Привет, меня зовут Александр Волков, я проектирую интерфейсы в компании Docsvision. Цель этой статьи — помощь разработчикам сложных программных продуктов. Ключевое слово — сложных. Спроектировать сайт-визитку сегодня может даже пятиклассник прямо на своем смартфоне, и при желании можно скачать зип-архив с готовым шаблоном блога или корпоративного сайта. Однако если ваше приложение посложнее обычного интернет-магазина, то, вполне вероятно, строить структуру и определять принципы навигации вам придется самостоятельно, наступая на разбросанные повсюду грабли. Здесь может пригодиться наш опыт. Я опишу один из возможных способов проектирования интерфейсов, который успешно опробован в нашей компании. Это делается легко и просто (практически в полуавтоматическом режиме) при помощи программы FlyingLogic.
Программа использует теорию ограничений Голдратта (Theory of Constrains), применяется для постройки диаграмм, конкурентного анализа и представляет собой такой excel, только не для чисел, а для причин и следствий. Совсем коротко, если у вас вызывают проблемы задачки типа: «Не все люди японцы. Все ли японцы люди?», то вы полюбите FlyingLogic. Тут я обязан заметить, написали её не мы, а совсем другие талантливые программисты, за что им большое спасибо, т.к. она оказалась весьма полезной в нашем нелегком деле.
Честно признаюсь, что, хотя в заголовке упомянута теория, в тексте вы ее не найдете. Окейгугл явно знает больше меня об этой и любой другой теории. Я же расскажу про практику — построение графа целей, а также о том, как мы принимаем решения при проектировании.
Это был спойлер — такой кинематографический прием для экономии времени.
Начнем! Краткое содержание:
1. В чем заключается проблема
2. Продукт — это вам не веб-сайт
3. Сценарии, сценарии…
4. Что же делать?
5. Решение
6. Пример
7. Выводы
Я постараюсь придерживаться этого плана, если не увлекусь деталями.
В чем заключается проблема
Если вы дочитали до этого места и не убежали, смешно размахивая пачкой бумажных прототипов, то значит, вас интересует, в чем же заключается проблема?
Парой слов ее можно выразить так — нелинейность и многообразие сценариев. В современных системах электронного документооборота, которые разрабатывает наша компания, к сожалению, отсутствует простой, понятный, прямой, как бильярдный кий, путь юзера от главной страницы или лендинга к странице регистрации или оплате покупки.
Наоборот: движение документа, как и его жизненный цикл, частенько извилисто, запутано и зависит от многих внешних и внутренних параметров. Среди таких параметров может быть, например, сумма договора (при превышении некоторого порога может потребоваться согласование не только с финансовым, но и с юридическим отделом). Ход согласования документа зависит от ролевой модели согласующего, наличия заместителей, и (Вы не поверите!) даже времени ухода в отпуск секретаря на ресепшене.
Больше всех про это знает наш эксперт AndreevVS (Владимир Андреев), поэтому отсылаю вас к нему и его серии статей.
Одним словом, сценариев бизнес-процессов может быть очень много, в каждой организации они свои и удержать их в голове достаточно трудно. А проектировщику нужно не просто удержать их в голове, а выбрать главные и построить систему навигации, отвечающую запросам основной массы пользователей.
Что же делать?
Вешаться не обязательно. Если приложение небольшое, то есть радикальный выход: разбиваем его на небольшие, логически непротиворечивые куски, а доступ к этим кускам прикручиваем к меню на главной странице. Вуаля! Именно так было устроено большинство веб-приложений и сайтов в прекрасные нулевые, когда rutracker назывался совсем по другому.
Однако место на главной странице не резиновое, и с ростом количества кусков, на которые необходимы ссылки, стали появляться монструозные многоуровневые меню. Будь я присяжным, я бы оправдал пользователя, убившего разработчика такого меню. Я думаю, вы понимаете, о чем я говорю. Кроме того, такой подход совсем не учитывает сценарии работы, и если для сайта это еще куда ни шло, то для серьезного бизнес-приложения это путь «в никуда».
