Мобильный трафик растёт и занимает, в среднем, уже около 25% от всех посещений. Если раньше потеря этих посетителей была незначительной, то сейчас это каждый 4 или 5 пользователь. Думаю, статистику приводить не надо. Мы плотно и серьезно занялись разработкой новой мобильной версии виджета. Собрали весь опыт предыдущих ошибок и неделями тестировали результаты. Повторюсь, что мы разрабатывали мобильный виджет, а не улучшали собственный сайт. В результате собрали список самых смертельных ошибок в мобильной версии сайта. Прошлись по ошибкам мобильного дизайна и мобильной верстки. Все эти ошибки убивают конверсию мобильного трафика. И самое время обратить на это внимание:
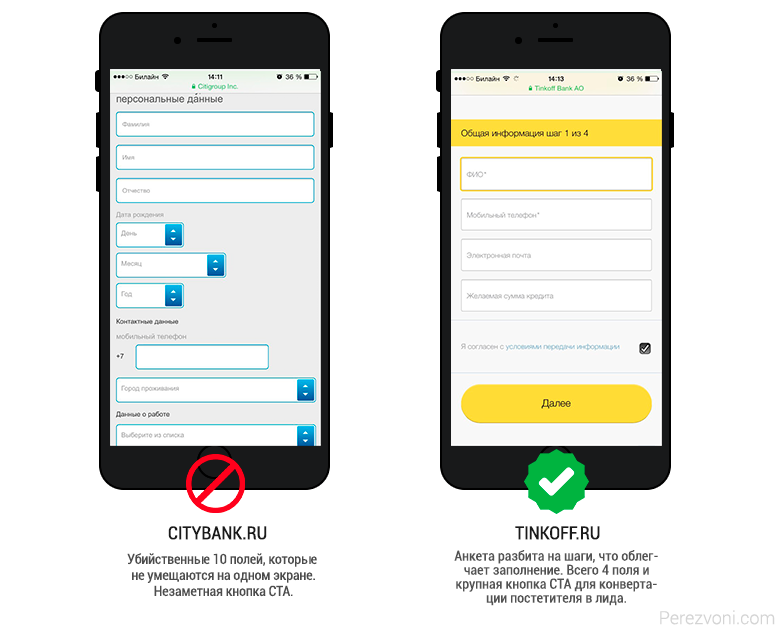
1. Слишком длинные формы захвата.
Это настоящий убийца конверсии на любом сайте! Особенно к этому чувствительны мобильные версии, так как заполнять анкеты на телефоне, крайне, не удобно. Избавляйтесь от них.
На примере видно, насколько грамотно поступили ребята из Тинькоф банка, которые разбили длинную заявку «на кредит» на шаги. Заполнив всего 4 поля, посетитель станет лидом и, если он отвалится на втором шаге, то контакты его останутся.

2. Номер телефона компании указан без +7 или в виде картинки.
Это просто адский ад! Есть особое место в аду для таких сайтов, когда вместо 1 клика требуется запоминать номер и потом самостоятельно его вводить. Чёрт! А если я еду за рулем?

3. Использование Flash на сайте или контент, который нельзя воспроизвести на мобильном.
Желательно для мобильной версии полностью исключить такой контент. Он не будет нормально работать и вызовет много трудностей у посетителей. Видео не пойдет, игра не заиграет, а особая анимация в меню разъест . Яблочные устройства ios вообще не поддерживают Flash анимацию. Удаляйте лишнее, зачем усложнять просмотр.

4. Виджеты и поп-апы на сайте, которые не адаптированы под мобильные.
Онлайн-консультанты, виджеты обратного звонка, соц. шаринги, e-mail сборщики — эти инструменты помогут увеличить конверсию сайта, но если они не адаптированы под мобильный трафик, грузят сайт, перекрывают контент, то скорее всего, принесут больше вреда, чем пользы. Поэтому, обязательно, проверяйте ваш сайт на мобильных устройствах после того, как установите сторонний сервис.
Как правильно проверять виджет и на что обратить внимание, смотрите в коротком видео-обзоре:
5. Отсутствие адаптированной мобильной версии. Кроссбраузерности и кроссплатформенности.
Какие плюсы от наличия мобильной версии?
Во-первых, поисковые системы отдают предпочтения в выдаче. Так google помечает сайты отметкой «Mobile friendly»:

Во-вторых, пользователям удобно просматривать ваш сайт с разных устройств.
Для этого, мобильная версия обязана работать исправно на всех типах мобильный устройств, включая мобильные телефоны и планшеты с разными диагоналями экранов. Независимо от платформы, производителя или браузера. Да, это очевидно, но всё же это важнейший критерий.
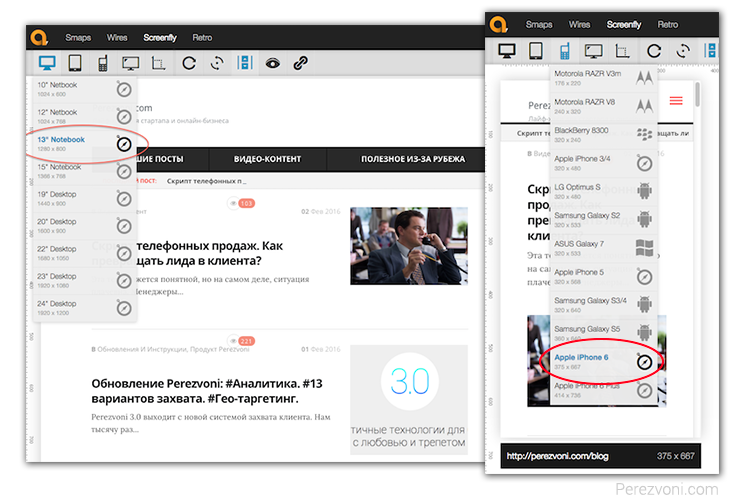
Есть хороший сервис quirktools.com для проверки сайта на разных устройствах.
Например, для просмотра на маленьких и больших экранах. Заметьте, что это не модуляция мобильного телефона, а просто подгонка под размер его экрана.

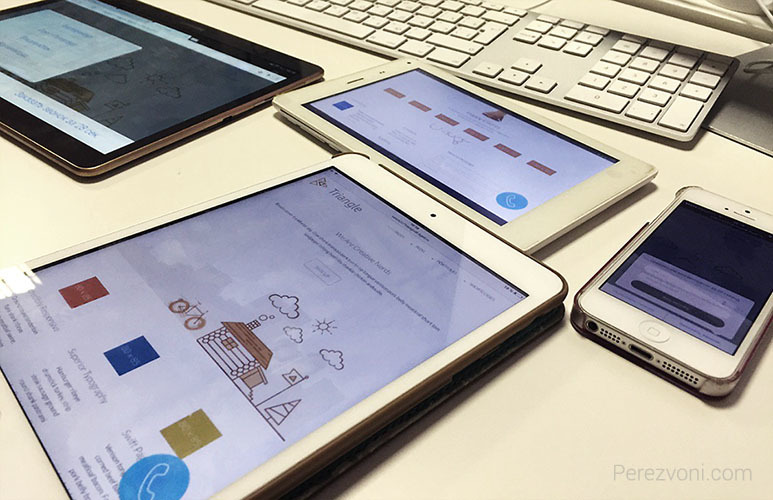
Конечно, чтобы точно убедиться в правильности, стоит проверить это в живую на настоящих устройствах:

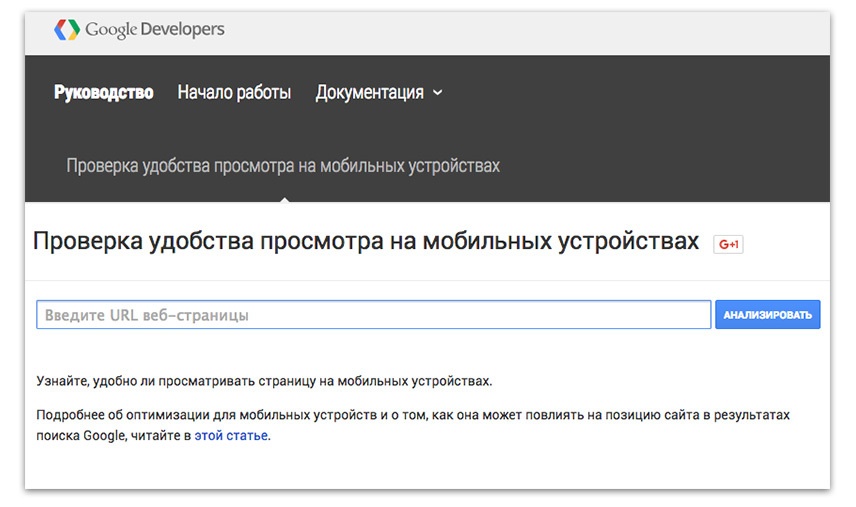
Проверить мобильную версию сайта на удобство и скорость загрузки можно через Google сервис. Рекомендации по скорости можно соблюдать до оценки 90, дальше они теряют актуальность.

