
Руководство о том, как с помощью несложной конфигурации и нескольких строчек кода создать веб сервис с облачной базой данных и мобильное приложение с доступом к этим самым данным. Я опишу как создать приложение Windows 10, хотя сервис позволяет создавать приложения и под другие популярные платформы. Руководство будет особенно интересно студентам, так как с недавних пор обладатели студенческой подписки Microsoft Azure для DreamSpark могут воспользоваться сервисом Mobile Apps бесплатно.
Заходим на portal.azure.com
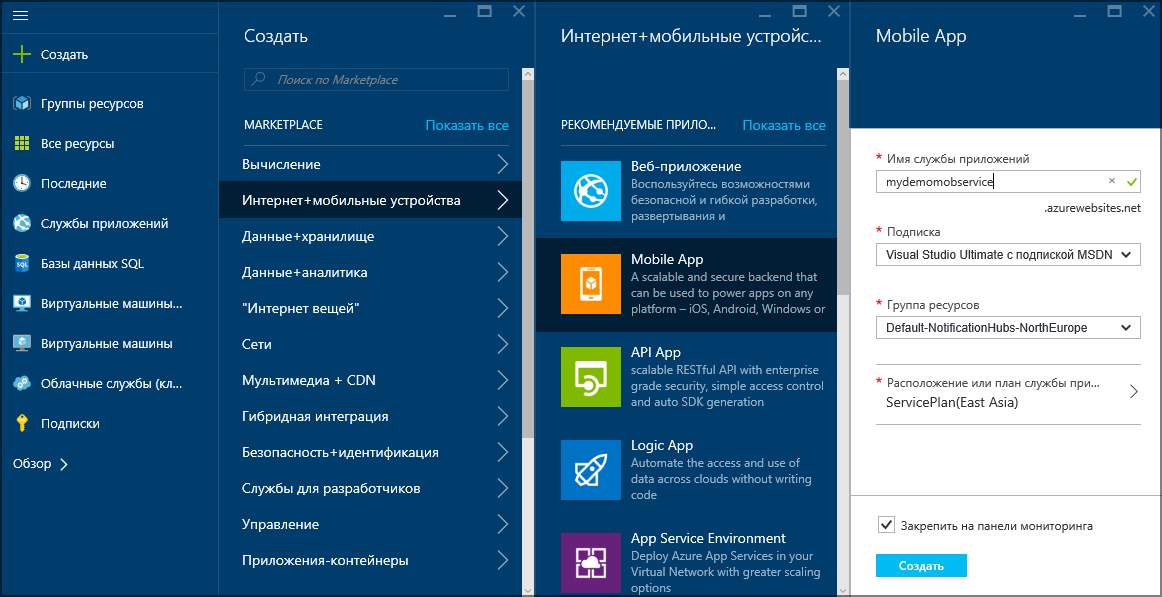
И создаем Mobile App (мобильное приложение)