Сценарии
Небольшое отступление. Как учитывать сценарии в проектировании? В самом общем случае, это выглядит так:
- Получить у бизнес-аналитиков список этих самых сценариев. И описание, если повезет.
- Глядя в этот список, нарисовать набор экранов, стремясь повторить конкретный сценарий с минимальным количеством переходов и кликов мышкой.
- По этим экранам собрать прототип для данного сценария, потестировать его (если это необходимо), пофиксить недочеты и повторить процесс для другого сценария.
- Затем наступает этап объединения этих атомарных кусков в единое приложение. И вот здесь живут драконы. Дело в том, что сценарии начинают конкурировать друг с другом за место на экране и внимание пользователя. Иногда объединить их и вовсе невозможно. Возникает хаос и энтропия.
Поэтому, естественным образом возникла логичная идея: ранжировать сценарии. Или, по крайней мере, иметь некоторый критерий отбора. Лучше, если это будет делаться автоматически. Нужна программа!
Решение
Как вы уже догадались, программа называется FlyingLogic, и она прекрасно справляется с нашей задачей. И не только с ней! Бесплатный 30-дневный пробник скачиваем здесь. Почитать про нее можно здесь. Тем, кто любит не читать, а смотреть через плечо, вот 13 минутное видео о принципах работы (я обычно включаю удвоенную скорость, таким образом, получается всего 6 минут).
Влад Головач в своей статье на Medium посчитал главным недостатком программы невозможность сортировать элементы, двигать их на экране. Парадоксально, но именно это является для нас ее главным достоинством, т.к. позволяет организовать автоматическое ранжирование. И не только!
Пример
В качестве короткого примера давайте разработаем структуру абстрактного приложения-тудушки. Это менеджер задач, в нем можно создавать задания (to do) себе или подчиненным и контролировать процесс их выполнения. Разработку будем вести модным способом, на основе целей пользователей.
Поясню, что под структурой понимается базовый скелет приложения и движение по нему, то есть принципы навигации. И только. Если вас интересует внешний вид и расположение контролов, то Dribbble и Behance к вашим услугам.
Пара определений
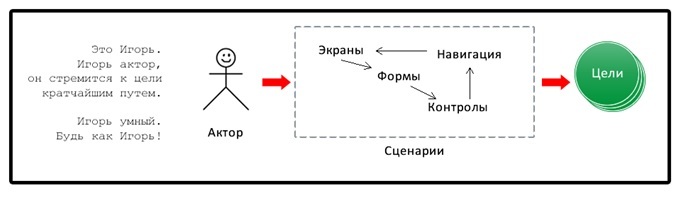
Акторы — это роли или любые другие системы, взаимодействующие с приложением.
Сценарий — это последовательность элементарных взаимодействий между приложением и актором для достижения последним своих целей.

Рис.1. Как связаны сценарии, акторы и цели
Для начала составляем списки акторов и их целей. Сразу подчеркну, что эти списки неполные, но для нас это неважно, нам нужно проиллюстрировать подход. В реальной разработке, естественно, списки должны быть как можно более полными (см. Рис 5), чтобы не упустить возможный сценарий.
Акторы для нашего приложения это:
- Руководитель
- Исполнитель
- Контролер
- Коллега
- outlook
Цели акторов:
- Организовать дела
- Облегчить планирование
- Не пропускать дедлайны
- Разгрузить голову
- Дать чувство контроля
- Взаимодействовать с коллегами
- Снять с себя ответственность
Как уже говорилось, акторы достигают цели путем комбинирования элементарных действий в сценарий. Составим список таких возможных элементарных действий:
- Добавить новое задание
- Добавить повторяющееся задание (шаблон)
- Завершить задание
- Запланировать задание на определенный день
- Отклонить задание
- Разделить задание (создать подзадание)
- Оценить загрузку на день/неделю
- Просмотреть уведомления
- Найти запись
- Редактировать запись
- Отфильтровать лист заданий
- Отсортировать лист
- Выбрать задание для исполнения (что делать следующим)
- Спланировать день
- Делегировать задание
- Комментировать задание
- Оценить состояние проекта
- Разрешить конфликты
- Проверить выполнение
- и тд.
