Браузер в компьютере, браузер в телефоне или умных часах, а может даже у кого-то в чайнике? Веб-технологии окружают нас со всех сторон и по мере развития железной начинки, становятся все более зрелищными и совершенными. Всего несколько лет назад о WebGL говорили, как о забавной игрушке с туманными перспективами. Но многое изменилось и на смену ранее популярному flash приходят более продвинутые технологии HTML5/WebGL.
Прошло время, когда демонстрации WebGL представляли собой примитивные, кустарные поделки или показательные демо от разработчиков софта. Сейчас многие известные бренды, используют эту технологию для презентаций и многие из них выглядят очень убедительными.

Porshe 911
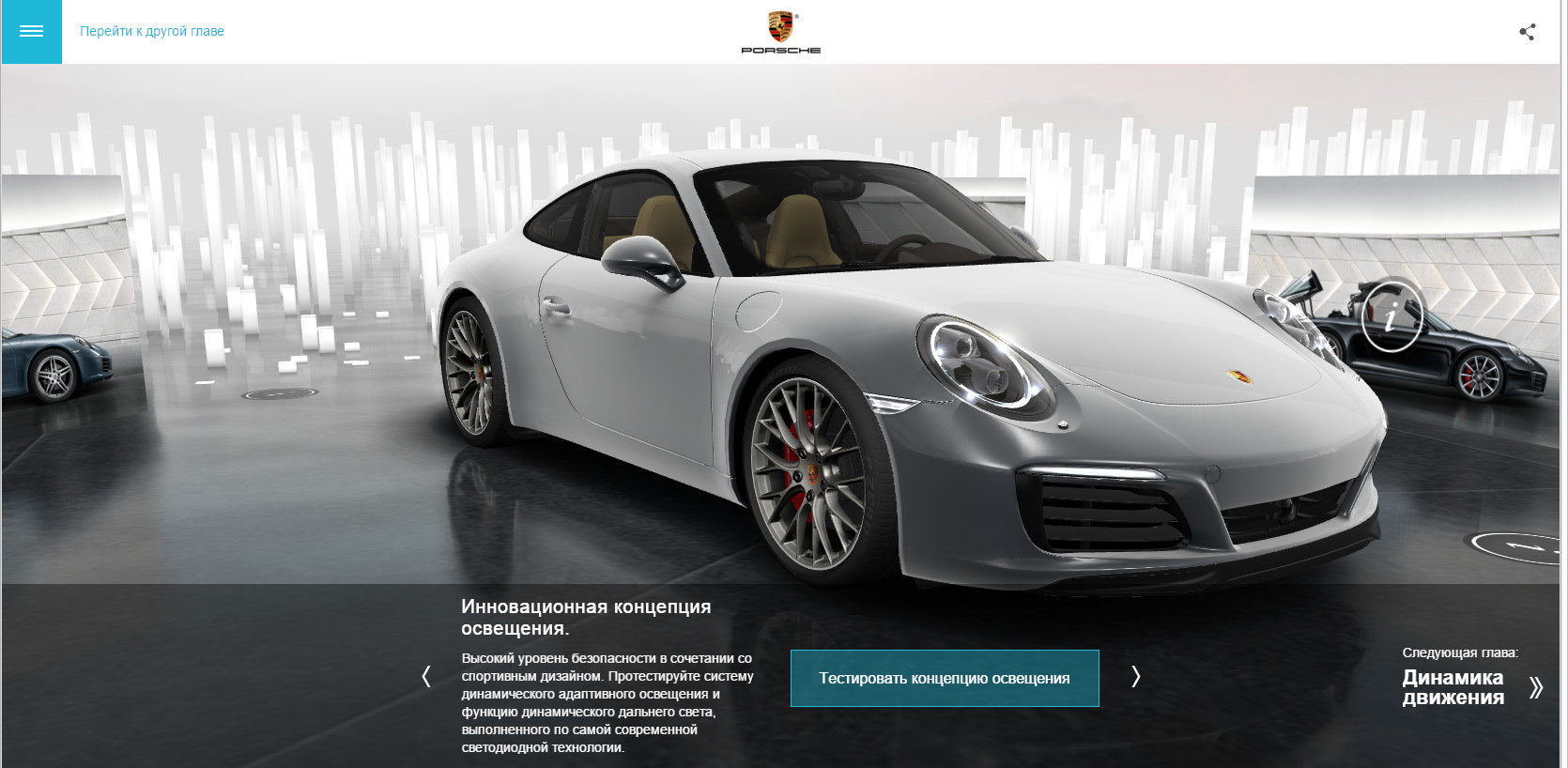
О «Порше» слышали все. Кто-то просто видел, кто-то любовно натирает тряпочкой в своем гараже. Ну а остальным знаменитый германский производитель предлагает познакомиться с машиной на своем сайте. Причем не просто посмотреть картинки, а “прощупать” управление, узнать о некоторых технологических изюминках.
