шаблонами по проектированию услуг. Сама методичка и шаблон для Omnigraffle.
Customer Journey Map
- James Kalbach описывает разницу между customer journey map, experience map и service blueprint. Хотя в итоге говорит, что точность следования терминам не так важна, если вы решили свою задачу.
Architect Everywhere
Сильная статья об информационной архитектуре от Jorge Arango. Он делает отсылку к физической архитектуре и пытается применить три её роли (структурирование, создание среды обитания и достижение стратегических целей) к интерфейсам и цифровым продуктам в целом.
Контент-стратегия
Design Thinking versus Visual Thinking — What’s the Difference?
Xplane напоминает, что на дизайн-мышлении свет клином не сошелся. И дают пояснения двум подходам, которые часто смешивают.
UXPressia
Printerest
Pinterest не даёт возможности комфортной печати изображений, что делает собранные там мудборды менее полезными — зачастую удобно развесить примеры на стенах. Tim Diacon написал расширение Printerest для Chrome, которое решает проблему.
Проектирование и дизайн экранов интерфейса
All Talk and No Buttons — The Conversational UI
Отличнейшая памятка по дизайну для мессенджеров от Matty Mariansky, одного из создателей бота-планировщика Meekan. Он описывает весь процесс работы над такими интерфейсами и их основные ограничения. Наглядно видно, что они подходят не для всех задач и такие привычные для графических интерфейсов вещи, как валидация или работа по нескольким сценариями, превращаются в большую головную боль для пользователя и дизайнера. Вторая часть.
Adobe Experience Design CC
Adobe Comet теперь называется Experience Design CC и доступен в режиме превью на официальном сайте. Пока, правда, только для Мака, и без многих ключевых возможностей.
Публикации о нём:
- О бете Adobe Experience Design CC.
- AMA с командой продукта.
- Развёрнутое интервью с Tom Krcha, одним из авторов идеи Comet, о текущем состоянии и планах продукта.
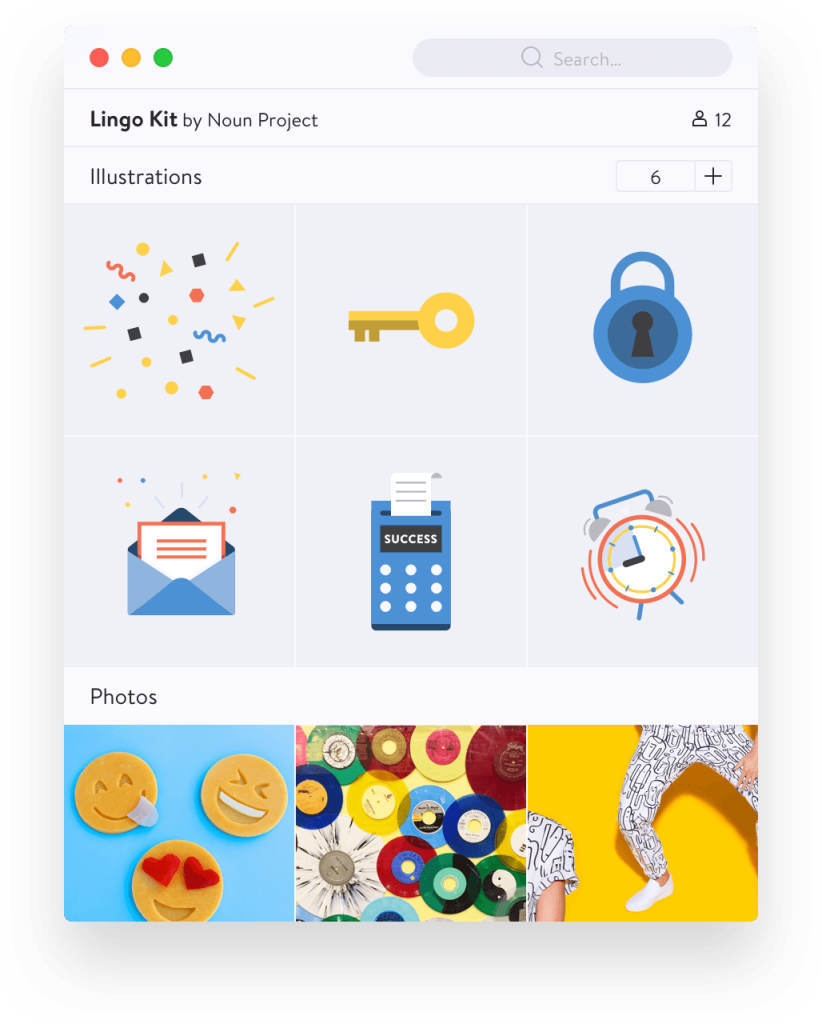
Lingo
The Noun Project развитивает свою концепцию — они хотят помочь дизайнерам в организации целого визуального языка, выйдя за рамки иконок. Приложение называется Lingo и помогает организовать работу по его элементам — иконки, цвета, иллюстрации, фото.
