 Совсем недавно в ленте появился весьма интересный твит с командой для включения Инспектора WebKit в приложениях, “использующих Web Views” и предложением исследовать Mac App Store.
Совсем недавно в ленте появился весьма интересный твит с командой для включения Инспектора WebKit в приложениях, “использующих Web Views” и предложением исследовать Mac App Store.
Меня это очень порадовало: всегда было интересно: как же он свёрстан?
Чтобы сделать это, нужно для начала выполнить эту команду:
defaults write NSGlobalDomain WebKitDeveloperExtras -bool true
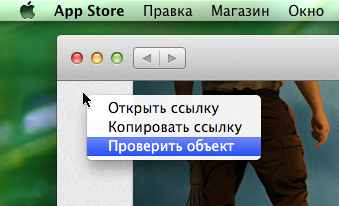
После этого нужно (пере)запустить Mac App Store, вызвать где-нибудь на странице контекстное меню и выбрать пункт “Проверить объект”.
После этого Инспектор будет открыт. Наслаждайтесь!

Плоды исследований не заставили себя ждать.
Я немало удивился, когда встретил в самом начале сценария da-storefront-base.jsz проверку браузера, учитывающего даже KHTML.
К слову, вёрстка там хорошая, но почти полное отсутствие элементов HTML5 огорчило. Article? Aside? Header? Не, не слышал.
А что нашли вы?
Автор: Grawl