Первое, что поражает при запуске демонстрации — это качество. Модель выглядит, как “живая” машина. С мелкими, любовно сделанными деталями, отражениями сцены, хромированными поверхностями. И, самое интересное, никаких тормозов в браузере!
Свободная прокрутка модели, масштабирование позволяют рассмотреть буквально все и даже заглянуть в салон. Разработчики постарались на славу, отлично оптимизировав сцену и не в ущерб красоте.

А тем, кому надоело крутить модель, могут “покрутить” рулевое колесо. Собственно, предлагаемый экшен демонстрирует возможности адаптивного освещения и динамического дальнего света, но “порулить” великолепным авто захочет не только мальчишка. Выглядит просто круто!
Однако, расчетливые немцы не ограничились внешним видом автомобиля и позволили заглянуть в его внутренности. Конечно же все картинки отмечаются фотографическим качеством, будь то салон автомобиля, технологические узлы подвески или сверкающий двигатель. Все крутится, вертится и предлагает массу информации. Некоторые детали настолько точные, что закрадывается сомнение, а не фотографии ли это “натянутые” на каркас примитивов?
Как апофеоз или просто желание “дожать” клиента, в конце презентации предлагается своеобразный конструктор, где можно выбрать модификацию авто, поменять диски или цвет. Конечно же, все это просто удачный маркетинговый ход, но какая здесь качественная визуализация! Кстати, подобный подход к демонстрациям новых авто используют многие известные бренды (ау, Автоваз!).
Прогулка по Марсу
Если первая презентация была сделана с помощью движка three.js, то следующая программа — заслуга наших программистов. Нет, само приложение было создано в недрах NASA, вот только в качестве основы использовалась отечественная разработка Blend4Web. Итак, что же тут интересного…
