Введение
Хабра уже имеет за плечами пару туториалов на тему кроссплатформенного 3D движка «Unity 3D», но до сих пор не имеет уроков на тему 3D меню.
На эту статью меня натолкнул пост Unity3d script basics и Unity3D для начинающих — Туториал 1.
Так же пару людей поругалось на автора на тему «Уже не в том веке живём», поэтому вот вам щепоточка знаний.
Делая этот туториал, я предполагал, что вы уже знакомы с основами JS'a и интерфейса Unity 3D.
Работать я буду с Виндусовской версией Unity 3D. Обладатели других ОС думаю разберутся.
Приготовления
1) Иметь основную мысль на тему меню, так сказать мысленную заготовку.
2) Нужные вам модели. Можно найти тут (Google Sketchup). Нужный нам формат — collada.
3) Иметь шрифт под текст меню. Можно взять стандартные из шрифтов винды.
Первые шаги
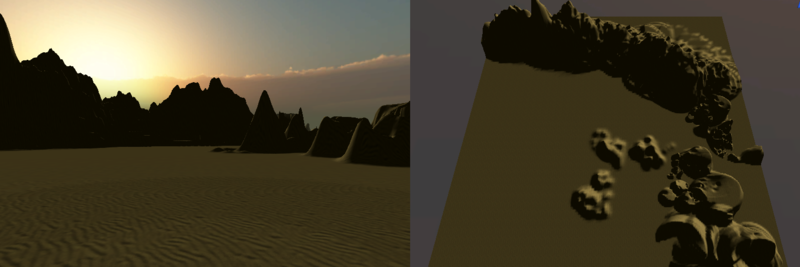
Я придумал сценку на темы «Вестерн».
Начнём с приготовления сцены.
Первым создайте terrain и подберите размер/высоту/качество текстурирования(Terrain->Set Resolution/Flatten Heightmap).
Дальше подберите текстуру и сделайте основной ландшафт сцены

После поставьте камеру под нужный угол обзора, добавьте свет(Derectional light) и тени он него же.
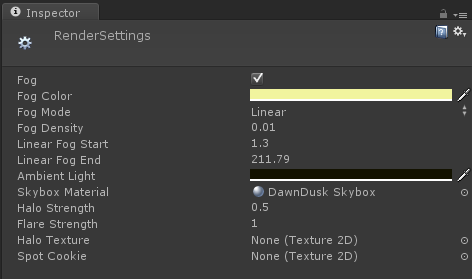
Добавьте туман и небо(skybox), всё это можно найти в Edit->Render Settings.


Модели
Для начала разархивируйте скачанный архив, и перенесите все текстуры из images в папку Materials вашего проекта(просто выделите и перетащите на папку в окне unity).
Дальше импортируйте модель *.dae в Unity (Assets->Import New Asset), и добавьте её на сцену, так же измените размер до вам угодного.
ВАЖНО! Если вы сделаете не по порядку, то получите незатекстурированную модель.
Меню Основа
Меню можно сделать с помощью моделей или 3д текста, а можно и из всего сразу.
Я расскажу о текстовом варианте, т.к. это попривычнее будет.
Что бы создать 3д текст со своим шрифтом, нужно добавить его в проект (Assets->Import New Asset).
После, выделив его, перейти в (GameObjects->Create Other->3D Text).
У вас создастся мыльный текст. Чтобы повысить качество, поменяйте Font Size, а потом подгоните размер.

Дальше сделаем его функциональным. Для этого скопируйте следующий код на JS'e и примените ко всем объектам «3д текст».
function OnMouseDown () { //1
if(name=="Play Game") { Application.LoadLevel("Test Scene"); } //2
if(name=="Options") { }
if(name=="Quit") { Application.Quit(); } //3
}
function OnMouseOver () { //1
animation.Play(); //4
}1) События при манипуляции с мышью.
2) Загрузит сцену под названием Test Scene, если вы укажете её при компиляции проекта(так же можно указать порядковый номер).
3) Выход из приложения, если оно скомпилировано не под web, или не запускается в редакторе.
4) Метод анимации меню, если таковое вам хочется (Слишком муторно, поэтому рассказывать не буду. Можно будет посмотреть в моём готовом проекте).
* name — имя объекта, на котором лежит скрипт.

Переходы по меню
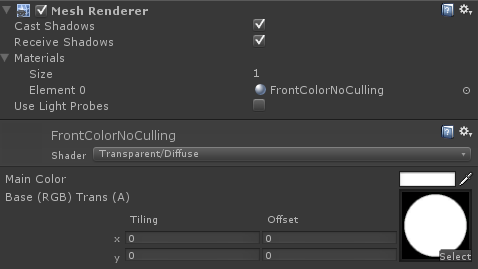
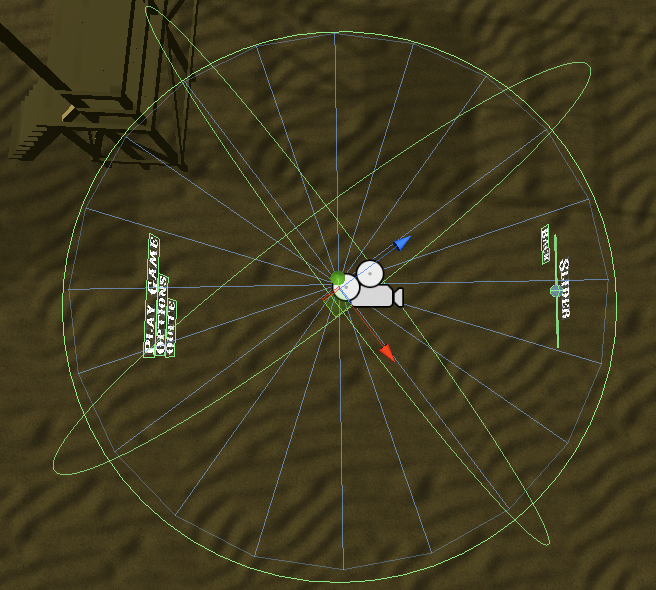
Создайте цилиндр, и переименуйте его в Menu. Сделайте его прозрачным, применив любой частично прозрачный материал (можно как на скрине).