Приложение разворачивается несколько минут

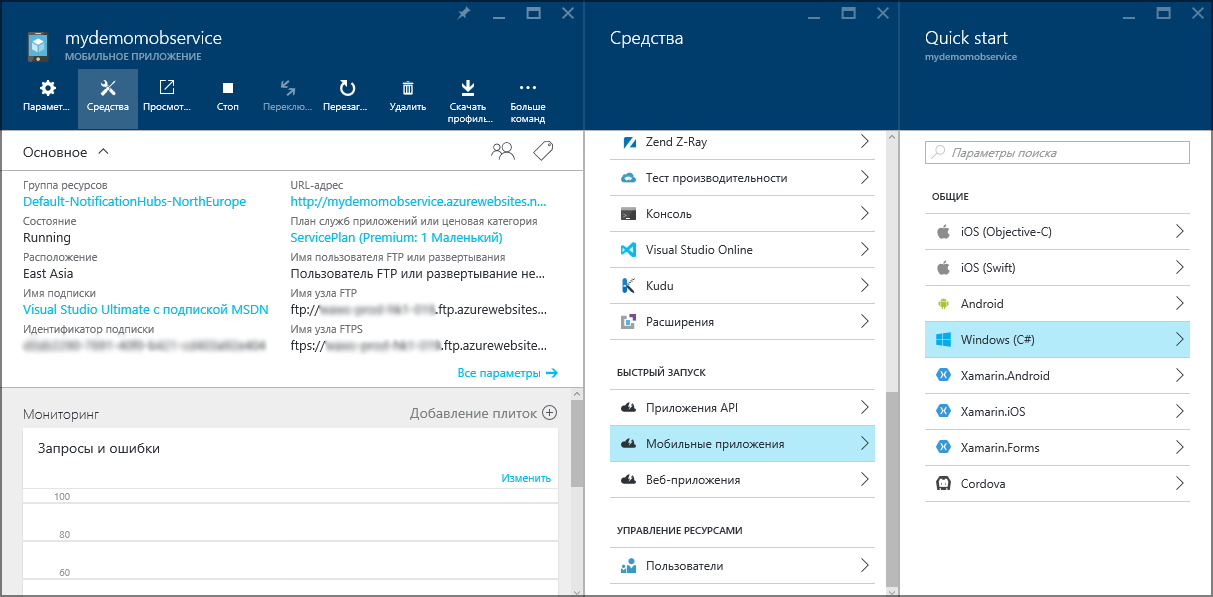
После окончания развертывания мы можем приступать к конфигурированию приложения

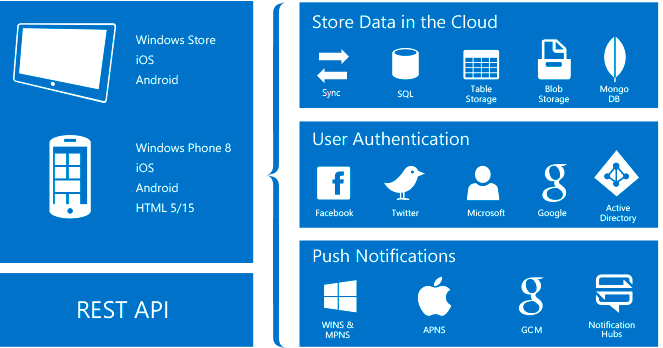
Как вы можете заметить, имеется возможность создавать приложения не только под различные платформы, но и на различных языках.
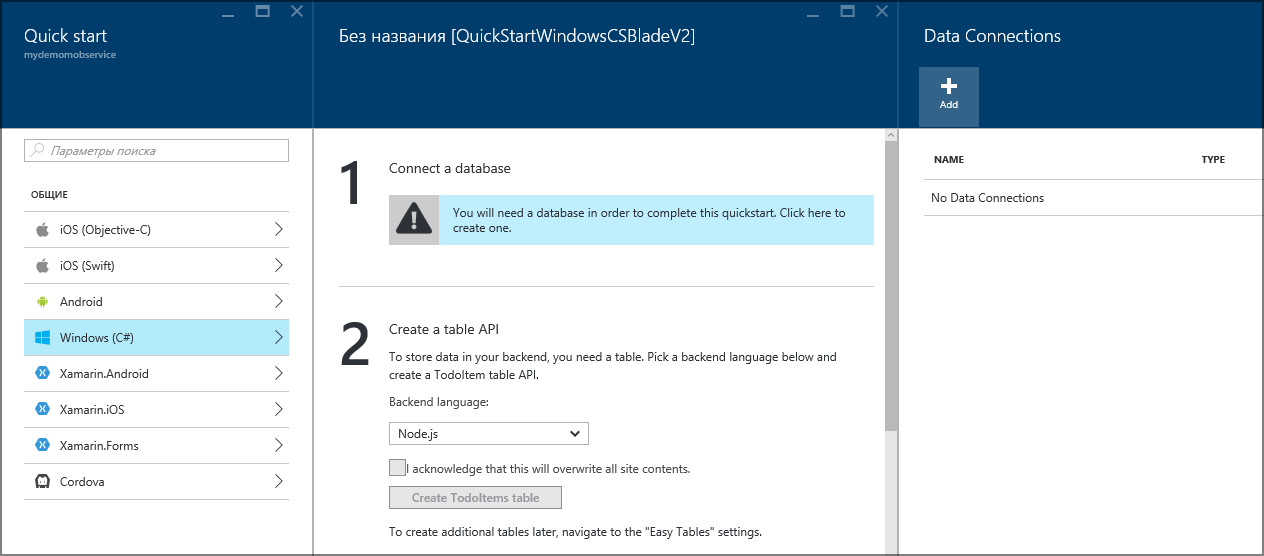
Так как у нас не создано подключение к базе данных, то нам нужно его создать

