Да-да-да, очень громкий заголовок. Чтобы привлечь ваше внимание, конечно же. Наверно, это лучший кейс увеличения конверсии на посадочной странице, который я когда-либо видел.

Итак, все прекрасно знают, что посадочная страница – ключевой элемент любого сайта.На неё приходит больше всего трафика. Именно на этой странице посетители совершают целевое действие. И именно привлечение трафика на посадочные страницы «пожирает» бОльшую часть вашего бюджета на интернет-маркетинг. Знакомо?
Знакомо не только это, я уверен. Ещё есть высокий показатель отказов на этой странице. Эдак 70-80 %, если не больше. Низкая конверсия. Непонятные действия посетителей. Всё это относится к посадочным страницам…Неправильным посадочным страницам.
В этом кейсе вы узнаете как ребята из небольшого стартапа улучшали конверсию лендинга с 9 % до 52 %. Шаг за шагом. С подробным описанием проблем и изменений, которые они делали на странице и к чему это привело. Невероятно крутой кейс, который советую прочитать всем.
Кстати, конверсия 9 % — это очень даже хороший результат для лендинга. Конверсия 52 % — это исключительный случай. Один на миллион.
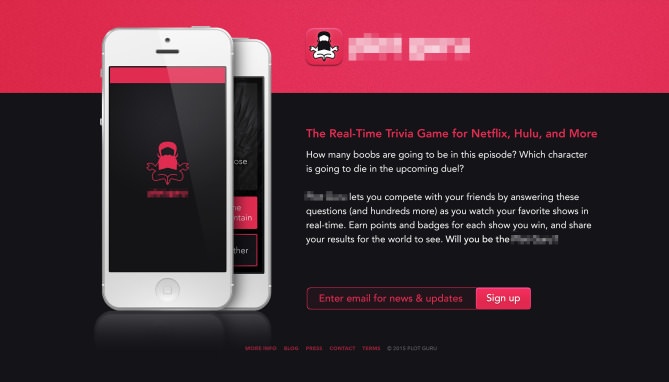
Оригинальный вариант посадочной страницы – конверсия 9 %
Итак, это первый вариант лендинга, который они сделали для своего стартапа

Прежде, чем читать дальше, подумайте сами, какие проблемы есть на этой странице? Потом сверитесь с мнением автора. Минутка прокачки ваших навыков в сфере увеличения конверсии.
Статья в тему — Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics
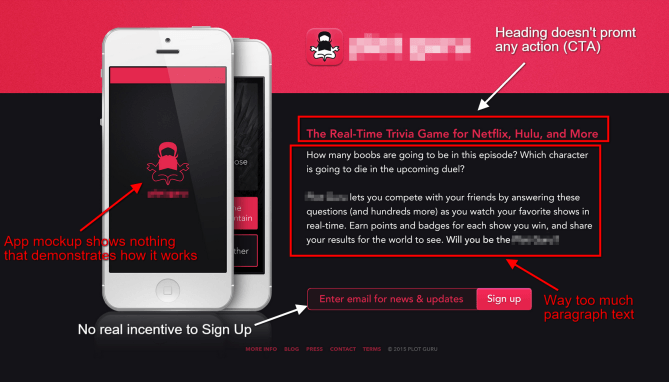
Ethan, со-основатель и дизайнер Plotguru, отметил для себя следующие недостатки этого варианта:
- Изображение смартфона с приложением Plotguru не говорит абсолютно ничего о самом приложении.
- В заголовке нет никакого стимула к действию
- На странице слишком много монотонного текста
- В текстах и рядом с формой нет никаких стимулов оставить свой адрес/зарегистрироваться
- Чёрный цвет страницы непривлекательный и недружелюбный

Подробный разбор каждой проблемы:
1. Изображение смартфона и приложения не несёт никакой информации и ценности потенциальному пользователю. Там только лого и больше ничего. Непонятно, как приложение работает, что ждёт пользователя после скачивания и регистрации.
Один из советов при продвижении приложения через посадочные страницы – это показывать скрины из самого приложения. Картинки лучше тысячи слов. Они привлекают внимание. Но картинка картинке рознь. В нашем случае она равна нулю слов.
Кстати, вы знали, что большая часть людей – визуалы, т.е. они лучше воспринимают изображения и видео, чем тексты. Кроме этого люди запоминают около 80 % визуальной информации и только 20 % текстовой. Чем не повод использовать изображения, видео?
Каждый элемент на посадочной странице на вес золота.
2. Заголовок (Простая онлайн-игра для Netflix, Hulu) не имеет абсолютно никакого призыва к действию. В нём очень мало информации. Он неопределённый, совсем обычный. Сложно понять, что это за приложение и как оно работает.
