Заголовок, конечно, абсолютно желтый. Я хочу рассказать короткую детективную историю о том, как большой и могучий Яндекс решил разрушить бизнес (не специально, конечно — совершенно случайно, по ошибке) нашему маленькому и уютному сайту, и о том, почему при создании расширений для браузеров, которые должны работать только на определенных сайтах — важно в коде прописать, чтобы расширение работало только на этих определенных сайтах, и ни на каких больше.
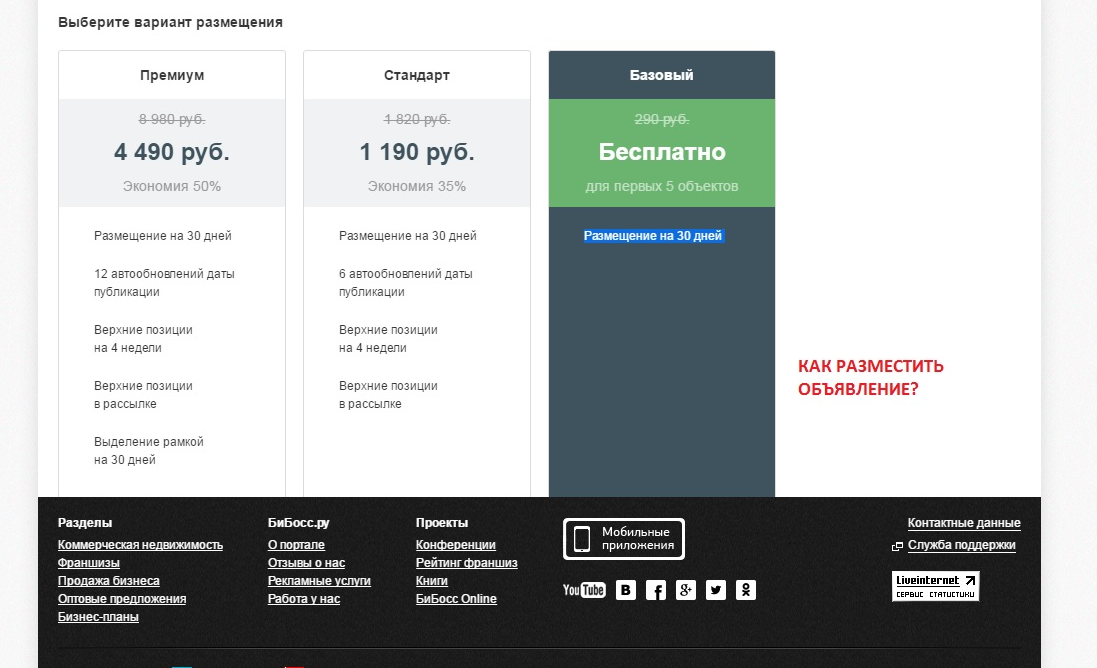
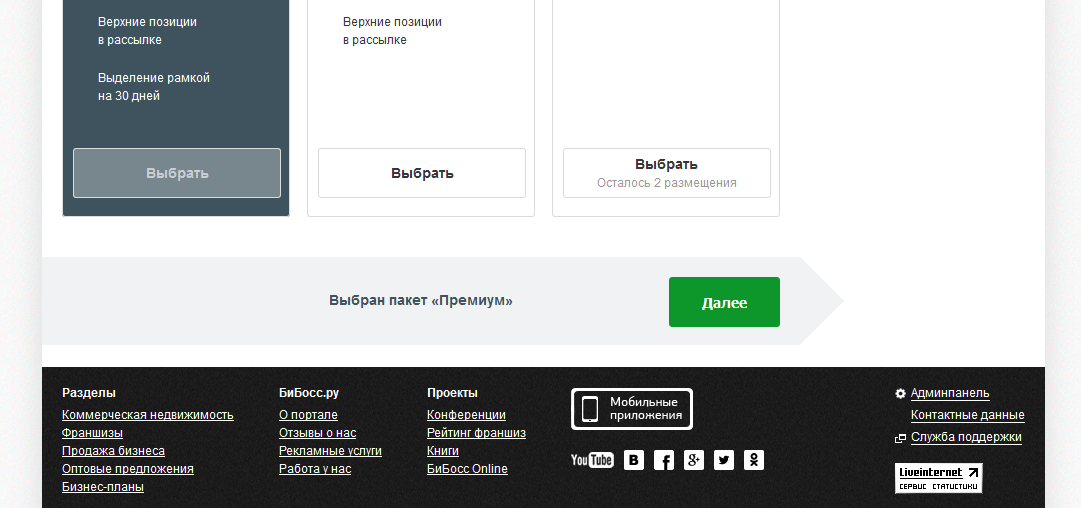
Суть в том, что пару месяцев назад нам стали поступать запросы от пользователей, с жалобой, что они не могут разместить объявление на сайте, потому что футер наезжает на кнопку «добавить», со скриншотами, типа таких:

Казалось бы, просто поехала верстка, футер стал наезжать на контент, при чем тут Яндекс?
Бравые верстальщики сразу же кинулись расследовать проблему, но повторить ошибку никак не получалось — во всех браузерах, даже самых старых и странных версий, верстка корректно отображалась, футер не наезжал на кнопку «добавить», и вообще красота и идиллия.

Пользователи, которые писали про проблему, в итоге заходили через IE или FF и удачно добавляли свои объявления — но это те, кто был заинтересован в этом. А какое-то количество пользователей, которые не хотели заморачиваться с тех. поддержкой и другими браузерами, мы очевидно, теряли — при этом мы никак не могли выяснить, в чем причина.
Так было до тех пор, пока, наконец-то, один из технически подкованных жалующихся не скинул нам полный список установленных у него расширений на Chrome:
Music sig vkontakte 3.1.15, Альтернативный поиск 8.17.0, Визуальные закладки 2.26.2, Поиск и стартовая — Яндекс 8.15.0,
После того, как мы установили себе эти расширения и зашли на сайт, проблема подтвердилась — действительно футер стал наезжать на контент!
Чтобы проблема была понятнее, поясню, что на сайте мы использовали классический способ приклеивания подвала к низу страницы, когда создается три блока
<body>
<div id="wrap">
<div id="main">Контент</div>
</div>
<div id="wrap-footer"></div>
</body>
* {
margin: 0;
}
html, body {
height: 100%;
}
#wrap {
min-height: 100%;
margin: 0 auto -155px;
}
#main {
padding: 0 0 155px 0;
}
#wrap-footer {
height: 155px;
}
И этот код идеально работал ровно до тех пор, пока компания Яндекс не создала чудесное расширение Альтернативный поиск 8.17.0.

Идея расширения абслютно благая:
Быстрое переключение между поисковыми сервисами — Яндексом, Google, Mail.ru, Bing, YouTube или поиском по видео ВКонтакте.
Вы можете в один клик получить ответ на свой вопрос от Яндекса, Google, Mail.ru, Bing, YouTube или поиска по видео ВКонтакте. Расширение доступно на всех перечисленных сайтах.
По факту же это расширение действительно, как заявлено, на всех перечисленных сайтах (Яндекса, Google, Mail.ru, Bing, YouTube) добавляет панель быстрого переключения между поисковыми системами.
А вот на всех остальных (не перечисленных) сайтах оно зачем-то убирает padding-bottom у блока с id main.
То есть просто при загрузке страницы делает
<div id="main" style="padding-bottom:0;"></div>Таким образом Яндекс своим расширением просто заблокировал добавление объявлений на нашем сайте всем пользователям, у которых оно установлено. Не очень-то красиво с их стороны :-)
На данный момент расширение установлено уже почти у 97 424 пользователей Google Chrome, и подозреваю, что оно распространяется вместе с какими-то другими приложениями, или предлагается к установке на сайтах яндекса, потому что наши пользователи, по их словам, сами это расширение не устанавливали, и не пользуются им.
Если на вашем сайте тоже есть блок #main — проверьте, не ломает ли это расширение и вашу верстку.
Баг-репорт отправлен, верстка на сайте изменена — вместо паддинга вниз страницы добавлен блок-пушер соответствующей высоты.
Happy end.
Автор: rednaxi