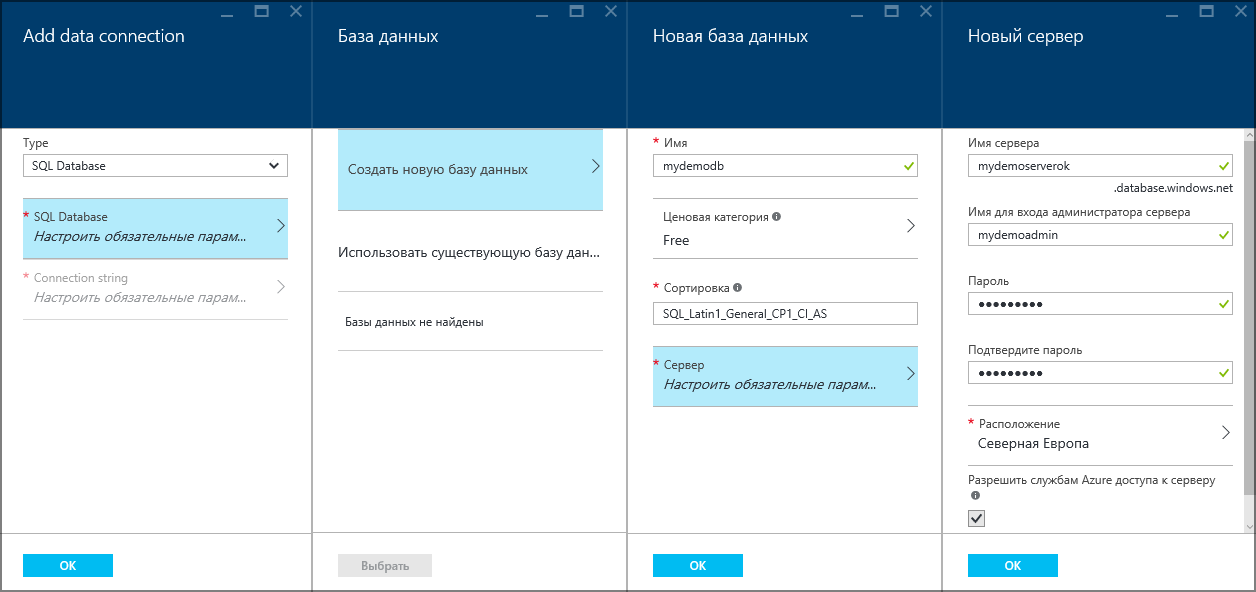
Создаем новую базу и новый сервер

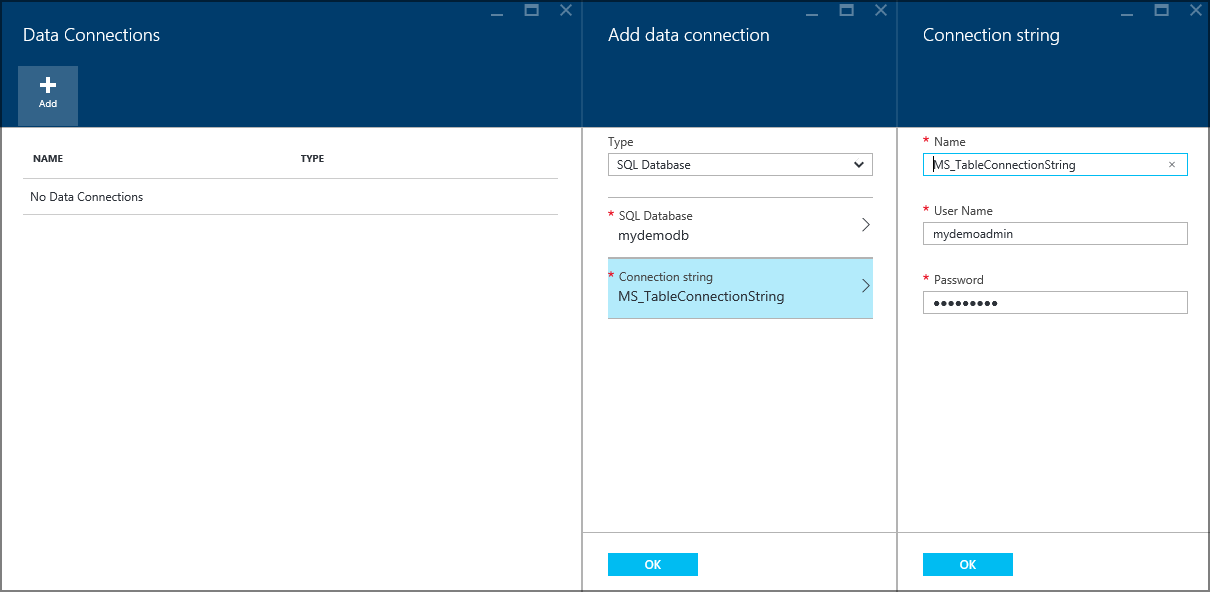
После чего задаем название нашей строке подключения и имя пользователя, под которым будет совершен вход

Не забываем везде, где применили настройки, нажать «ОК».
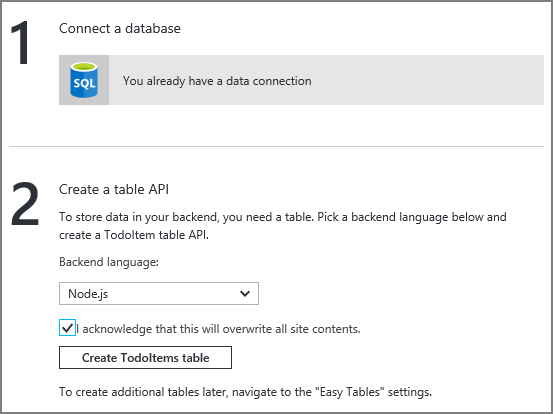
Теперь мы можем создать бекенд сервис на основе NodeJS или на базе C# приложения. Если вы не хотите заморачиваться, то выбирайте NodeJS. В этом случае вам достаточно будет только нажать на кнопку, и сервис будет развернут. При этом будет создана таблица с демо данными. Альтернативно вы можете скачать веб приложение C#, сделать необходимые вам изменения, после чего опубликовать его. Как опубликовать серверный проект читайте здесь: Практическое руководство. Публикация серверного проекта
Вот так выглядит окошко в котором необходимо сделать выбор между NodeJS и C# в качестве бекенда

Если не хотите создавать демо таблицу, то активировать и автоматически создать веб сервис можно еще и в другом месте.
Я предпочту для примера использовать NodeJS, хотя для рабочего приложения, предпочел бы C#, так как это все-таки язык, на котором я пишу.
В том же окошке вы можете скачать пример клиентского приложения (на данный момент приложения Windows 8.1)