Вложим все наши объекты «3д текст» в объект Menu(окно Hierarchy).
Так же на другой стороне цилиндра создайте два 3д текста, и переместите их по иерархии в Menu. Это будет подпункт меню.

Обновим скрипт.
var menuRotation : GameObject; //1
function OnMouseDown () {
if(name=="Play Game") { Application.LoadLevel("Test Scene"); }
if(name=="Options" || name=="Back" ) { menuRotation.transform.Rotate(0, 180, 0); } //2
if(name=="Quit") { Application.Quit(); }
}
function OnMouseOver () {
animation.Play();
}1) Создаст переменную, содержащую объект.
2) При нажатии на объект с названием Options, команда повернёт объект menuRotation на 180*.
Перенесите цилиндр в поле Menu Rotation кнопки Options.
Теперь вы имеем почти готовое меню. Осталось только создать слайдер.
Слайдеры
Слайдеры — самая муторная часть урока. Приготовьтесь к страданиям и шаманству.
*Буду рад, если кто-нибудь выложит свою версию слайдера, т.к. мой на самом деле Шаманский.
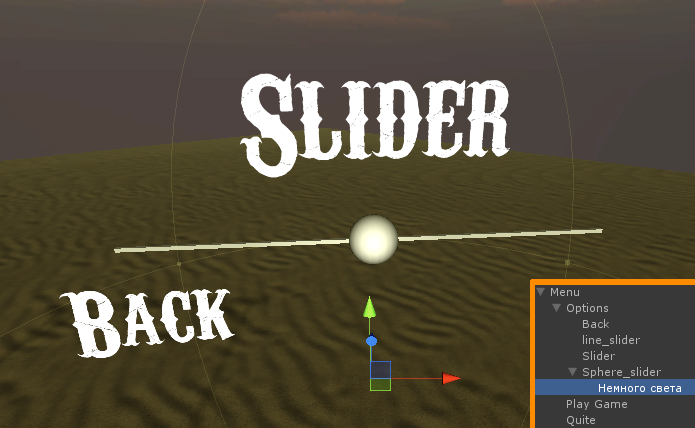
Создайте приметив Cube и растяните его до подобия ниточки. Cоздайте приметив Sphere и поместите его в центре Cube.
Всё это располагаем противоположно основному меню, а именно к подменю Options.
*Для удобства я переименовал их в line_slider и sphere_slider.

Создайте новый скрипт JS, и прицепите его к Sphere(sphere_slider).
function OnMouseDrag () { //1
var translation : float = Input.GetAxis ("Mouse X"); //2
transform.Translate(translation, 0, 0); //3
print(transform.position.x.ToString()); //4
}1) Событие будет активироваться при нажатии (на Sphere/sphere_slider) и передвижении мыши.
2) Создаст переменную translation, в которую передаются Х координаты мыши.
3) Перемещает Sphere/sphere_slider за мышкой.
ВНИМАНИЕ. Координата, по которой будет двигаться шар, у всех разная (легче всего повернуть его координатой Х / красной стрелкой по траектории движения)
4) Строка transform.position.x выдаст нам координату, на которой в данный момент находится объект.
ВНИМАНИЕ. Координата всё так же разная (transform.position.x || y || z; либо поворот Sphere/sphere_slider).
По выводу в консоль определим минимум и максимум, на который будет двигаться будущий слайдер.
Как только вы засечёте нужные координаты, обновляйте старый скрипт.
function OnMouseDrag () {
var translation : float = Input.GetAxis ("Mouse X") * 0.18; //1
if (transform.position.x < min || transform.position.x > max) { //2
if (transform.position.x < min) { transform.Translate(0.1, 0, 0); } //3
if (transform.position.x > max) { transform.Translate(-0.1, 0, 0); } //3
} else {
transform.Translate(translation, 0, 0);
}
}1) Всё так же ловим координату Х, но с коэффициентом, который понижаетувеличивает скорость передвижения шара.
ВНИМАНИЕ! Так же уникален для каждого пользователя.
2) Максимум и минимум движения слайдера по осям.
3) При выходе за пределы координата немного убавляется (во избежание застревания слайдера на месте).
*меняем min и max на полученные ранее пределы.
Вот слайдер почти и готов. Осталось только научить его возвращать значение.
var bullet : float = 0; //1
function OnMouseDrag () {
var translation : float = Input.GetAxis ("Mouse X") * 0.18;
if (transform.position.x < min || transform.position.x > max) { //2
if (transform.position.x < min) { transform.Translate(0.1, 0, 0); } //3
if (transform.position.x > max) { transform.Translate(-0.1, 0, 0); } //3
} else {
transform.Translate(translation, 0, 0);
}
bullet = (transform.position.x - min)*250;//2
}1) Создаст переменную bullet.
2) Записывает значения слайдера в переменную bullet.
Вот и всё. Теперь у вас есть более-менее функционирующее меню Unity 3D.
То что получилось у меня — тык.
Благодарю за прочитанный урок.
Автор: KoryaTo