6. Слишком мелкий шрифт и отсутствие отступов.
Важный текст не должен быть менее 16px и убедитесь, что межстрочный интервал не превращает текст в единую кашу.

Не забудьте про отступы. Минимум 15px от края экрана. Часто, контент прилипает к самому краю экрана, что портит внешний вид:

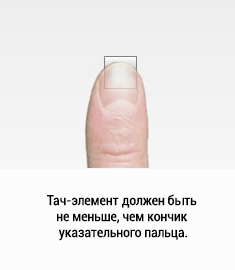
7. Кнопки и ссылки, которые не дружат с тач-скрином.
Кнопка «купить» или «оставить заявку» должна быть не только заметной, но и удобной для тач-касания пальцем.

Хотя пальцы у всех разные, есть рекомендации от производителей. Например, компания Apple призывает по iPhone Human Interface Guidelines использовать размер тач-элемента минимум 44px на 44px. Microsoft гайдлайн рекомендует размер 34px, а минимально допустимый 26px. Полезно почитать статью Идеальный дизайн для тач-скринов. Правда, статья на английском языке, но смысл понять можно.

8. Долгая загрузка сайта.
Еще один пункт, который может понизить конверсию сайта.
В этом вопросе нам помог разобраться Николай Мациевский, технический директор айри.рф.
Проблема скорости характерна для всех устройств, но наиболее актуальной она становится для мобильных пользователей. По важности скорость для них идет сразу после понятного интерфейса: если пользователь смог разобраться, какую кнопку ему нажать для совершения покупки, то следующим подводным камнем будет время ожидания этой самой кнопки на экране телефона.
Для справки: 1 секунда задержки «стоит» порядка 3-7% конверсии сайта (10 секунд «стоит» 20-40%). Если сайт загружается 15 секунд и более, то ускорение до 3-5 секунд повысит конверсии на те самые 20-40 пунктов.
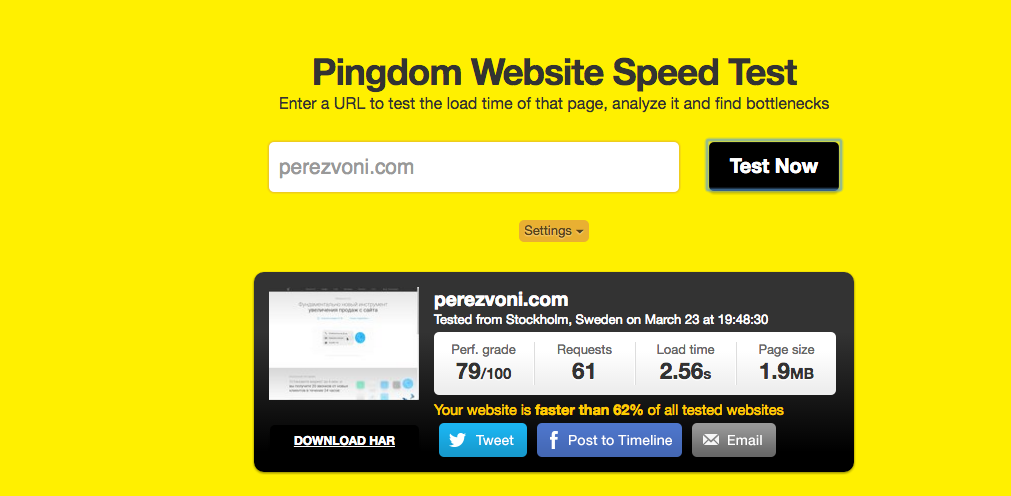
Проверить скорость сайта можно при помощи сервисов: Айри.рф или WebPageTest или Pingdom