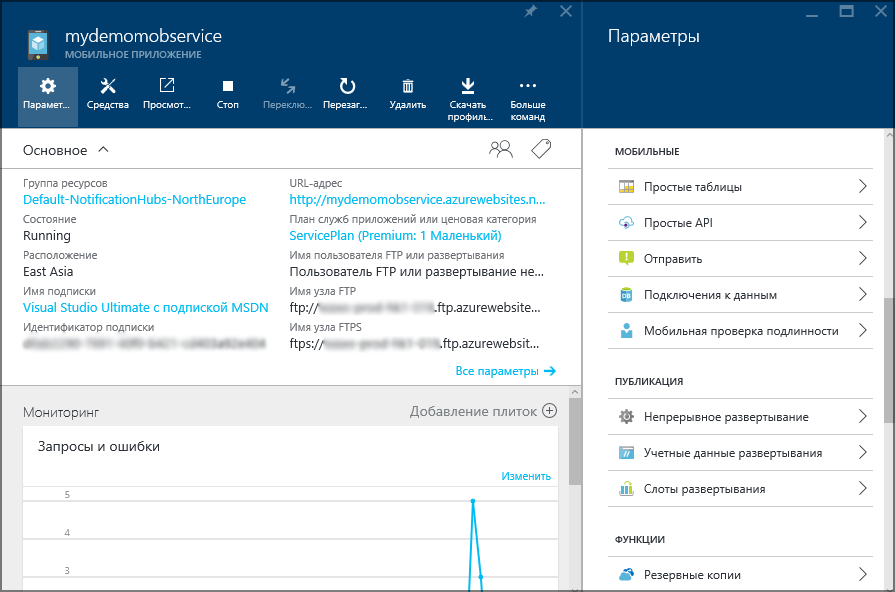
Следующим этапом работаем с таблицей данных. Заходим в параметры и далее в «Простые таблицы»

Если вы не создавали бекенд сервис, то вам будет предложено его инициализировать

Нужно поставить галочку, подтверждающую, что я в курсе, что содержимое моего сайта будет заменено созданным сервисом и нажать Initialize App.
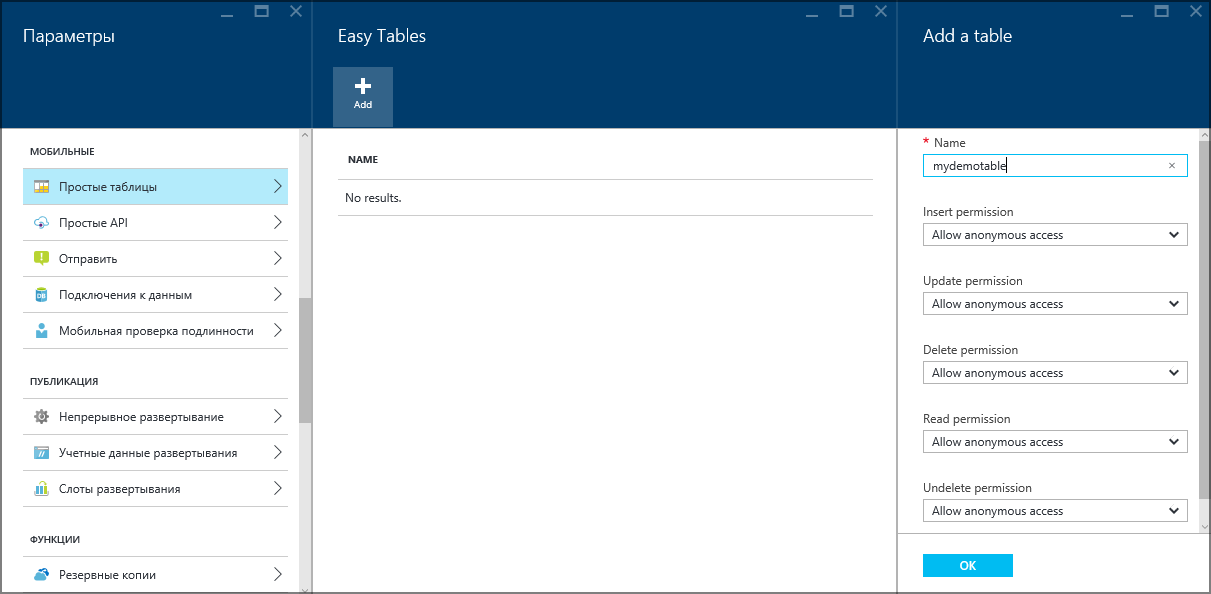
Теперь в простых таблицах можно создать новую таблицу (я создал таблицу с названием mydemotable).