Craft by InVision LABS
Судя по всему, InVision на всех парах идёт к созданию собственного полнофункционального инструмента для дизайнеров, не ограниченного прототипированием из связки статических экранов, который легко встанет третьим крупнейшим продуктом к Sketch и Adobe (а то и обгонит кого-то из них). Всего за месяц с момента анонса он успел перерасти этот статус и наобещать очень и очень много всего интересного.
Помимо дюжины анонсированных функций, компания купила три инструмента для дизайнеров (Macaw, Relay и Silver Flows) и показала вторую версию Craft, которая становится полноценным инструментом прототипирования в Sketch. Учитывая совсем сырое состояние, в котором утром того же дня Adobe выпустила бета-версию Comet, многообещающий продукт сильно разочаровал сообщество и у Craft появилась фора. В общем, год обещает быть дико интересным.
- Craft добавил возможность синхронизации стилей при работе нескольких человек. Генерируется гайдлайн, в котором наглядно представлены все общие стили. И что самое крутое — тут же можно объединить несколько похожих стилей в один (например, если появился лишний серый) и это будет применено к самим макетам. Как это работает.
- Статья про ведение стилевых руководств в Sketch с помощью плагина Craft.
Interaction density
Интересные мысли команды Bjango о «плотности взаимодействия» в разных интерфейсах. Классические ОС управляются мышью и элементы интерфейса могут иметь сравнительно небольшой размер. К тому же, в них есть горячие клавиши, контекстные меню и куча других решений, которые позволяют уместить больше возможностей на имеющемся экране. При этом в мобильных ОС большинства этих вещей нет, да еще и требования к минимально комфортной области нажатия выше. В статье крутая сравнительная таблица для разных устройств.
The Grid CMS
Появились первые сайты на The Grid CMS и это очень печальное зрелище:
На Reddit раскопали ещё много примеров, а на Designer News отмечают крайне низкое качество технической реализации. Видео работы с интерфейсом издателя показывает уж очень специфичные интерфейсные решения. Все, кто скептически относился к этому продукту и идее того, что дизайнеров заменят роботы, могут выпить шампанского.
Ещё одна пачка примеров:
- skypnt.com
- meredithpetrickphotography.com
- www.kimhalliday.com
- rii.no
- jawn.net
- urbanweird.com
- mayday.agency
- augmentl.io
- walkthetalknv.com
- yapazu.com
- apex.vision
- www.mindfulness-borders.net
Sketch 3.6 и бета 3.7
Вышел Sketch 3.6, который помимо всего прочего чинит работу с текстом. Как она строится теперь (на русском). В конце месяца появилась бета-версия Sketch 3.7 с переработанными символами, которые теперь поддерживают вложенность и удобное редактирование копий. Небольшая гифка того, как это работает.
Другие новости Sketch:
- Библиотеки компонентов для Keynote появились в Sketch.
- Плагин AnimateMate для создания анимации прямо в Sketch. Идея интересная, но выглядит всё достаточно шизофренично.
- Плагин для быстрой навигации по артбордам.
- Наклейки на клавиатуру с горячими клавишами Sketch.
- Mira позволяет просматривать дизайн на Anrdoid- и iOS-устройствах.
- Плагин Qordoba для локализации макетов. Как он работает.
Руководство дизайнера по DPI и PPI
Обновленная статья о том как дизайнеру приспособиться к огромному количеству девайсов с разными разрешениями.
Principle
- Сайт Principle Repo собирает прототипы, сделанные в инструменте. Можно поковыряться в исходниках для обучения.