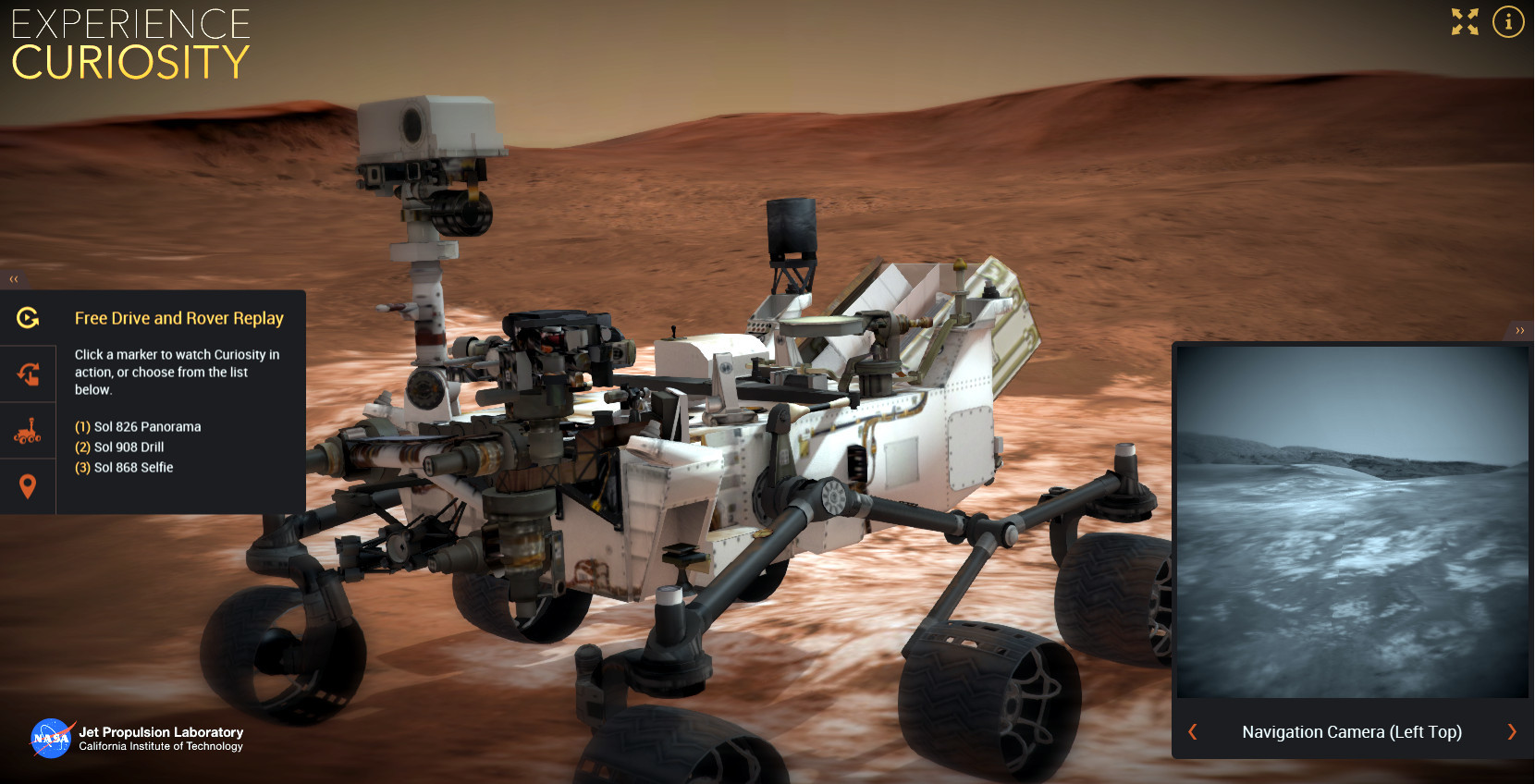
В 2012 году на поверхность Марса был доставлен аппарат со скромным названием Curiosity (пер. с англ. “Любопытство”). Тихо и мирно ползая по поверхности планеты, марсоход анализировал почву, отсылал многочисленные фотографии марсианского пейзажа и будоражил научную братию многочисленными открытиями. Все бы ничего, но в NASA решили популяризировать работу агрегата и создали уникальное веб-приложение, позволяющее не просто полюбоваться на конструктивные особенности аппарата, но и посмотреть в реальном времени на Марс “глазами” Curiosity.

Главная фишка в этом приложении — реальные траектории движения аппарата по поверхности Марса. Причем все это сопровождается показом видео, снятым несколькими камерами марсохода. Траектория пролегает через несколько ключевых точек, где операторами аппарата выполнялись какие-то действия. Со стороны забавно смотреть, как агрегат машет манипулятором, приноравливаясь к поставленной задаче. При этом голос за кадром комментирует происходящее и, заодно, показываются привязанные к местности фотографии.
А тем, кому надоест смотреть на работу аппарата, разработчики приготовили небольшое интерактивную справку по его конструкции. Щелкая по приглянувшимся деталям мышкой, можно узнать много интересного. К тому же, особо въедливые пользователи могут вручную покрутить манипуляторы марсохода, разумеется, в пределах доступного.
Enter in SkyNet
Апокалипсис, управляемый SkyNet наступает! И, если хотите познакомиться с будущими врагами — самое время войти в сеть.

Указанный сайт ничто иное, как отличная замануха на просмотр фильма “Терминатор: Генезис”. Помимо стандартных постеров, трейлеров, тизеров — создатели фильма придумали вот такое великолепное интерактивное шоу.
