
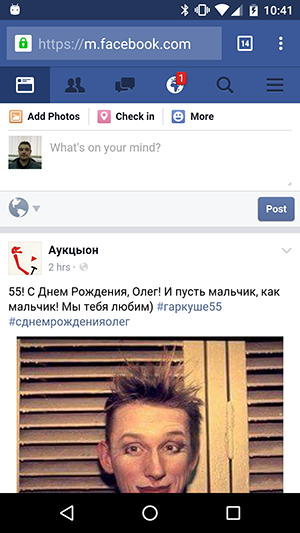
Если вы заходили с мобильного хрома в фейсбук, то наверняка видели, что интерфейс браузера красится в фирменный синий цвет соцсети. Но зачем и как?
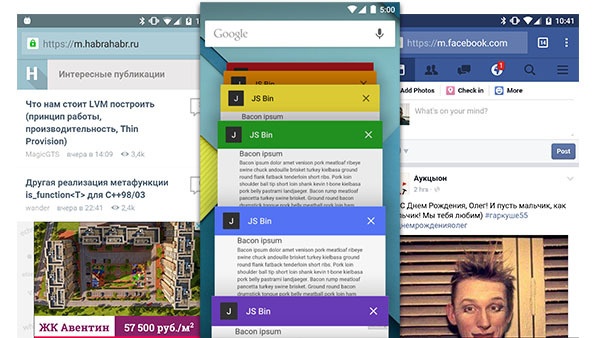
Мобильные сайты все больше походят на приложения, нежели на просто сайт с информацией, и Google поддерживает эту тенденцию. Посмотрите хотя бы на то, что в последних версиях мобильного хрома по умолчанию вкладки браузера смешиваются со списком недавно запущенных приложений. Но что не хватает сайту, чтобы стать еще чуточку больше приложением? Конечно же кастомизации оболочки (интрефейса). Начиная с 39 версии хрома для Android Lollipop была внедрена возможность менять цвет интерфейса браузера веб-разработчиками.
Сделать это просто, нужно в <head> добавить новый мета-тег:
<meta name="theme-color" content="#9CC2CE">
Как видно из кода, в content мы записываем цвет, в который окрасится браузер.
Google также рекомендует использовать иконку высокого качества, чтобы это выглядело еще лучше:
<link rel="icon" sizes="192x192" href="nice-highres.png">
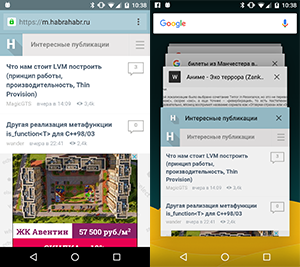
Через инспектор устройств хрома, я сделал пример, как это могло бы выглядеть на мобильной версии хабра:

Замечание: Если у пользователя не включено смешивание вкладок с приложениями, то он увидит выбранный вами цвет вкладки на вашем сайте, но в списке вкладок, она по прежнему будет серой.

P.S. Мне хотелось бы, чтобы этот цвет можно было задавать через css, так как это более логичный вариант, да и можно было бы воспользоваться переменной…
Автор: de_arnst