- Вышел Principle 1.1, позволяющий импортировать макеты из Sketch.
Adobe After Effects
Flinto
Письма рассылки
- Zurb сделали простой сервис для проверки длины заголовка письма на разных устройствах.
- Вышел фреймворк Foundation for Emails 2 от Zurb. Анонс.
PixelKit — A happy place for your team’s designs
PixelKit, ещё один сервис для системного обсуждения дизайн-макетов внутри команд. Собирает комментарии из разных источников (почта, мессенджеры), поддерживает версионность макетов, синхронизируется с облачными хранилищами.
Плагины и эффекты Photoshop
Pixate
- Интервью с Andrew Holt, основателем Pixate. О том, что происходит с продуктом внутри Google и какие у них планы.
Zeplin
Sketch Sheets
Еще одна коллекция шаблонов для бумажного проектирования, тоже достаточно масштабная.
Affinity Designer
Инструменты паблишинга
Mockingbird — Website wireframes
Сервис обновился, работать стало еще приятнее. Один проект — бесплатно.
Motif — Generate beautiful preview images for your site in just a few clicks
Генератор картинок-заглушек Motif для использования в OpenGraph — в соц.сетях будут подтягиваться правильные превью.
Пользовательские исследования и тестирование, аналитика
UsabilitySquare
Сервис UsabilitySquare позволяет получать обратную связь по своим прототипам и макетам от других специалистов по интерфейсам. Загружаете картинку, задаете вопрос, получаете мнения коллег по цеху. Пока активность не очень большая, но формат интересный.
So your boss doesn’t believe in user research
Laura Martini даёт советы на тему того, как продать руководству необходимость проведения пользовательских исследований. В статье золотые слова про важность разговора на языке бизнеса, ведь те же бухгалтеры не говорят, что они зарабатывают на своём опыте работы в Excel.
Excuses, Excuses! Why Companies Don’t Conduct User Research
Jim Ross опровергает ещё пачку мифов, на этот раз о том, почему можно обойтись без пользовательских исследований.
Google Accessibility Scanner
Google выпустил приложение Accessibility Scanner для Android. Оно показывает проблемные места в приложении и формирует отчёт со скриншотами. Пара слов о его работе.
Google is hitting the road «literally» for user feedback
Google запустили интересную инициативу по пользовательским исследованиям. Они организовали мобильную UX-лабораторию, которая приезжает к пользователям сама.
Keeping Yourself out of the Story — Controlling Experimenter Effects
Philip Hodgson из Userfocus достаточно ёмко описывает способы борьбы с эффектом наблюдателя, когда пользовательский исследователь своим поведением влияет на респондента.
The Interview Survey: Getting the Accuracy of Interviewing Thousands of Users
Дмитрий Ханин рассказывает о совмещении интервью и опроса с последующим ранжированием найденных проблем.
When words are not enough
Daria Plutecka предлагает использовать метод проецирования из психоаналитики для того, чтобы получить более четкое мнение пользователя.
Zarget — New age A/B testing and Heatmap Software
Zarget, ещё один инструмент для изучения карты кликов и проведения A/B-тестирования.
How to Handle Multiple Comparisons
Jeff Sauro рассказывает, как бороться с ложными и ложноотрицательными срабатываниями при проведении пользовательских исследований.