Чтобы расставить приоритеты, построим граф достижения целей. Дальнейшая работа происходит внутри FlyingLogic.
Создаем 3 типа объектов: акторы, действия и цели.
Начинаем соединять акторов с действиями, стремясь достичь выбранную цель. Вполне возможно добавлять действия на лету. Например, спрашиваем себя: как исполнитель может достичь цели «Разгрузить голову»? Очевидно, вспомнив про какую-то задачу, он должен немедленно ее добавить в приложение (или добавить и запланировать срок). Это освободит его мысли для текущей работы и цель будет достигута, верно? Соединяем узлы «Исполнитель» -> «Добавить» -> «Разгрузить голову».
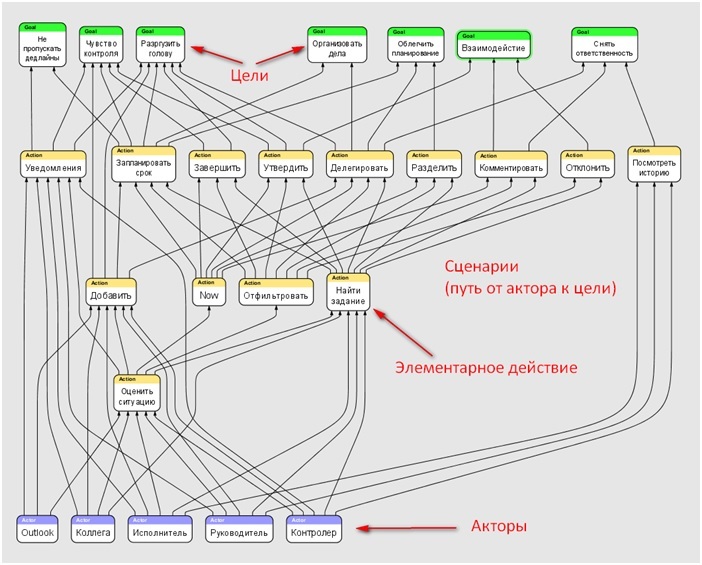
Прямо во время соединения узлов происходит магия — они автоматически выстраиваются в некую иерархию, подобную изображенной на картинке. Внизу находятся акторы, вверху их цели. Движение по графу происходит снизу-вверх.

Рис. 2 Так выглядит граф целей в окне FlyingLogic
Прелесть в том, что стоит добавить связь или узел, как граф перестраивается, в соответствии с новой конфигурацией.
Порассуждаем
Глядя на эту схему, скоро становится понятно, что:
- Чем меньше действий между актором и целью – тем быстрее и легче она достигается! Мы должны найти кратчайшие сценарии, только тогда приложение будет успешным. Такова жизнь, вода ищет дырочку.
- Чем больше входов у действия, тем оно «популярней». Именно на эти действия надо обращать особое внимание при разработке. Они затронут большинство ваших пользователей.
- (Примечание. На самом деле, это не совсем так. Что делать, если вход всего один, но этим действием пользуются 90% пользователей? Ответ: назначать веса связям, такая возможность в программе есть.)
- Сумма входов и выходов определяет вес действия в сценариях (Это упрощенный подход. См. Предыдущее примечание)
Далее. Мы видим, что больше всего входов имеют «Уведомления» и «Добавить» (6). Это говорит о том, что эти действия очень распространены, то есть, должны быть доступны всегда. Похоже на правду, верно? Кроме того, через эти действия лежат самые короткие пути к достижению целей «Разгрузить голову», «Не пропускать дедлайны» и пр. И это уже важно! Почему?
Потому что, зная это, мы принимаем решение разместить счетчик уведомлений и кнопку добавления новых заданий прямо на топ-баре, чтобы видеть их всегда. Конечно, для опытного проектировщика это и так очевидно, но теперь у нас есть обоснование!