Существуют 3 ключевые проблемы скорости сайта — это размер, расстояние и виджеты. Обычно, для мобильного пользователя не требуются какие-то специальные эффекты на сайте, подойдет обычная верстка сайта без «наворотов». Дополнительно экран мобильного телефона, чаще всего, обладает низким разрешением, поэтому для мобильных пользователей можно «отгружать» меньшие по размеры изображения (и использовать более прогрессивный формат, например, WebP).
Для решения проблемы расстояния нужно убедиться, что
Для комплексного решения проблем со скоростью и доступностью как мобильного, так и обычного сайта можно использовать и специализированные сервисы. Например, Айри.рф
9. Ошибочный редирект. Отсутствие перехода на полную версию сайта.
Естественно, что все мобильные пользователи должны попадать на мобильную версию сайта, но случаются типичные ошибки в редиректе.
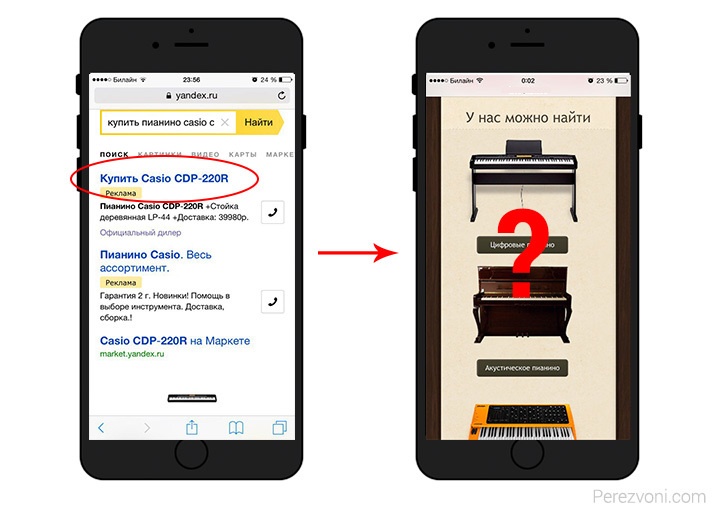
Например, как бывает?
Пользователь ищет конкретный товар в Яндексе и переходит к вам. Система определяет заход с мобильного телефона и перенаправляет на главную страницу мобильной версии, а не нужную клиенту. Приходится заново искать этот товар на сайте или попробовать уйти к конкурентам.

Дополнение: Не всегда мобильной версии достаточно, возможно, вы скрыли нужные клиенту функции, ссылки или вообще, клиент привык к десктопному варианту. Всегда оставляйте возможность вернуться к полной версии сайта.
10. Автозаполнение. Включение набора цифр.
Конверсия растет, если мы уменьшаем сопротивление для клиента. Каждое поле можно сделать более удобным для заполнения. Для этого прописываем соответственно:
Поле E-mail – input type=«email»
Поле Телефон – input type=«tel»
Поле Адрес – input type=«text»
Поле Индекс, номер карты – input type=«text» pattern="d*"
Поле Дата – input type=«date»
Поле Кнопка «Отправить» – input type=«submit»
Более подробное руководство с наглядным примером можно посмотреть на этом сайте: http://ionicframework.com/

Дополнение для удобства
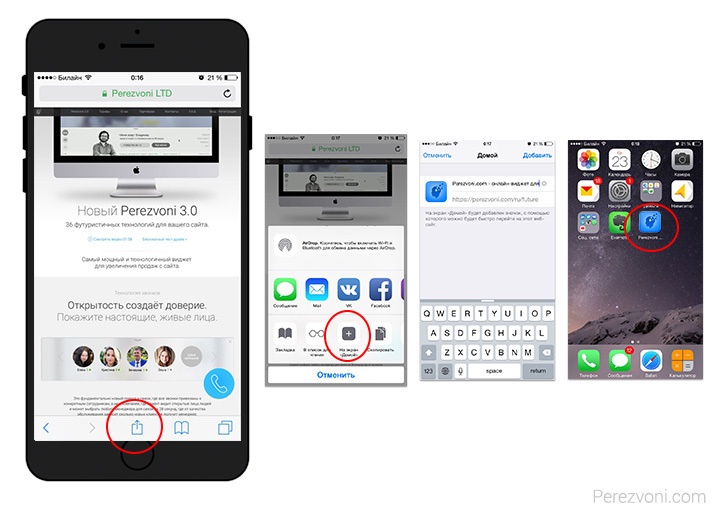
Мало кто знает, что можно добавить закладку сайта на рабочий стол для быстрого доступа. Иконка выглядит как приложение и будет закреплена на главном экране пользователя.
Как это сделать:
Сделайте иконку размером 180px на 180px (без закругления), а на сайте добавьте тег <link rel=«apple-touch-icon» href=«иконка.png».

Надеюсь, эти 10 пунктов помогут вам улучшить мобильную версию сайта и сделать клиентов довольными. Некоторые из них могут быть уже известными и очевидными для вас, но не включить их в список самых смертельных ошибок было бы не правильно.
Высокой конверсии вашей мобильной версии сайта!
Спасибо!
Автор: Perezvoni.com






