
Не думал, что напишу это, но JavaScript победил. Мы перестали использовать Razor для создания веб-приложений. Вместо этого реализуем front-end в отдельном проекте на JavaScript-фреймворках. От ASP.NET остался только WebAPI и «движок», на котором мы пишем бизнес-логику и API для пользовательского интерфейса.
Вселенная JavaScript и CSS
Последнее время мы наблюдаем взрывное развитие веб-технологий. Появились полноценные IDE для работы с HTML/CSS/JavaScript, проекты типа Grunt и сотни JavaScript-фреймворков. Инфраструктура для создания front-end'а стала взрослой.
Давайте посмотрим на статистику Github. Я нашел два источника статистики по языкам программирования, в обоих JavaScript стоит на первом месте.
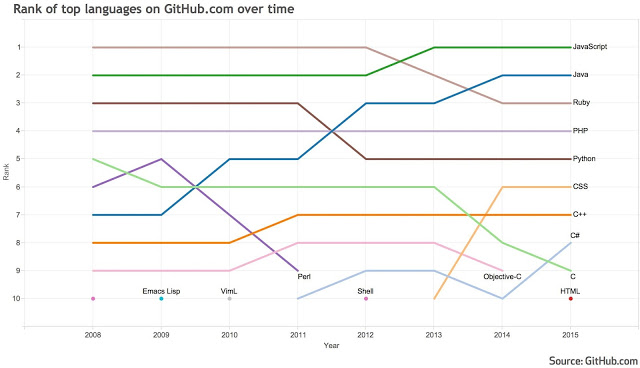
В статье Language Trends on GitHub посчитали с помощью Linguist, что JavaScript на первом месте на GitHub по популярности, среди языков программирования:

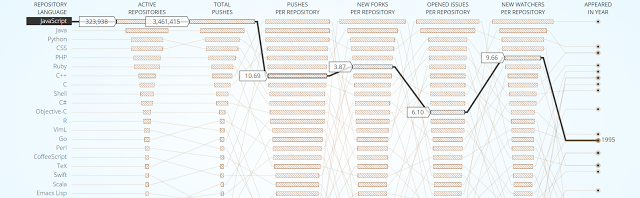
GitHut показывает аналогичную ситуацию:

Теперь я понимаю откуда каждую неделю появляются новые JavaScript-фреймворки. Могу себе представить трудозатраты сообщества JavaScript-программистов, которые поставили JavaScript на первое место на github.
Миф о кроссфункциональности
Мы отказываемся верить во всемогущих full-stack web-разработчиков. Full-stack означает, что программист разбирается и в .NET, и в JavaScript/CSS.
Что значит разбираться в этих двух мирах? Это значит знать тонкости работы с браузерами, знать и практиковаться с новыми JavaScript-фреймворками, и одновременно с этим знать о новых фишках в C#, изменениях в платформе .NET, следить за новыми версиями ASP.NET MVC и новым базами данных. Такого всезнающего full-stack web-разработчика я последний раз видел… никогда. Охватить и стать экспертом в этих двух областях не под силу смертному. Я не говорю о людях с железным стержнем и безграничным запасом свободного времени, речь об обычных людях типа меня.
Если вы спросите меня, знаю ли я JavaScript и CSS? Я отвечу, что знаю. Но знаю ли я эти технологии достаточно, чтобы создать качественное решение на front-end? Нет, моих знаний недостаточно, я знаю эти технологии поверхностно по сравнению, например, с front-end разработчиками нашей компании.
Я пришел к выводу, что сложный проект не создать силами full-stack разработчиков . Если речь о сложном UI и сложном back-end, то специализация необходима. Доверять full-stack разработчикам проекты сложнее, чем натягивание дизайна на CMS, настройки интерфейса в SharePoint или кастомизации Bootstrap — губительно для проекта.
История из соседней компании. Lead .NET разработчик усмотрел проблемы на front-end. Он решил, что у UI-проекта неправильная архитектура и технический долг, поэтому он пошел наводить там порядок. В итоге стало еще хуже, чем было, потому что JavaScript-приложение он создавать не умел.
Я думаю похожая ситуация могла бы произойти, если бы JavaScript-разработчик полез в C#. Разница в том, что .NET разработчики считают, что смогут корректно поправить JavaScript/CSS, а front-end разработчики знают, что им в C# лучше не залезать и они не лезут.
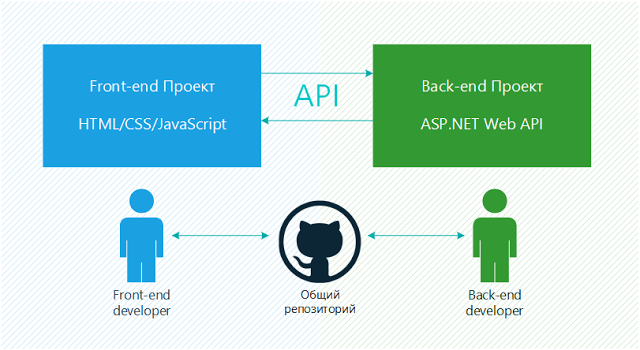
Схема взаимодействия
На старте работы мы делаем два проекта. Первый проект традиционный — ASP.NET Web API приложение в Visual Studio, второй проект в Webstorm. Оба проекта лежат в одном репозитории, хотя это не обязательно.

