В эти предпраздничные дни, когда отчасти должен проводить время на работе, но изменения в рабочие системы уже не вносятся, ибо «скоро праздники, кому нужны твои свежие баги?», можно заняться вырезанием звездочек и снежинок из бумаги и маленькими экспериментами.
В общем, мы с вами не раз слышали такое выражение: «мой звонок пинали как мячик от оператора к оператору, и в итоге отфутболили», а может даже сами когда-то такое сказали в сердцах. И подумалось, а ведь если представить звонок как скачуший мячик от стенке к стенке, а так как у нас несколько десятков звонков бывает на астериске одномоментно, то это должно выглядеть как минимум забавно.
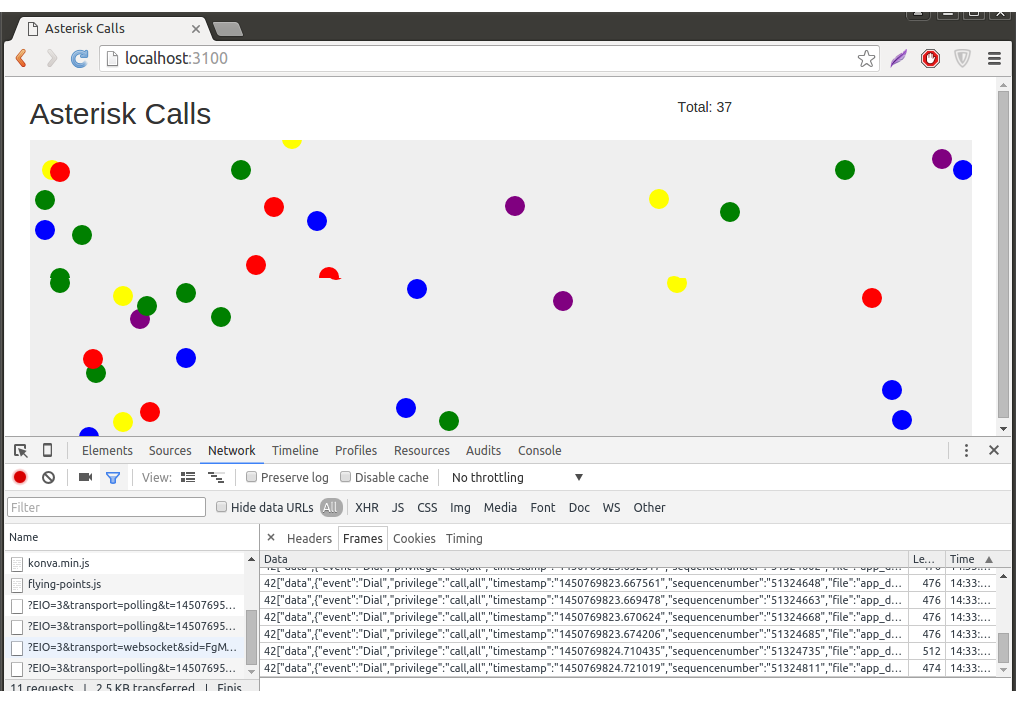
Что получилось? Далее детали и небольшое видео.

Как здесь все устроено?
Самым простым способом. При звонке, который в диалплане астериска выполняется приложением Dial в AMI бросается событие Dial (subevent: begin), а когда такой звонок завершается, то происходит событие Dial (subevent: end).
Т.е. мы пишем небольшой веб-сервер на node.js, которое слушает эти события в AMI и затем передает их всем браузерам, которые зашли на веб-страничку и подключились к websockets.
Для отображения скачущих мячиков на веб-странице в html5 canvas воспользуемся библиотекой konva. Скорость и направление движения, а также цвет мячиков случайные в допустимом интервале.
Как установить?
Использую ubuntu 14.04
1. Клонируем репозиторий:
git clone https://github.com/antirek/bounce-call.git
2. Перейдем в директорию bounce-call и установим зависимости:
cd bounce-call
npm install && bower install
3. Правим конфигурационный файл config.js:
{
port: 3100, //порт веб-сервера
asterisk: { // настроить в manager.conf астериска
host: 'localhost',
port: 5038,
username: 'admin',
password: 'admin'
}
};
4. Запускаем приложение:
node app.js
И если у вас все получилось, то у вас в браузере должны начать летать мячики, появляясь при инициировании вызова и исчезая при завершении вызова. Как на видео.
Репозиторий: github.com/antirek/bounce-call
Что дальше?
Коллеги предлагали интересные дополнения:
1. сделать игру по типу Moorhuhn: попал по мячику — звонок завершен. Но это, согласитесь, как-то не вписывается в рамки качественного телефонного сервиса.
2. менять цвет мячика в зависимости от статуса звонка или длительности ожидания ответа. Но для мониторинга качества обслуживания есть другие программные продукты.
Поэтому пока использую для созерцания, поднятия настроения и осознания, что за каждым мячиком есть разговор, где наши коллеги общаются, договариваются, продают, покупают и желают всем партнерам и клиентам всего хорошего в следующем году.
Всем отличного настроения!
Автор: antirek