Визуальное программирование и дизайн в браузере
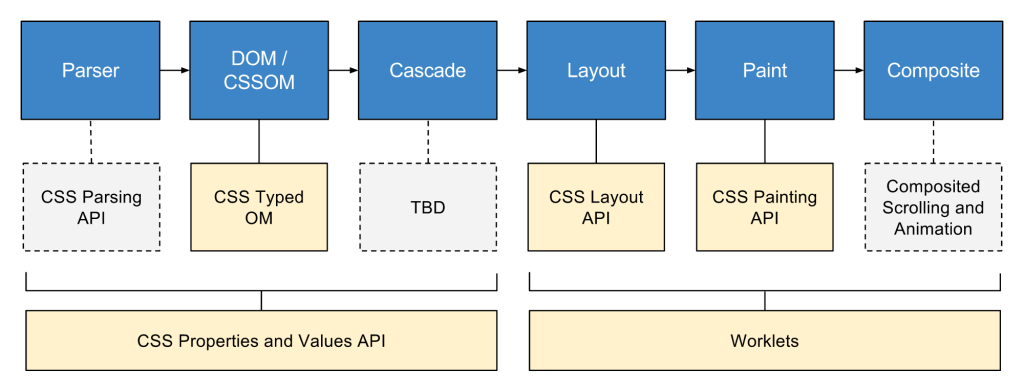
Houdini — Maybe The Most Exciting Development In CSS You’ve Never Heard Of
Philip Walton рассказывает о (возможно) ближайшем будущем CSS — инициативе Houdini, которая даёт возможность использовать полифилы аналогично JavaScript. Сейчас многие передовые возможности CSS вроде shapes и функций наложения слоёв на практике использовать нельзя, а обходные решения катастрофичны для производительности работы браузера. Houdini позволит расширять стандарты W3C. Правда, в комментариях иронизируют, что для того чтобы не ждать 10 лет до появления свойства CSS во всех браузерах, придётся подождать 10 лет до внедрения Houdini.
Живые гайдлайны и компонентные системы
- Simon Taggart описывает подход компании Big Commerce к описанию переменных в дизайн-системах.
- Jina Bolton устраивает первую конференцию Clarity по современным дизайн-системам. Пройдет 31 марта-1 апреля в Сан-Франциско.
- Salesforce ввели в компании новую роль главного инженера дизайн-системы (Design Systems Ops по аналогии с DevOps). Его задача — переводить идеи с языка дизайна на язык разработки.
- Презентация Антона Виноградова об архитектуре дизайн-системы Альфа-Банка. На GitHub доступна библиотека компонентов. Видео выступления.
- Ну всё, теперь живые гайдлайны становятся совсем мейнстримом — про них написали даже Nielsen/Norman Group. Ждем серии тренингов и включения в базовые курсы.
- Дизайн-система GE для управления интернетом вещей. Построена на базе Polymer.
- Живые гайдлайны Canon хостинговой компании Rackspace.
- Алла Холматова рассказывает о построении дизайн-системы британской образовательной компании FutureLearn.
- Nathan Curtis опубликовал чеклист для команд, начинающих работать над своей дизайн-системой. Он помогает выбрать направления работы и распределить обязанности по команде.
- Живые гайдлайны британского издания The Times. О том, как делалась дизайн-система The Times.
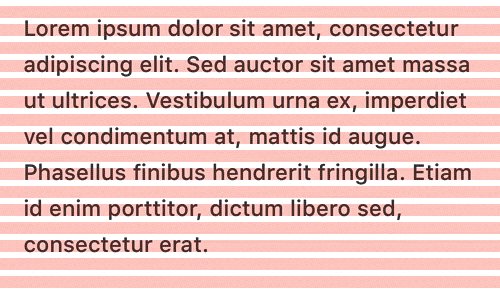
Web typography is broken. Here’s how we can fix it
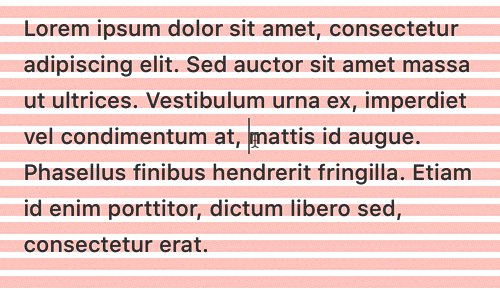
Tom Bredin-Grey в деталях разбирает проблему выстраивания межпараграфных отступов и вертикального ритма в CSS. Он выпустил библиотеку MegaType, которая делает работу с текстом в вебе предсказуемой.
See the Pen MegaType demo by Thomas Bredin-Grey (@tbredin) on CodePen.
Zell Liew отвечает ему и пытается разобраться, так ли критично соблюдение вертикального ритма до пикселя. Правда, в примерах не хватает классических добротных сайтов СМИ. Другие материалы о веб-типографике:
- Zell Liew продолжает свою серию статей про адаптивную типографику и показывает, как совмещать размеры вьюпорта и em/rem.
- Robin Rendle пробует написать новый манифест типографики в продолжение идей Яна Чихольда, с учётом особенностей веба. Очень интересные системные мысли.