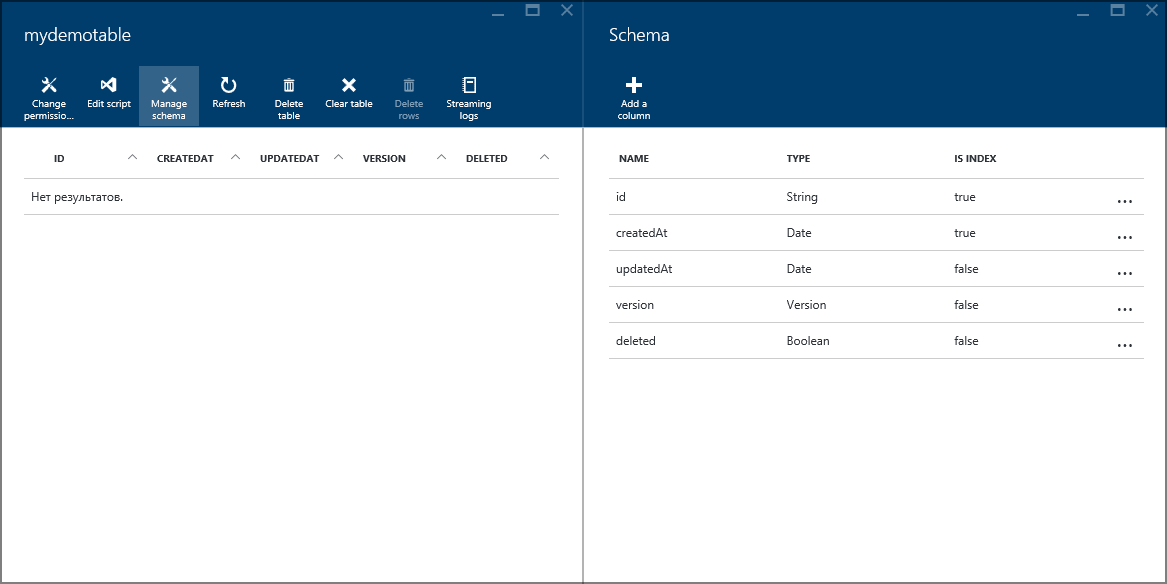
При создании таблицы некоторые поля создаются автоматически

Я добавлю к ним 2 поля: salary и surname, в которых буду как бы хранить информацию о зарплате и фамилиях своих воображаемых сотрудников