С другой стороны: «Запланировать», «Завершить», «Утвердить», «Делегировать», «Разделить», «Комментировать» имеют входы только от действий «Найти» и «Отфильтровать». Что это означает, вы уже догадались? Пока не выбрано конкретное задание, эти действия не нужны (и контролы, их вызывающие, будут захламлять интерфейс и голову юзера). Поэтому, никаких риббонов в нашем приложении не будет. Кнопки действий будут появляться только после выбора задания.
Строго говоря, данный метод не страхует от ошибок. Например, в нашем графе элементарное действие «Найти задание» имеет самый большой вес (12). Исходя из этого, нужно обязательно предусмотреть форму поиска в каждом виде/экране приложения. Казалось бы. Однако это не так. Опыт показывает, что люди не ищут задания поиском, а просматривают списки. Если знаешь, что искать, то, очевидно, помнишь задачу. А если помнишь задачу, то зачем ее искать? Поэтому, наши экраны должны содержать списки, а форму поиска можно скрыть за иконкой. Конечно, поиск все же нужен, если надо искать по атрибутам (найти все задания от Васи Пупкина с дедлайном через неделю, например).
Подвох вот в чем: неточность формулировки. Если заменить «Найти задание» на «Выбрать задание для исполнения», то все становится на свои места и на первый план в нашем приложении выходят списки. Просто потому, что выбор подразумевает некое множество, список.
Мы почти закончили. Дальше — простор для творчества.
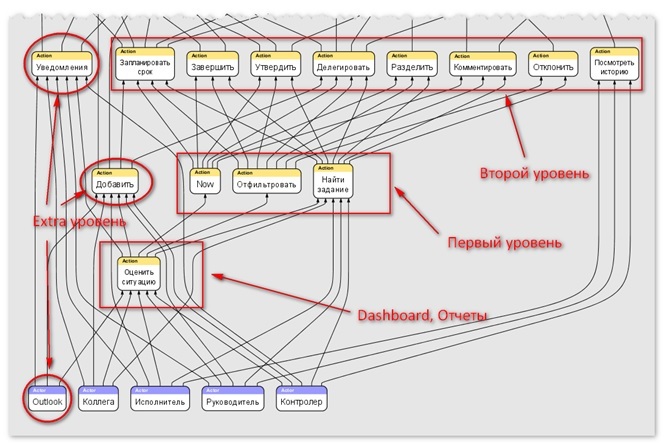
Во-первых, можно сразу же легко разбить приложение на уровни или виды. Например, как это сделал я:

Рис. 3 Группируем узлы
Т.к. движение идет снизу вверх, то получается, что главным экраном будет некий дашборд со списком задач и быстрым способом их фильтровать. Дальше необходима возможность посмотреть подробную информацию по задаче и принять решение по ней (второй уровень) — это можно сделать открывая поп-ап, распахивая аккордеон или показывая детали в отдельной панели. Эта панель должна содержать кнопки для «Завершения» и других действий. Так получается из нашего графа! Счетчик уведомлений и кнопка добавления задач, как мы уже говорили, будут на каждом экране (Экстра-уровень).
Во-вторых, чтобы определить, что конкретно должен содержать каждый уровень/вид, необходимо разложить его на составляющие. Возьмем для примера первый уровень, и пытаемся его декомпозировать.
Найти (выбрать) задание можно:
- Просто взглядом из общего списка
- Применив фильтры
- Поиском
- Заглянув в историю
- Получив уведомление о новом задании
- Календарь
Добавить задание можно:
- Через поле ввода
- Через шаблон
- Копированием другого задания
- Драг-дроп письма из почты
- Отправив Email на специальный адрес
Отфильтровать:
- Через панель фильтров (создать свой или применить имеющийся фильтр)
- Через контексты (важность, проект, дедлайн, метка и тп)
Таким образом, первый уровень должен содержать все перечисленные элементы + Extra элементы.
Во-третьих, с помощью графа очень просто вычленять отдельные сценарии, оценивать их приоритет и группировать. Можно экспериментировать! Если вы решите, что ваша тудушка должна работать по методологии GTD, то можно построить граф для таких сценариев просто глядя на GTD workflow:

Рис.4 GTD workflow
И потом, уже на основе графа, определять порядок и состав экранов.