- Zach Leatherman рассказывает о современных техниках оптимизации загрузки веб-шрифтов.
- CSS-фреймворк Gutenberg для работы с типографикой в вебе.
- Библиотека footnote.js для создания сносок к тексту в вебе.
Работа с SVG
- Сайт-методичку по работе с SVG перевели на русский.
- Советы Viget по экспорту графики из Illustrator в SVG.
- Лучшая статья на тему SVG-анимации. Emanuele Sabetta подробно разбирает все подходы к её созданию, инструменты, библиотеки и вот это вот всё.
- Памятка Florens Verschelde для дизайнеров по экспорту в SVG.
PaintCode
- Создатели инструмента запустили плагин для Sketch, позволяющий получить код на Swift или Objective-C. Корявый, но достаточный для того чтобы поковырять прототип вживую.
Dirty Tricks From The Dark Corners of Front-End
Свежая презентация Виталия Фридмана, в которой он собрал огромную кучу полезных скриптов и хаков. Ещё немного новых скриптов:
- Большая коллекция анимаций иконки бургера.
- Дискретный слайдер фото на CSS.
- Интересная анимация частиц внутри слова.
- Барабаны на SVG.
- Скрипт, позволяющий на лету обрезать фото под нужный размер.
- Анимация чернильного пятна на CSS.
Bootstrap и Foundation
- Ещё одна тема оформления в духе Material Design для Bootstrap.
- Сравнение Bootstrap 4 и Foundation 6. Хотя Bootstrap всё еще в бете, автор говорит, что Foundation вышел сырым и сравнивать их в таком состоянии можно.
Web Animation Past, Present, and Future
Обзор текущего состояния веб-анимации от Rachel Nabors. Она приводит два сервиса для проверки работоспособности тех или иных функций в браузере — Are we animated yet? и WAAPI Browser Support Test, поскольку caniuse.com часто ошибается. В продолжение темы:
- Библиотека Spirit.js для CSS-анимации. Patrick Brouwer о работе над ней.
CSS Shapes
Framer
- David Lee о том, как сделать контент в прототипах более реалистичных с использованием массивов. Для тех, кто хотя бы немного понимает в программировании, это не новость, но поскольку инструмент рассчитан на дизайнеров, для многих это будет новым.
- Русскоязычный блог про Framer от Антона Карташова.
- Как дизайн-команда Facebook использует Framer.
Режимы наложения слоёв
Webflow
Версионность дизайнерских файлов
Flexbox
Sympli
Метрики и ROI
Is The Net Promoter Score A Percentage?
Jeff Sauro пытается разобраться, измеряется ли NPS в процентах или просто абсолютных числах. В разных публикациях и кейсах он упоминается по-разному. Одна из ключевых статей в поднятии интереса к метрике использует проценты, но в целом суть от этого не меняется.
UX-стратегия и менеджмент
Модернизация Nimax 2015
Мощнейшая серия статей о перестройке петербургской дизайн-студии Nimax. Елена Огордникова пришла в компанию в прошлом году, на фоне кризиса, и сделала огромную работу по сначала стабилизации, а потом возобновлению роста. Редко когда так подробно рассказывают о внутренней кухне больших изменений. Вторая часть.
PepsiCo’s Chief Design Officer on Creating an Organization Where Design Can Thrive
Интервью с Mauro Porcini, Chief Design Officer PepsiCo о том, как компания меняет себя с помощью дизайна. Хотя речь идет о далёких от цифровых продуктах вещах, всё что он говорит звучит очень близко проблематике нашей отрасли. Дизайн-стратегия, дизайн-культура, внедрение инноваций и многое другое — очень круто.
В том же номере HBR вышло интервью с Indra Nooyi, CEO компании, где есть много деталей с другой стороны. Как она пришла к пониманию того, что компании нужен новый подход к дизайну.
How To Use A Book Club To Turn Your Startup Into A Learning Machine
Дмитрий Колтунов рассказывает, как организация книжного клуба помогла его стартапу Alice развивать сотрудников и решать стоящие перед компанией проблемы.
How to Modernize User Experience
На сайте Tandem Seven выложен отчёт Leah Buley для Forrester, в котором она рассказывает о современном подходе к построению UX в компании. На вид не пиратка.