После этого этап настройки закончен (конечно, на реальном проекте можно и нужно будет настраивать еще права доступа и конфигурировать бекенд под свои нужды).
Теперь можно перейти к коду.
В Visual Studio создаем проект универсального приложения. В NuGet находим и устанавливаем пакет Microsoft.Azure.Mobile.Client.
В App.xaml.cs добавляем пространство имен:
using Microsoft.WindowsAzure.MobileServices;
и объявляем
public static MobileServiceClient MobileService =
new MobileServiceClient("https://mydemomobservice.azurewebsites.net");
Теперь нам нужно создать класс с аналогичной нашей облачной таблице структурой.
public class mydemotable
{
public string Id { get; set; }
[JsonProperty(PropertyName = "surname")]
public string surname { get; set; }
[JsonProperty(PropertyName = "salary")]
public int salary { get; set; }
}
Вы можете заметить, что здесь указано поле Id. Это поле обязательно, остальные системные поля таблицы можно не указывать. С помощью атрибута JsonProperty можно сопоставить название поля класса столбцу таблицы (полезно в случае, если они различаются).
В код MainPage.xaml.cs (или туда куда нам нужно) также добавляем пространство имен:
using Microsoft.WindowsAzure.MobileServices;
Объявляем коллекцию:
private MobileServiceCollection<mydemotable, mydemotable> items;
и можно использовать следующие сниппеты (а можно написать свои).
Для добавления элемента в таблицу:
mydemotable item = new mydemotable
{
surname = "Skywalker",
salary = 2244
};
await App.MobileService.GetTable<mydemotable>().InsertAsync(item);
Для редактирования:
items = await demoTable
.Where(y => y.salary > 100).ToCollectionAsync();
mydemotable editem;
editem = items.FirstOrDefault(x => x.surname == "Weider");
if (editem != null)
{
editem.surname = "Yoda";
editem.salary = 555;
await App.MobileService.GetTable<mydemotable>().UpdateAsync(editem);
}
Можно добавить в XAML какой-нибудь элемент. Например, такой вот простой ListView с привязкой данных:
<ListView x:Name="myListView" Width="400" Height="400" Margin="20,20,0,0" ItemsSource="{Binding}">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=surname}"></TextBlock>
<TextBlock TextWrapping="Wrap" Text="{Binding Path=salary}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate
</ListView>
И заполнить его:
MobileServiceInvalidOperationException exception = null;
try
{
items = await App.MobileService.GetTable<mydemotable>()
.Where(todoItem => todoItem.salary > 100)
.ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException ex)
{
exception = ex;
}
if (exception == null) myListView.DataContext = items;
Синхронизация с локальной базой SQLite