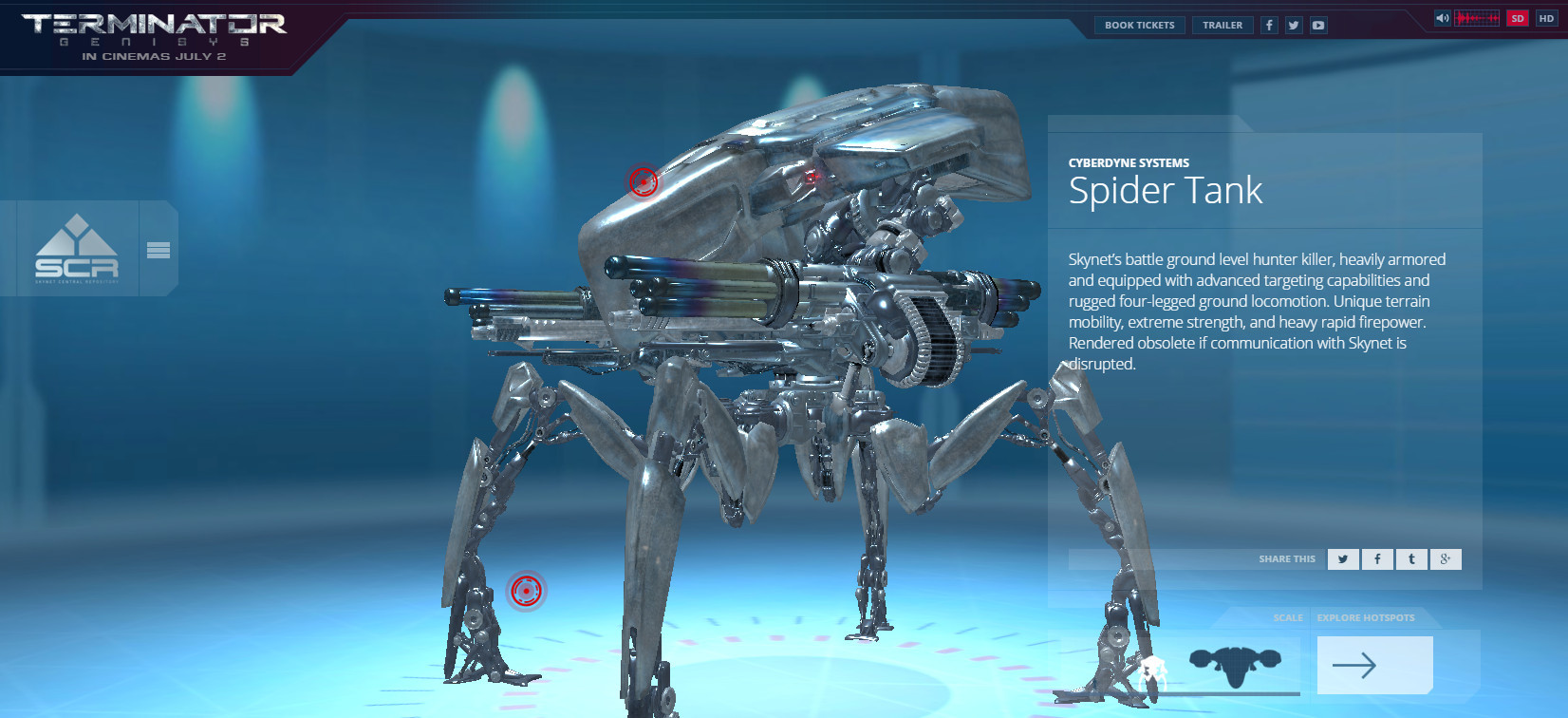
Изюминка задумки заключается в привязке трехмерной графики к реальным кадрам из фильма. Посетитель SkyNet может узнать интересные подробности о главных персонажах, как роботов, так и живых актерах. Например, SpIder Tank. Что за монстр, непонятно? А так, покрутил модельку (кстати, качественно сделанную), почитал информацию о ключевых узлах, да еще и посмотрел видео, относящееся к возможностям монстра.

Честно, такая подача информации о фильме выглядит новаторски и очень завлекающе. WebGL/HTML5 поднимают планку на совсем другой уровень восприятия.