Думаю, вы знаете, что заголовок на посадочной странице – ключевой элемент. Если даже не самый главный. 80 % посетителей читают заголовки. И только 20 % читают остальные тексты на странице. Именно поэтому заголовкам уделяется так много внимания при работе над увеличением конверсии. Это одна из первых точек контакта с потенциальным клиентом.
3. Дальше идёт «стена текста» с описанием приложения (до этого текста дойдут примерно 20 % посетителей). Но до конца дочитают его гораздо меньше людей. Он слишком большой и монотонный для первого экрана. В идеале, посетитель должен за 2 секунды понять смысла текста. В этом случае такого точно не произойдёт
4. Форма для регистрации выполнена ужасна. Она находится внизу страницы. Она не выделяется среди других элементов ни расположением, ни цветом: поле для ввода чёрное и незаметное, а цвет кнопки сливается с шапкой страницы и логотипом на изображении. Самое настоящее игнорирование всех правил увеличения конверсии!
Статья в тему — Какой цвет лучше влияет на коэффициент конверсии?
Кроме этих проблем, для потенциального пользователя нет никаких стимулов оставить e-mail адрес. Где какие-нибудь бесплатные плюшки? Где специальные условия для первых юзеров? Где выгода? Её нет.
Кстати, вы знаете, что при принятии решения пользователи всегда сравнивают затраты и выгоды, которые они получают от определенного действия? Так вот здесь затраты – это оставленный e-mail адрес непонятно кому и зачем. А выгода вообще не прослеживается. Подробнее о подобных кейсах можно почитать в статье — 5 признаков сайта с высокой конверсией – Анализ выгод и затрат
5. 75 % всей страницы черного цвета. Я не хочу этим сказать, что использовать чёрный цвет на посадочных страницах нельзя. Но в этом конкретном случае он смотрится совсем непривлекательным и отталкивающим. Причём это не корпоративный цвет. Так что использовать его совсем необязательно.
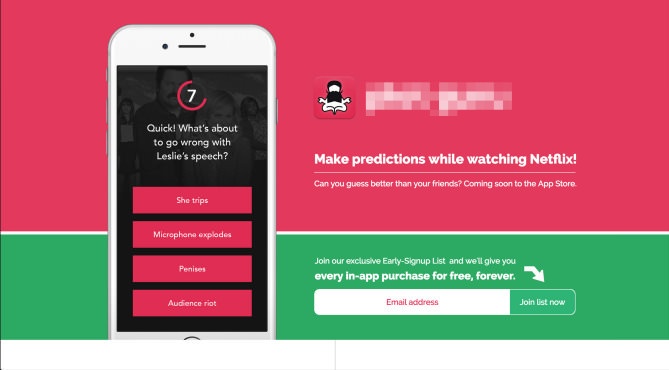
Вторая версия посадочной страницы – увеличение конверсии до 27 %
После анализа вышеперечисленных проблем Ethan сделал нужные изменения на лендинге. И вот, что получилось:

Конверсия на этой странице увеличилась ровно в 3 раза – с 9 % до 27 %. Но и этого было недостаточно.
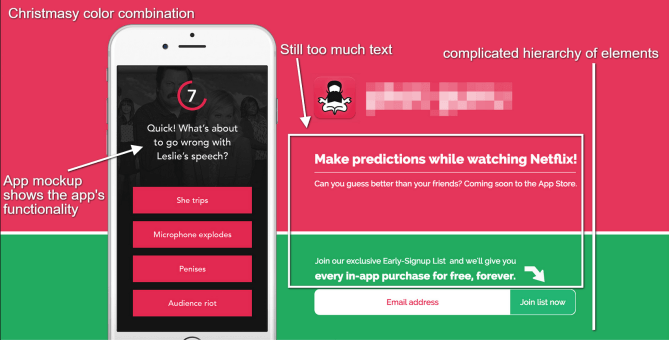
Поиск проблем продолжился:
- Всё равно осталось много текста
- Сложная иерархия элементов
- Страница стала похожа на рождественскую подарочную упаковку
- Страница не соответствовала простоте самого приложения

Подробный разбор новых проблем:
1. Всё равно на странице было много текста. Это никак не пару слов, которые можно «схватить» за 2-3 секунды. При составлении текстов в идеале лучше руководствоваться правилами Твиттера – максимум 140 символов. Отличное ограничение, которое помогает составлять привлекательные и ёмкие заголовки. Поэтому нужно было дальше продолжать работу над оптимизацией текста.
2. Внимание пользователя всё так же было расфокусировано. Слева изображение, сверху логотип, ниже тексты, которые большинство не собирается даже читать, но они всё равно отвлекают. И только снизу находится ключевой элемент – форма для регистрации. Конечно, всё стало гораздо проще по сравнению с первоначальным вариантом. Но можно было сделать ещё проще и удобнее.