Построение дизайн-культуры
- Emmet Connolly, директор продуктового дизайна Intercom, рассказывает как устроена дизайн-команда в компании.
- Jake Knapp из Google Ventures рассказывает о том, как работает команда дизайн-партнеров. Он ссылается на интересный формат обратной связи внутри рабочей группы, состоящей из полностью автономных специалистов.
- Интервью с Geoff Teehan. Личная часть повторяет то, что было в недавних статьях, зато есть интересные детали про структуру дизайн-команд в Facebook. Он руководит тремя группами — новостная лента, реклама в ней и общеинтерфейсная команда.
- Bob Baxley в преддверии своего выступления на MX Conference 2016 рассказывает об опыте управления дизайнерами.
- Дизайн-команда GOV.uk запустила программу тренингов по дизайну для всех гос.служащих. Это мощный инструмент для распространения правильного мировоззрения в организациях.
- Как работает дизайн-команда Open Table.
- Как работает дизайн-команда Instacart.
Five Best Practices for Becoming a Data-Driven Design Organization, part 2
Michelle Bacigalupi продолжает описывать внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи.
Апологеты рациональности против клиентоориентированных старообрядцев
Перевод комикса, показывающего методологии разработки ПО в виде разных автомастерских.
Как нанимать дизайнеров
Team Paper
Сервис управления проектами для дизайнеров. Для подписчиков дайджеста открыли доступ к бета-версии. Авторам интересны отзывы и критика.
Продуктовый менеджмент и аналитика
Analytics Academy
В конце прошлого года команда сервиса Segment запустила школу аналитики. В ней очень простым языком описываются ключевые аспекты, процессы, инструменты. Новые статьи постепенно выкладываются, сейчас доступны полтора раздела. Некоторые материалы:
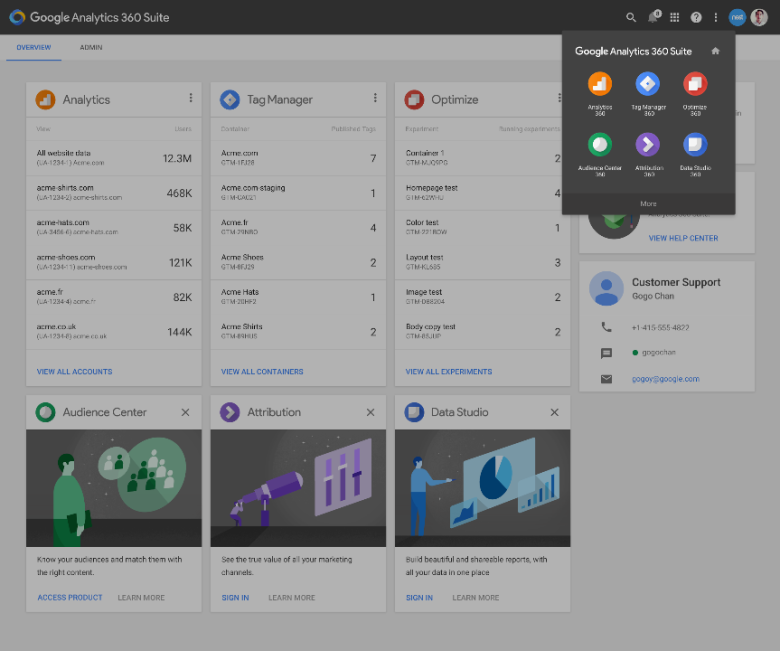
Google Analytics 360 — Enterprise Analytics For Your Marketing
Google объединил свои инструменты для маркетинговой аналитики в Analytics 360 Suite. Он включает веб-аналитику, A/B-тестирование, визуализацию сложных данных и взаимосвязей, возможность подключать сторонние источники данных и работу с рекламными кампаниями.
Кейсы
Редакционные CMS
Кейсы редизайна
- Salesforce описывают итерации работы над формами в своих продуктах. Хорошо описана логика принятия решений.
- Рассказ о редизайне крупнейшего инструмента для подачи налоговых деклараций TurboTax.
Design for Action
Tim Brown о том, как IDEO сдвигает фокус своих задач на более сложные и масштабные проекты на примере школьной инициативы в Перу.