Это все хорошо, но каждый раз тянуть данные из интернета не хочется. Обычно разработчики создают локальную базу и проводят синхронизацию. Этот способ довольно просто реализуется в Mobile Apps.
Необходимо в NuGet найти и дополнительно установить System.Data.SQLite и Microsoft.Azure.Mobile.Client.SQLiteStore
Кроме того установить SQLite SDK и добавить ссылку на SQLite для UWP
В файле App.xaml.cs никаких изменений производить не требуется.
В MainPage.xaml.cs добавляем два пространства имен:
using Microsoft.WindowsAzure.MobileServices.SQLiteStore;
using Microsoft.WindowsAzure.MobileServices.Sync;
и одно объявление:
private IMobileServiceSyncTable<mydemotable> demoTable = App.MobileService.GetSyncTable<mydemotable>();
Добавляем таск для инициализации локальной базы:
private async Task InitLocalStoreAsync()
{
if (!App.MobileService.SyncContext.IsInitialized)
{
var store = new MobileServiceSQLiteStore("localstore.db");
store.DefineTable<mydemotable>();
await App.MobileService.SyncContext.InitializeAsync(store);
}
}
Его запускаем после запуска приложения.
Для отправки данных в базу Azure можем использовать:
await App.MobileService.SyncContext.PushAsync();
В облачную базу будут отправлены только измененные записи локальной базы
Для того чтобы обновить полностью локальную таблицу:
await demoTable.PullAsync(null, demoTable.CreateQuery());
Перед pull необходимо выполнять push, для того чтобы была уверенность в том что обе базы имеют одинаковые отношения.
Имеется возможность инкрементального обновления локальной таблицы, задав первым параметром id запроса, а вторым параметром сам запрос:
await demoTable.PullAsync("mydemotableSkywalker", demoTable.Where(u => u.surname=="Skywalker"));
id запроса должен быть уникальным для каждого запроса. Так как он является параметром, сохраняющим значение того когда было в последний раз выполнено именно это конкретное обновление.
Очистка локальной таблицы возможна с помощью:
await demoTable.PurgeAsync();
Очистку таблицы необходимо производить перед обновлением локальной базы, если были удалены какие-то строки в облачной базе и при этом вы не используете soft delete.
Пара полезных ссылок:
Offline Data Sync in Azure Mobile Apps
Using offline data sync in Mobile Services
В этой статье вы можете прочитать про синхронизацию оффлайн и онлайн баз в Azure Mobile Services. Этот сервис является предшественником Mobile Apps и можно найти много общего.
Редактирование данных в облачной базе
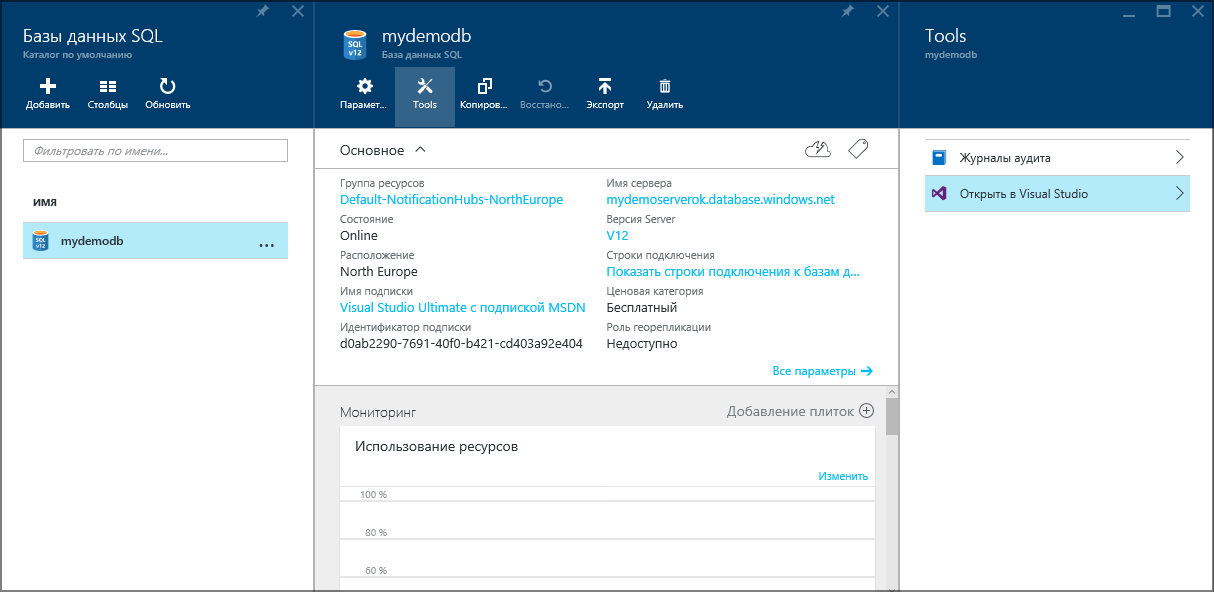
Если для просмотра данных в таблице можно воспользоваться простыми таблицами, то редактировать их можно с помощью Visual Studio. Для того чтобы открыть базу в ней можно зайти в базы данных SQL и выбрать в Tools «открыть в Visual Studio»