BioDigital Human
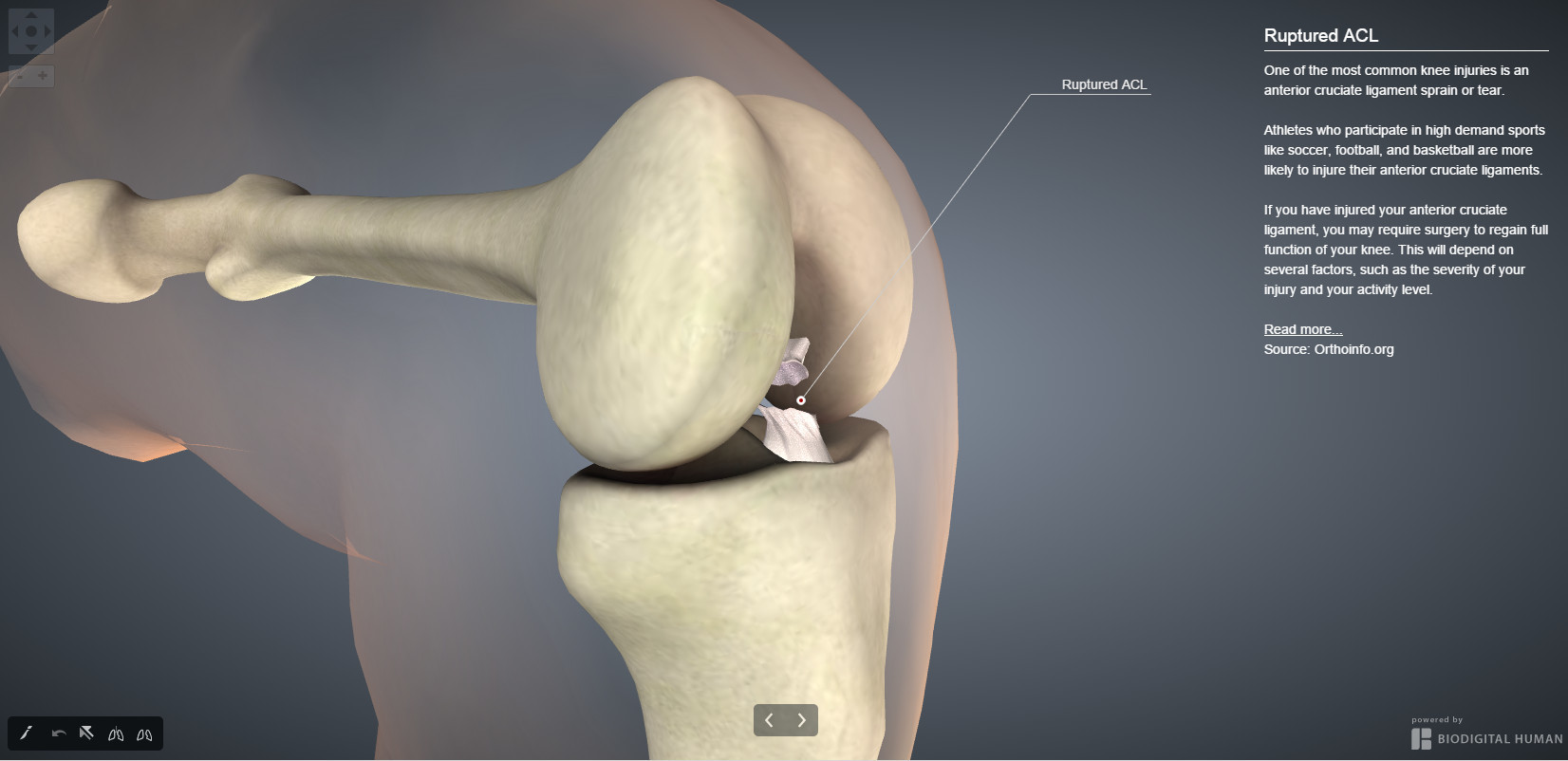
А это уже совсем иной уровень. Если в первых трех случаях технология WebGL использовалась больше в развлекательных целях, то здесь разработчики предлагают свои наработки в обучающем контексте.

Данный проект ориентирован на организации, связанные с медицинской отраслью. Качественно выполненные модели различных органов, точная визуализация происходящих процессов, специальные режимы просмотра — все это позволяет упростить процесс обучения или продемонстрировать особенности протекания заболевания.
И здесь дело даже не в качестве моделей, а в точности реализации. Например, при демонстрации работы коленного сустава, вы никак не сможете выгнуть его больше положенного.