Front-end разработчики согласуют с back-end разработчиками API, через которое происходит взаимодействие двух приложений.
Процесс работы
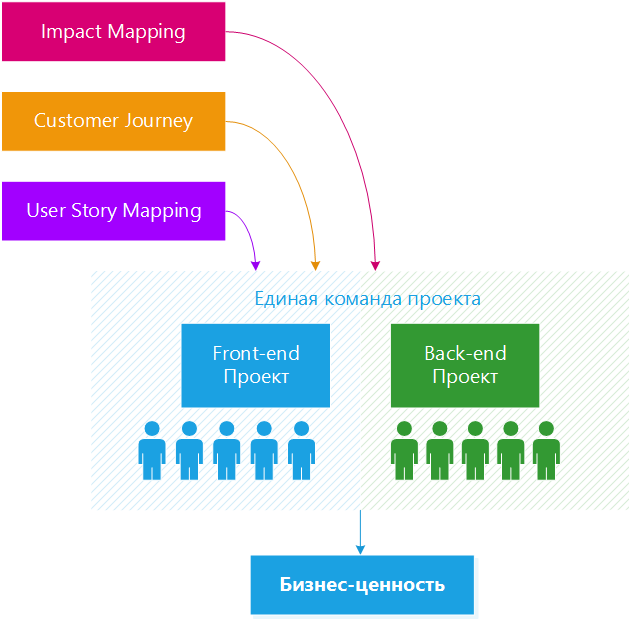
Мы создаем проектные команды, поэтому разработчики, QA и другие члены команды входят в состав единой команды проекта. В том числе front-end и back-end разработчики входят в эту команду. Единая команда работает с Impact Mapping, Customer Journey Mapping, User Story Mapping, которые появляются во время процесса создания ПО:

Видно, что с точки зрения процесса создания ПО, мы никак не разделяем front-end и back-end части. Это осознанный шаг, который помогает делать поставку бизнес-ценности.
Плюсы и минусы
В разделении front-end и back-end на два проекта я нахожу и плюсы и минусы:
- Плюсы
- Front-end и back-end проекты слабо связаны. Становится возможно развиваться эти проекты параллельно или отдельно друг от друга.
- У вас случалось, что кроме веб-интерфейса, вас просят создать API к Android-приложению? У нас заказчики просили об этом и не раз. Если вы изначально создаете API, документируете API, то подключение новых клиентов к нему не составляет труда.
- Выкладка front-end и back-end частей теперь может происходить независимо. Вам не придется перезаливать монолитное ASP.NET MVC приложение из-за изменений в JavaScript/CSS или разметки.
- Чем сложнее проект, тем сложнее управлять монолитным ASP.NET MVC приложением. Если разнести единое приложение на два проекта, как показано в статье, то развивать два небольших проекта проще.
- В монолитном ASP.NET MVC приложение цена ошибки это весь проект. В раздельных проектах цена ошибки это части системы.
- Минусы
- Нужны сильные front-end разработчики, которые могут и не понадобится, если full-stack разработчики создают back и front.
- Следствие из предыдущего пункта — нужно больше людей в проект.
- Инфраструктура сложнее, усложняется процесс сборки релиза.
- Тратиться время на согласование API.
- Изменения в бизнес-логике часто затрагивают оба проекта.
Выбор подхода
Мы выбираем ASP.NET MVC приложение и рендер HTML через Razor, если используем CMS или пишем небольшой проект без сложной бизнес-логики. Например, так сделан сайт компании ByndyuSoft. Мы выбираем front-end в виде JavaScript-приложения во всех остальных случаях.
Автор: AlexanderByndyu