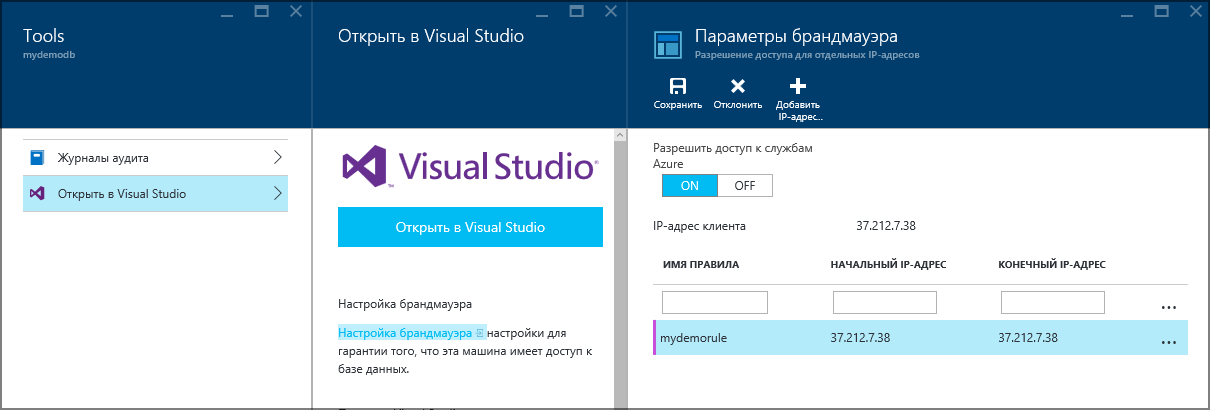
Для того чтобы открылось, необходимо нажать ссылку «настройка брандмауэра» и внести отображаемый IP адрес в правило (это то адрес, с которого вы сейчас подключены)

Автор: asommer