3. Несмотря на изменение чернового цвета, страница стала похожей на упаковку для подарков на Рождество. Она стала приятнее, но не до конца соответствовала корпоративному цвету. Вообще, при создании посадочных страниц для приложений, советуют использовать цвета из интерфейса приложения. Причём не больше двух.
4. Кнопка регистрации теперь абсолютно не выделялась на зелёном фоне. Зелёная кнопка на зелёном фоне. Жесть. Попробуй найди и кликни. Прям живой квест какой-то. Только вот не в том месте и не в то время.
Но нужно отметить и несколько положительных изменений:
- Скриншот приложения на изображении смартфона теперь говорил сам за себя и полностью характеризовал суть приложения. По идее, в этот момент потенциальный пользователь уже должен понять, что к чему. Здесь картинка выполняет свою роль и заменяет тысячу слов, по сравнению с оригинальным вариантом.
- В заголовке появился стимул к действию – «Делайте предположения при просмотре Netflix». Это положительное изменение. Также стало понятно, что приложение связано с прогнозами о различных событиях в сериалах на Netflix.
- Поле для ввода email-адреса стало более заметным. К нему добавили стимул оставить адрес – «Присоединяйся к нам и получи доступ ко всем внутренним покупкам в приложении абсолютно бесплатно и навсегда». Вот уже появилась и выгода, которая стоит того, чтобы оставить e-mail.
- Также была добавлена стрелочка, направляющая внимание посетителя на кнопку.Это один из незначительных, но важных триггеров, стимулирующих к действию. Изменился текст СТА-кнопки и он стал более конкретным. Если раньше это было просто «Зарегистрироваться», то сейчас «Присоединиться сейчас». Это более эффективный вариант.
Статья в тему — Изменить одно слово в CTA-кнопке и увеличить конверсию: миф или реальность?
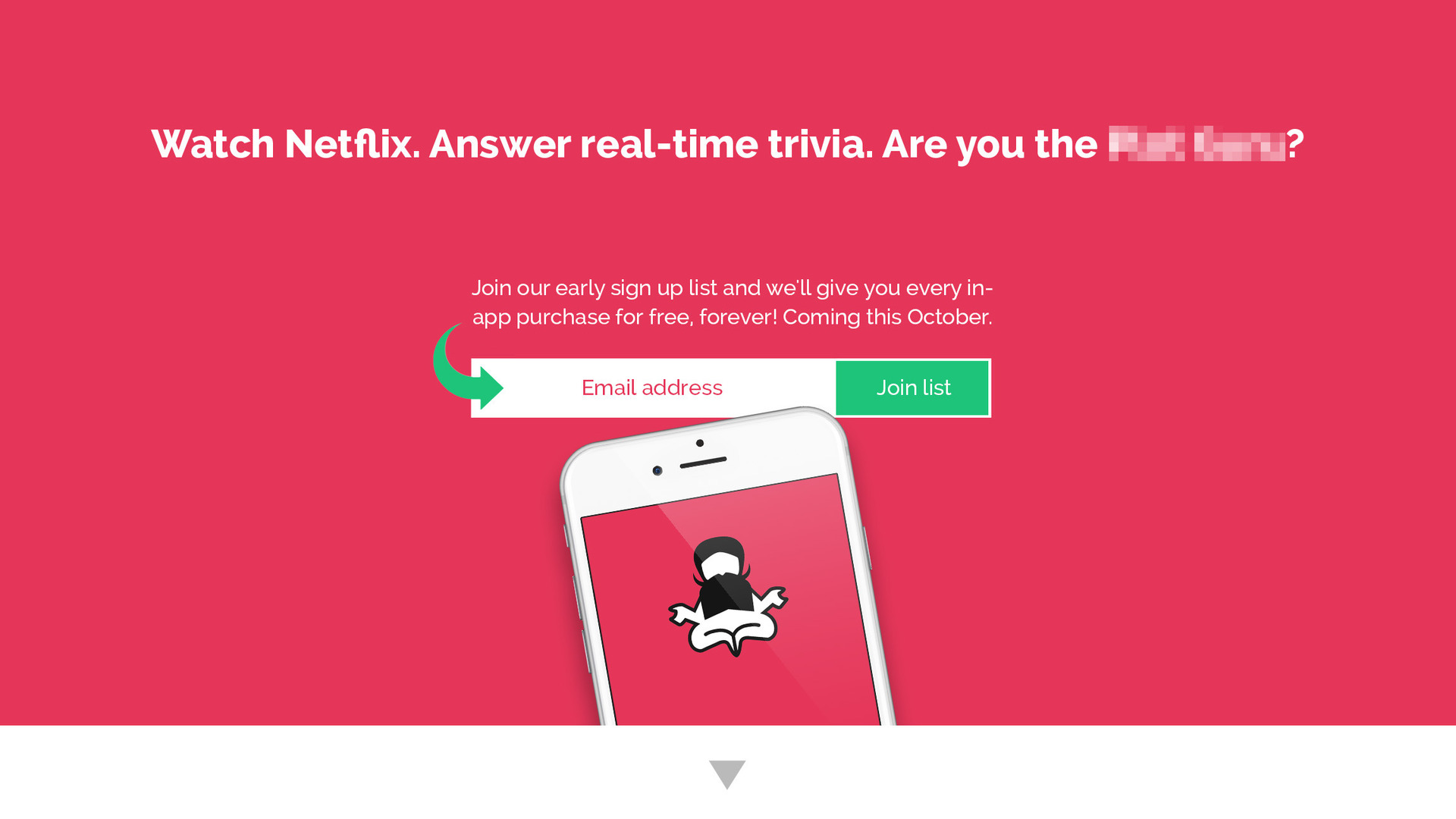
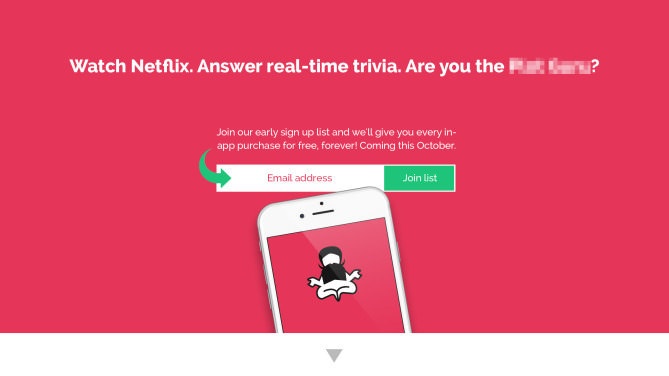
Третья версия посадочной страница – увеличение конверсии до 52 %
После анализа новых проблем Ethan опять сделал изменения на лендинге. И вот, что получилось в этот раз:

WOW! Конверсия на новом лендинге увеличилась до 52 %. Очень мощный результат.
А теперь давайте проанализируем, за счёт чего удалось добиться такого высокого показателя:
- Посадочная страница стала очень простой.
- Она очень яркая и выполнена в розовом цвете, который используется в приложении
- Очень чёткая иерархия элементов: заголовок, текст стимулирующий к заполнению формы, визуально выделяющаяся форма и небольшой скриншот приложения.