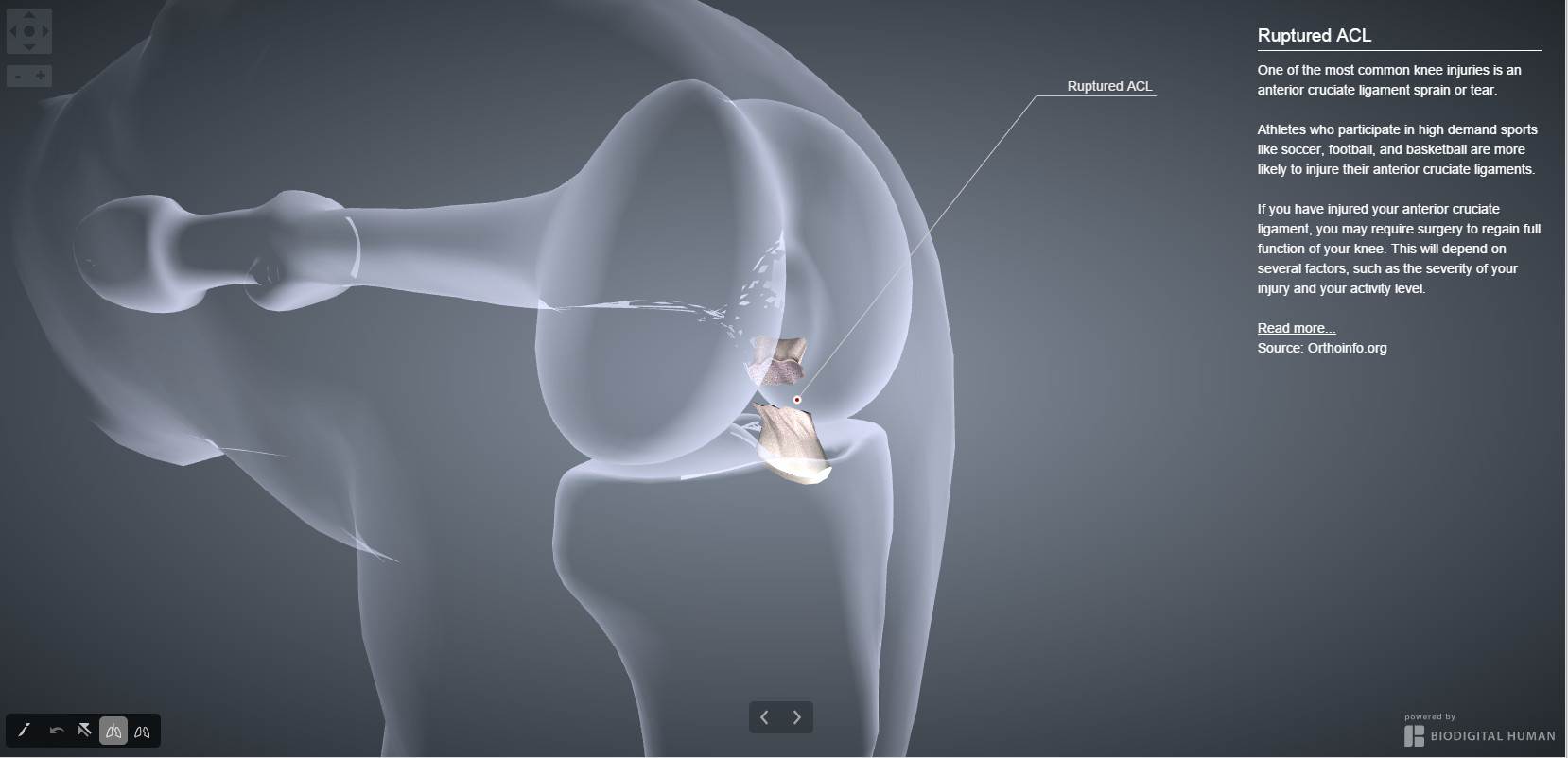
Кроме того, есть очень интересный режим “рентгена”, включаемый специальной кнопкой в плеере. В этом случае, модель становится полупрозрачной с возможностью рассмотрения некоторых внутренних особенностей. Причем, при необходимости можно выделить часть объекта на фоне “рентгеновского снимка”. Так, на скриншоте ниже можно отчетливо рассмотреть разрыв связки.

Как уверяют разработчики, всего создано около 5000 объектов, а также сделано несколько полноценных уроков по анатомии человека. Думается, такой подход к обучению будет гораздо результативнее, нежели по обычным бумажным атласам.
Привет Halo!