История
The Rise and Fall of Nokia — How One Inventor Left His Mark on Mobile
Очень интересное интервью с Christian Kraft, одним из первых интерфейсных дизайнеров Nokia. На его счету огромное количество интерфейсных патентов и решений, которые используются и сейчас. Причем он начинал в те времена, когда в телефонах только появились экраны, а значит приходилось придумывать всё с нуля.
How The Shopping Cart Shaped Our Buying Habits
История появления тележек в магазинах, которые позволили продавать гораздо больше, хотя изначально не были приняты обществом. Не совсем про цифровые интерфейсы, но полезно как предыстория e-commerce.
История Photoshop
Тренды
Design in Tech Report 2016
John Maeda выпустил новый отчет KPCB Design in Tech 2016. Шикарнейший срез текущего состояния и направлений движения отрасли, один из самых ценных. Фокус смещается в построение дизайн-систем и дизайн-культуры, а от специалистов требуются новые навыки. Что происходит в самих компаниях и как дизайн становится частью стратегии крупнейших корпораций, что нужно сделать для обучения нового поколения и многое другое. Очень плотно насыщенный информацией отчёт.
Мессенджеры
- Tomaž Štolfa рассматривает историю интерфейсов командной строки и GUI, перекладывая трезвый взгляд на направления развития мессенджеров. Статья разбирает хорошие гибридные решения на стыке текстовых и графических интерфейсов.
- Meydad Marzan предлагает интересный способ анализа чат-интерфейсов на успешность. Это градация по «самостоятельность/паразитирование» и «простой/сложный сценарий» — гарантированный успех имеют только простые сценарии, паразитирующие на других продуктах.
Project Phoebe
Интересный концепт «мутационного дизайна» от Liam Spradlin. Он описывает идеологию интерфейса, который подстраивается под пользователя, используя его контекстные данные. Есть две больших статьи, код и сообщество.
Microsoft HoloLens
Виртуальная реальность
- Заголовок желтоват, но проблема поставлена верная — есть два технических сделать картинку в виртуальной реальности более настоящей и менее «укачивающей». Сейчас производители выбрали тот, что комфортнее для мужской физиологии.
- Студия Artefact подумала на тему того, как сделать шлемы виртуальной реальности менее асоциальными. 10 концептов и идей на эту тему.
- Tessa Chung собрала для автомобильного сайта Autoblog эксперимент с интерьером машины в виртуальной реальности. Она пошагово описывает процесс работы над ним.
- Инициатива Google VR View, облегчающая встраивание изображений и видео 360 на сайт.
Тренды в СМИ
- О возможностях и ограничениях, которые порождает перед издателями всеобщая мобилизация. Очень информативная и значимая статья.
- Как устроена работа с аналитикой в Buzzfeed, который славится своей эффективной работой со множеством каналов. Перевод.
- AOL запустили экспериментальную лабораторию Alpha для своих новостных сайтов. Пробуют работать с виртуальной реальностью, мессенджерами, видео, умными телевизорами и другими платформами.
Алгоритмический дизайн
- Толковые мысли Mark Rolston на тему того, какие именно части дизайнерской работы могут заменить алгоритмы.
- Вот где настоящая магия. Netflix вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим.
Автомобильные интерфейсы
- Очень толковый рассказ Fast Co Design о том, как работает и куда двигает UX Parrish Hanna, руководитель дизайна Ford.
- Очень интересное переосмысление автомобилей от Бентли для эпохи автономных машин. Во-первых, сам подход к интерьеру, который больше похож на дорогой гостиничный номер. Во-вторых, голографический дворецкий.