- Заголовок привлекательный и стимулирует к действию. В нём определена целевая аудитория (те, кто смотрит Netflix). В нём описана суть приложения – предположения о действиях в сериале в режиме реального времени. В нём есть вопрос, который призывает к действию.
- Есть дополнительный текст, который показывает выгоду регистрации прямо сейчас — «Присоединяйся к нам и получи доступ ко всем внутренним покупкам в приложении абсолютно бесплатно и навсегда. Приложение будет доступно в Октябре»
- На странице только 1 элемент, на котором сконцентрировано всё внимание – это форма. Она находится в центре. Больше не на что обратить внимание, кроме неё. СТА-кнопка выделяется на фоне всех других элементов. Соответственно посетителя ничего не отвлекает и если он решит на что-то нажать, то это будет именно кнопка регистрации.
Статья в тему — 8 реальных примеров A/B тестирования заголовков и текстов
Всё предельно просто. 2-3 секунды и посетитель понимает, о чём это приложение, надо ли оно ему и какую выгоду несёт регистрация прямо сейчас.
Кстати, разбирая этот вариант страницы, может возникнуть вполне логичный вопрос – «Здесь же нет скриншота приложения, и может быть непонятно, как оно работает». Но в данном случае есть одна причина для такого решения. Если бы был скриншот приложения, то он нарушил бы простоту страницы и сильно привлёк внимание пользователя. А ведь нужна максимальная фокусировка внимания: заголовок, выгода, форма, регистрация. Всё. Идеальный User flow, так сказать.
Какой самый важный вывод, который нужно извлечь из этого поста?
Не перегружайте посадочные страницы. Они должны быть максимально простыми, ориентированными на 1 целевое действие.
Надеюсь, статья оказалась полезной и интересной для вас!
Оригинал статьи — From 9% to 52%: a Landing Page Conversion Optimization Case Study
Подготовлено блогом Boosta.ru и проектом Changeagain.me
Хотите, чтобы Ваши коллеги и друзья узнали больше про A/B тестирование и Увеличение конверсии? Просто поделитесь статьей. Они будут благодарны.Кнопки для репоста снизу.
Читайте также наши другие популярные статьи:
1. Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics (5000+ просмотров)
2. 100 идей для A/B тестирования. Часть первая (2000+ просмотров)
3. 100 идей для A/B тестирования: Часть вторая (1000+ просмотров)
4. Как найти идею для A/B теста: тепловые карты и опросы (1000+ просмотров)
Автор: Changeagain