Ну и где здесь автоматизация, спросите вы? Автоматизация в том, что мы получаем все сценарии на одном листе. Мы получаем разбивку на экраны, которая подходит для всех сценариев. А после декомпозиции и состав этих экранов. Кроме того, программа великолепно подходит для экспериментирования в стиле «если, то…». Собственно, она для этого и предназначена. Например, если добавить, убрать или сгруппировать узлы, то они, чудным образом, перестроятся в новую структуру. Это увлекательный и очень затягивающий процесс, когда связываешь узлы, спонтанно вставляешь новые и выдумываешь на ходу, без скучного планирования и совещаний.
Попробуйте, и вы оцените экономию времени на написание и чтение сценариев. Иметь картинку перед глазами дорогого стоит, поверьте. Кроме того, способ позволяет отсечь ложные сценарии, которые ведут, например, к цели организации, а совсем не к цели пользователя. Теория утверждает, что это совсем разные цели. Окейгугл.
Что дальше?
Следующим шагом может быть замена элементарных действий на графе кварками кнопок, контролов, элементов управления. Таким образом, проектировщик получит элементы из которых должен состоять экран и может моделировать их взаимодействие. Можно попытаться оптимизировать экраны, анализируя совпадения контролов в различных сценариях.
А можно пойти в другую сторону и назначать веса связям, добавлять условия выполнения элементарных действий, сложную логику и побочные эффекты.
Честно говоря, так далеко мы пока не заходили, эта неизведанная территория еще ждет своих колумбов. Поделитесь опытом и мы обязательно вас зафрендим. А может, будем предлагать деньги и сложную, интересную работу. Особенно, если вы считаете, что поддержка Git для Ворда гораздо важнее проверки орфографии, а для прототипирования вам нужен SublimeText и Gulp (и вовсе не Axure или, господи помилуй, Photoshop).
Выводы
В целом, это все. В сухом остатке — метод вполне рабочий и проверен нами в боевых условиях, на реальных, живых интерфейсах. Его изложение было сознательно предельно упрощено — так легче понять концепцию. Имейте в виду, мы не использовали целый ряд прикольных фич FlyingLogic, например, встроенную нечёткую логику, прекондишены, ветвление, условные переходы, группировку, веса связей, побочные желательные и нежелательные эффекты и многое другое. Они представляют огромный практический интерес для дальнейшего развития данного подхода. Основная мощь проявляется, конечно, именно в сложных, запутанных сценариях, когда надо иметь все перед глазами, разложенное по полочкам. Когда важно не упустить никакую мелочь: принцип «Чепуха, раковая опухоль очень маленькая…» не работает ни в медицине, ни в проектировании.
Например, можно оценить вероятность достижения целей актором, сравнить вклад различных сценариев в общий результат, (а значит, удовлетворенность пользователя) в зависимости от различных условий. Огромное удовольствие доставляет игра с ползунками confidence, когда меняя значение в одном углу диаграммы ты видишь, как вычисляются значения в зависимых узлах в противоположном углу.
На картинке ниже — список покупок Чака Норриса в супермаркете Wallmart на День Благодарения. Она не имеет никакого отношения к нашей теме, кроме того, что именно так и выглядят списки, с которыми работают аналитики и разработчики в Docsvision. Больно — это наша профессия, просто мы знаем, что упорство от упрямства отличает только одна вещь — наличие успеха в конце.

Рис.5 Список покупок Чака Норриса
Надеюсь, данный пост мотивирует вас не бояться экспериментировать и придумывать новые интерфейсы для СЭД, ERP-систем, мобильных банков и прочих САПов. На всякий случай, еще раз вставлю ссылки на FlyingLogic и пару видео: «So You Think You Know How To Think?» и «Decision Models with Flying Logic» для типов вроде меня, которые любят эффективные пути и всегда читают с конца.
Ах да, чуть не забыл. Убийца графа — дворецкий!
Автор: ДоксВижн