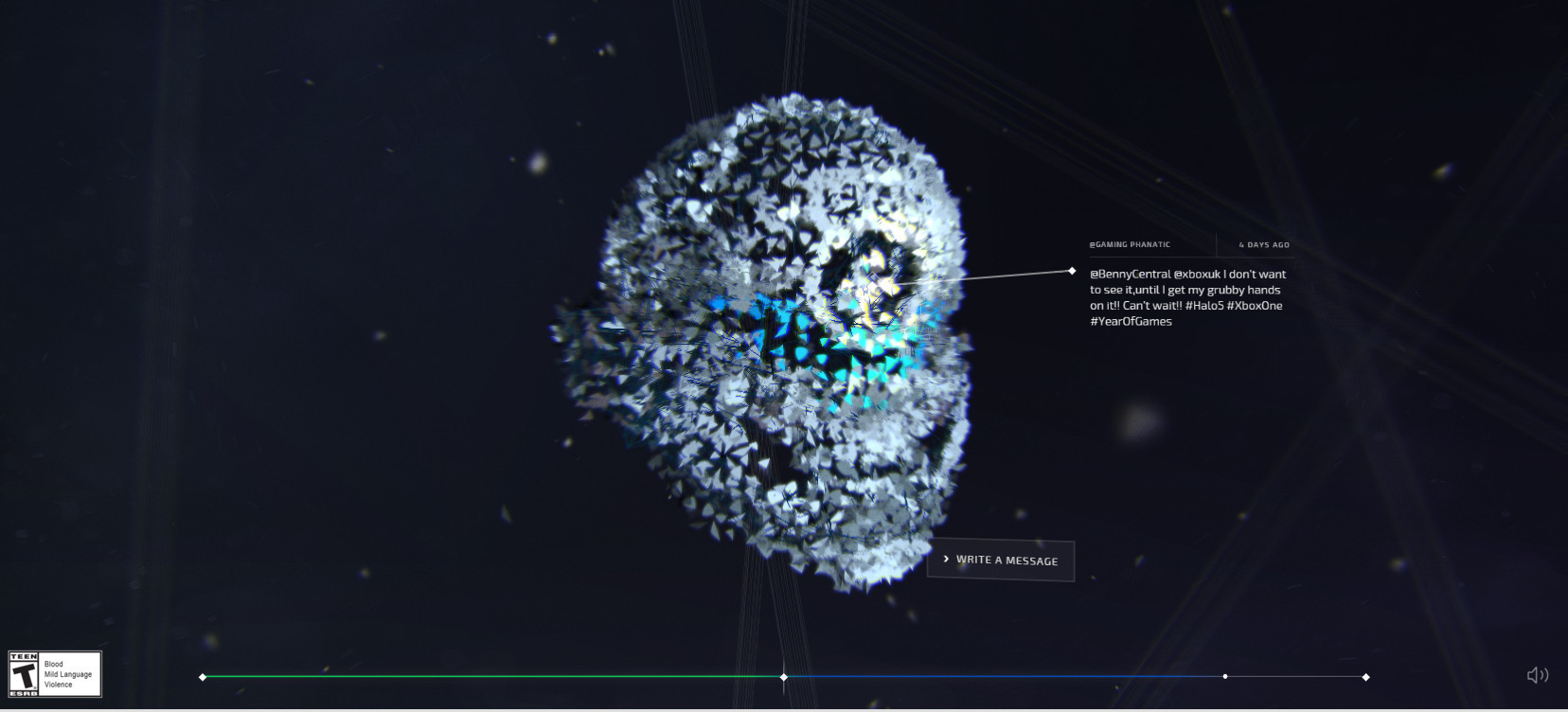
Webgl прекрасно подходит для создания интерактивных сцен, презентации, игр, а главное объединяет пользователей различных платформ в окне браузера. Создатели известной серии игры Halo, воспользовались уникальными возможностями современных браузерных технологий и создали особую “гостевую” комнату.

Идея проста до безобразия, но именно благодаря WebGL удалось совместить необычную визуальную картинку (нужно смотреть в “живую”, так как скриншот эффект не передает) с некой массовой доской сообщений.
В действительности, частички образующие форму шлема из знаменитой игры — это пожелания пользователей. Сотни и сотни сообщений, оставленных на странице сайта, постепенно образуют цельную модель. Первоначально шлем представлял собой простую, примитивную сетку. В этом можно убедиться, если передвинуть слайдер на шкале времени внизу экрана. Интересно, как будет выглядеть шлем, после достижения некоторого порога. А пока, вы можете также присоединиться к ожидающим игру и черкануть несколько строк на этой необычной “доске объявлений”.
Постскриптум
Как, видите, все выбранные презентации показывают нужность и простоту использования технологии WebGL. Всё ближе и ближе смыкаются персональные компьютеры с мобильными системами. Настанет момент, когда браузерные приложения станут по-настоящему кроссплатформенными.
Автор: Prand