Интерфейсы в кино
Для общего и профессионального развития
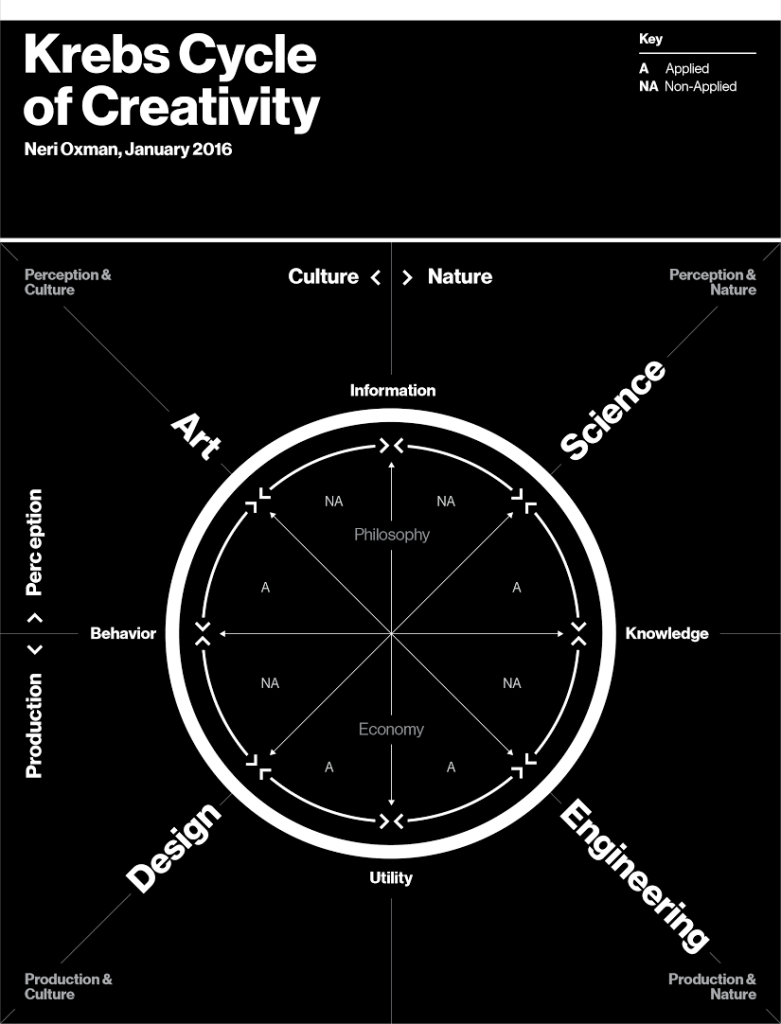
Design and Science
Интереснейший материал Joichi Ito об антидисциплинарных исследованиях как следующем шаге после междисциплинарных. Он описывает концепцию Neri Oxman, в которой дизайн, искусство, наука и инженерия тесно взаимосвязаны и дают новое понимание друг другу. Одна из сильнейших статей на тему современной философии дизайна.
Helping designers with creative block
Простые мотивационные советы для дизайнеров на случай, если мысль зашла в тупик.
May 1st Reboot — An international event for designers & makers
Новый сайт популярной когда-то инициативы #May1Reboot — в этот день пройдут массовые запуски редизайнов сайтов. Один из главных инициаторов её возрождения — Tobias van Schneider.
Readymag Design School
Google IxD Exercise
Balraj Chana выложил своё тестовое задание на роль мобильного дизайнера в Google.
Продуктовые дизайнеры
- Google запускает очень важную для профессии инициативу — образовательную программу для продуктовых дизайнеров вместе с американским The Savannah College of Art and Design. Они переупаковали уже имеющиеся курсы колледжа и собрали из них современный и востребованный формат.
- Christina Wodtke даёт своё мнение о мифах про продуктовых дизайнеров. В том числе о том, что experience нельзя спроектировать.
- Мощнейший манифест современного дизайнера от Julie Zhuo из Facebook.
Почему современный дизайн такой одинаковый
- Хорошая ирония на тему одинаковых сайтов — автор спрашивает, какой из двух типовых сайтов вы сейчас рисуете?
- Yaron Schoen хорошо аргументирует обратную точку зрения — однородность дизайна хороша для пользователя, ведь использование стандартных паттернов облегчает работу с продуктами.
100 макетов за 100 дней
Рабочие скетчи
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
- Еще один крупный консалтер Capgemini (180 тыс. сотрудников) купил в феврале Fahrenheit 212, инновационную дизайн-студию. Компания продолжит работать под своим брендом, как и Fjord. Смысл тот же, что и у остальных — для дизайнеров это новые возможности по решению проблем, для консалтера это новая экспертиза. Анонс на сайте покупателя.
Сессии AMA
Материалы конференций
Interaction16
Первые материалы с конференции Interaction16, которая прошла 2-4 марта в Хельсинки.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group